uniapp开发微信小程序requiredPrivateInfos选择地址无效,已解决
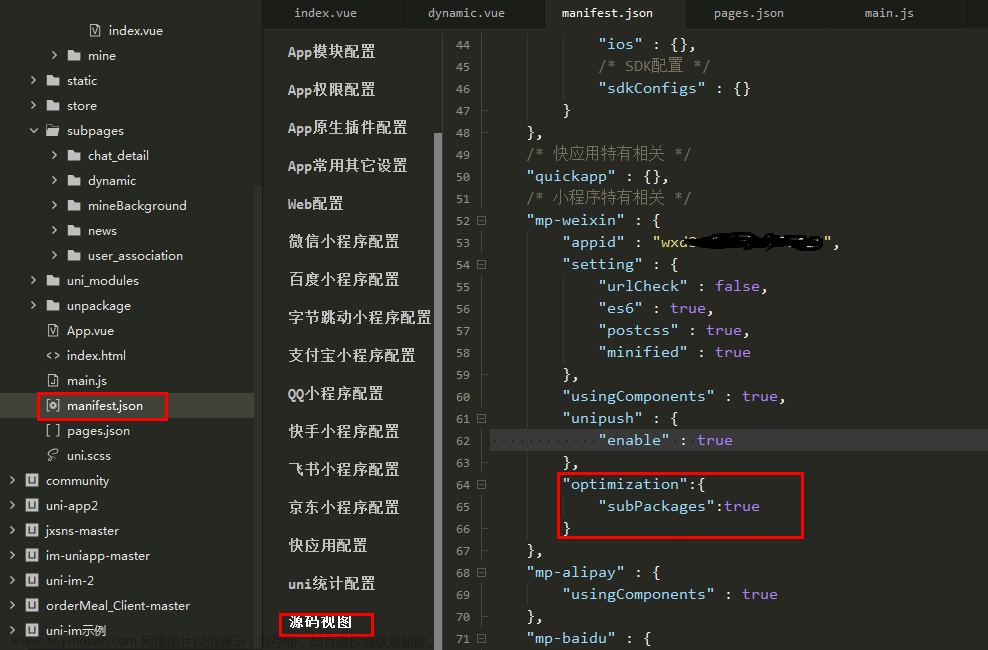
1:在manifest.json文件中打开源码视图配置如下:文章来源:https://www.toymoban.com/news/detail-523525.html
一、找到manifest.json文件
 文章来源地址https://www.toymoban.com/news/detail-523525.html
文章来源地址https://www.toymoban.com/news/detail-523525.html
1.打开源码视图配置如下:
"permission": {
"scope.userLocation": {
"desc": "你的位置信息将用于小程序位置接口的效果展示"
}
},
"requiredPrivateInfos": ["getLocation", "chooseLocation"]
到了这里,关于uniapp开发微信小程序requiredPrivateInfos选择地址无效,已解决的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!