1. 制作UI
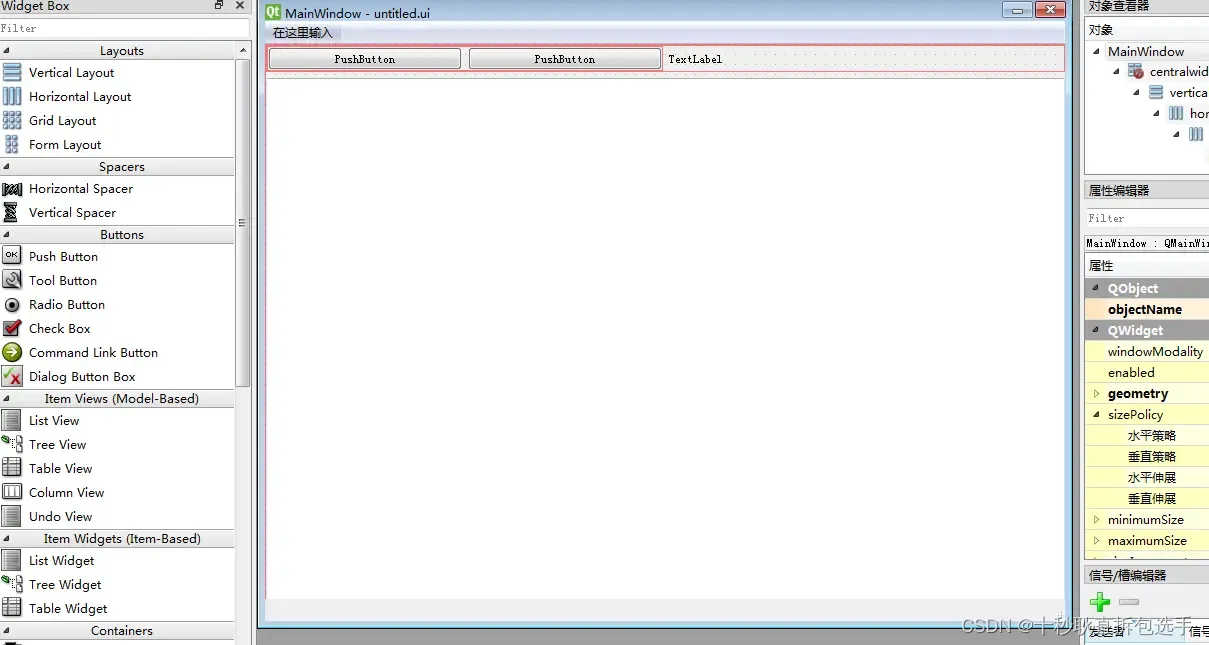
平时使用QT creator设计器设计UI,然后可将其转化成.py文件,以供.py脚本使用。
2.Pyside6 转换ui为.py文件
pyside6使用过程:
pyside6-uic UI/robotDialog.ui > UI/robot_dialog.py
生成的py文件:
3. .py文件国际化
通过pyside6-uic生成的.py代码中,中文或文本将使用unicode表示,即:“机器人设置”(u"\u673a\u5668\u4eba\u8bbe\u7f6e"),可在ascii2uni官网安装ascii2uni,然后用以下的命令执行,可生成涵盖中文的.py文件。文章来源:https://www.toymoban.com/news/detail-523843.html
pyside6-uic UI/robotDialog.ui | ascii2uni -a U > UI/robot_dialog.py
生成的py文件: 文章来源地址https://www.toymoban.com/news/detail-523843.html
文章来源地址https://www.toymoban.com/news/detail-523843.html
到了这里,关于PySide6 将.ui文件编译为.py文件的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!