Vue-cli中报错 Module not found: Error: Can’t resolve ‘vue-router’ in ‘D:\GithubProject\shoppingsystem\shopping-system\src\router’
背景
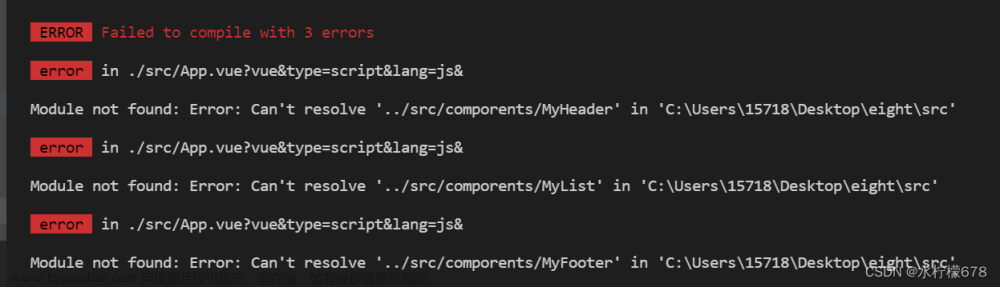
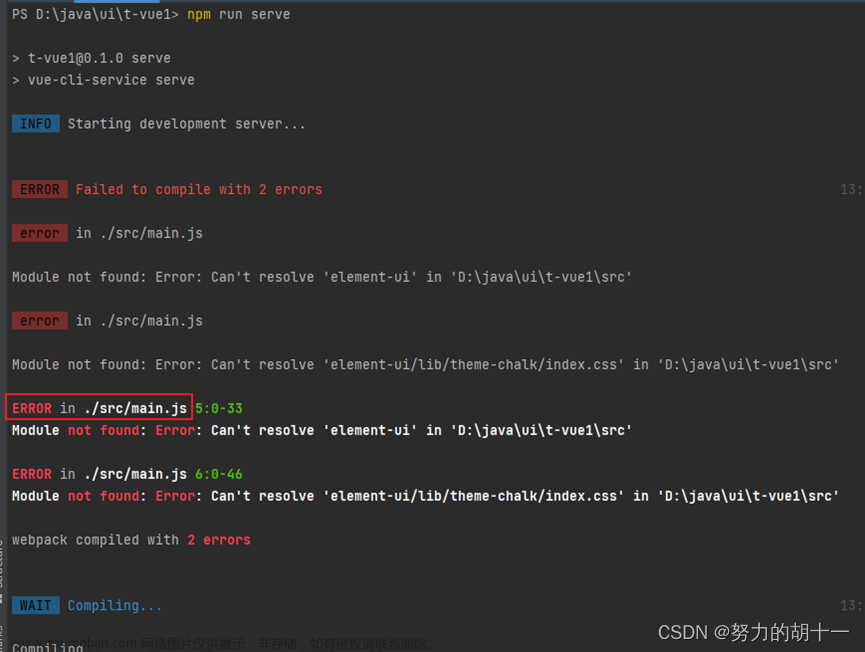
配置尚硅谷的尚品汇环境时,报如下错误:
出错的代码
//配置路由的地方
import Vue from 'vue';
import VueRouter from 'vue-router';
//使用插件
Vue.use(VueRouter);
//引入路由组件
import Home from '@/pages/Home'
import Search from '@/pages/Search'
import Login from '@/pages/Login'
import Register from '@/pages/Register'
//配置路由
export default new VueRouter({
routes:[
{
path:'/home',
component:Home
},
{
path:'/search',
component:Search
},
{
path:'/login',
component:Login
},
{
path:'/register',
component:Register
}
]
})
看了一下我的代码没有问题,然后打开bilibili视频评论看来其他大佬的解决方法
使用npm install --save vue-router@3 安装3.5.5版本的,结果可以运行
困扰我好几个小时的问题终于解决了,感谢这位大佬 文章来源:https://www.toymoban.com/news/detail-523981.html
文章来源:https://www.toymoban.com/news/detail-523981.html
总结
遇到问题,可以看一下视频评论,评论里面有大佬文章来源地址https://www.toymoban.com/news/detail-523981.html
到了这里,关于Vue-cli中报错Module not found: Error: Can‘t resolve ‘vue-router‘的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!