问题出现背景:第一次使用微信开发者工具时候控制台出现的警告。
原因:微信开发者工具中创建项目时默认的AppID是参考示例,需要关联我们自己"微信小程序"的AppID。
解决方法:
登录"微信公众平台"——>选择"小程序"——>找到开发下面的开发管理——>开发设置——>开发者ID,找到自己的AppID(小程序ID);文章来源:https://www.toymoban.com/news/detail-523523.html

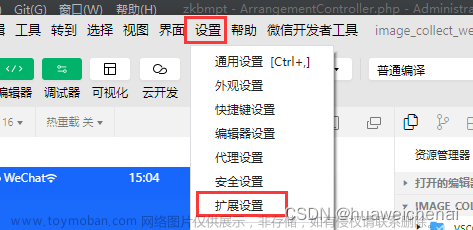
在微信开发者工具中设置自己的AppID。文章来源地址https://www.toymoban.com/news/detail-523523.html

到了这里,关于微信开发者工具出现警告:请注意游客模式下,调用 wx.operateWXData 是受限的, API 的返回是工具的模拟返回。的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!








![[微信小程序开发者工具] × #initialize](https://imgs.yssmx.com/Uploads/2024/02/506505-1.png)




