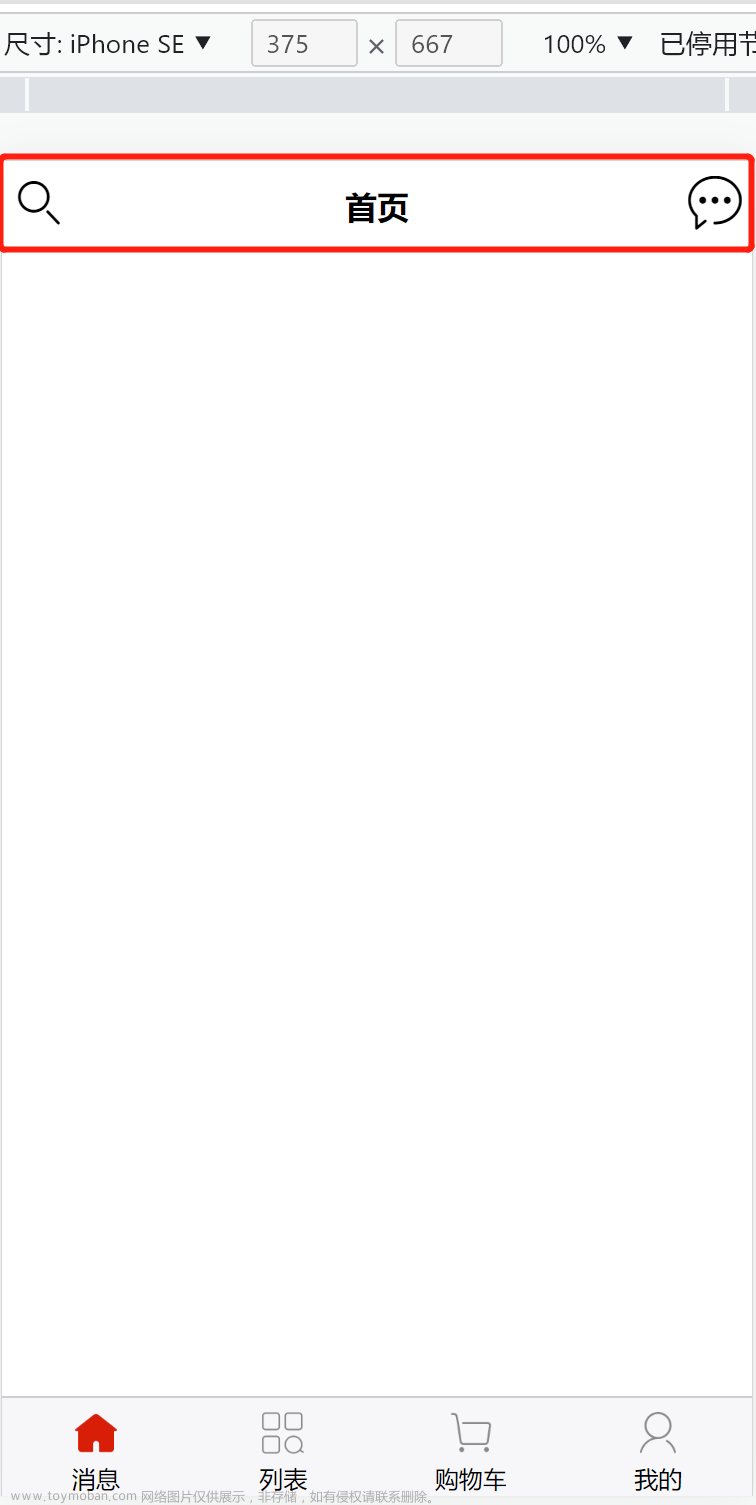
效果图

操作步骤:
1 在app.json找到 pages,增加pages配置地址栏路径,保存后会自动生成相应文件夹;
2,增加 tabBar 参数,“selectedColor” 参数是设置选中后文字的颜色;"list" 中放置导航数据。
list 中 相关参数: pagePath ----> 指向地址
text ----> 导航文字
iconPath -----> 导航图标文章来源:https://www.toymoban.com/news/detail-523448.html
selectedIconPath -----> 选中状态下导航图标 文章来源地址https://www.toymoban.com/news/detail-523448.html
{
"pages": [
"pages/index/index",
"pages/list/list",
"pages/mine/mine",
"pages/logs/logs"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "小哲个人商店",
"navigationBarTextStyle": "black",
"backgroundColor": "#eeeeee"
},
"tabBar": {
"selectedColor": "#fc5531",
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "./images/home.png",
"selectedIconPath": "./images/selected-home.png"
},
{
"pagePath": "pages/list/list",
"text": "列表",
"iconPath": "./images/list.png",
"selectedIconPath": "./images/selected-list.png"
},
{
"pagePath": "pages/mine/mine",
"text": "我的",
"iconPath": "./images/mine.png",
"selectedIconPath": "./images/selected-mine.png"
}
]
},
"debug": true,
"style": "v2",
"sitemapLocation": "sitemap.json"
}到了这里,关于微信小程序01-底部导航栏设置的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!