一、创建项目
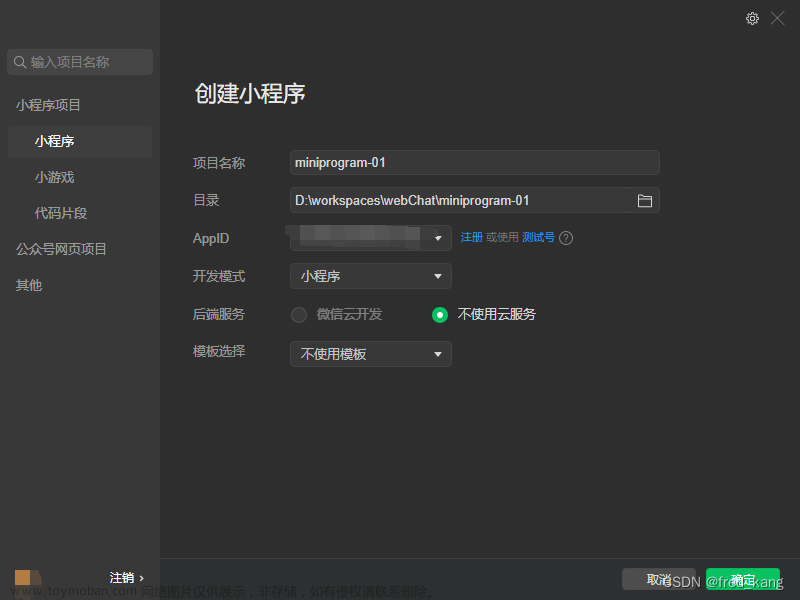
创建项目还是需要在微信开发者工具上创建项目
二、在Vscode打开创建好的项目

三、下载对应微信开发的插件并安装

四、因为Vscode不能支持wxss和wxml的编译,所以我们需要对其进行相应操作让vscode可以当成html和css文件处理
1.点击设置

2.找到相应区域,添加项和值 文章来源:https://www.toymoban.com/news/detail-523872.html
文章来源:https://www.toymoban.com/news/detail-523872.html
五、值得注意的是,vscode中开发小程序不能用直接创建page了,需要自己创建四个文件,并且将路径放入app.json中;文章来源地址https://www.toymoban.com/news/detail-523872.html
到了这里,关于用Vscode集成开发微信小程序的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!