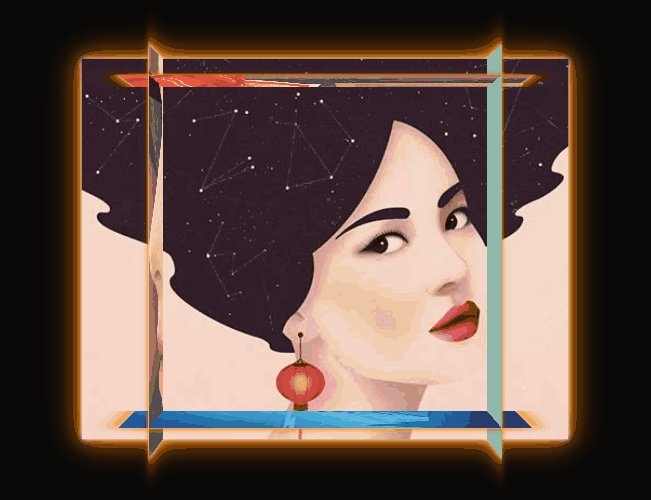
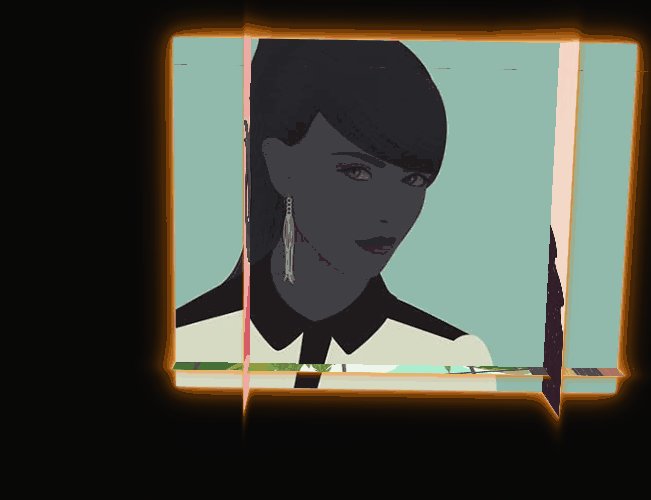
效果如下:
整体效果:

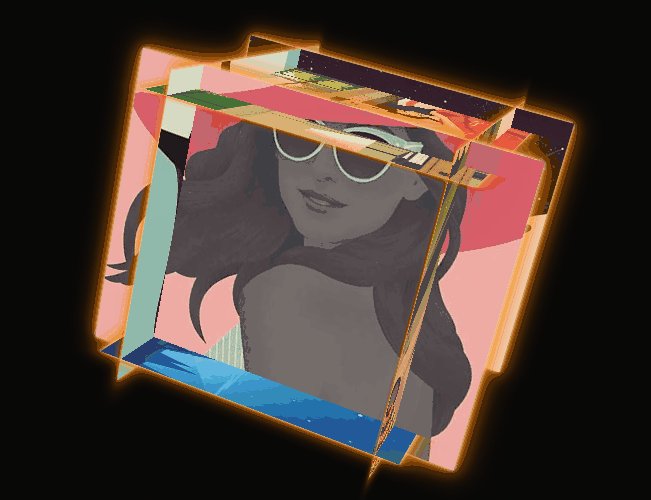
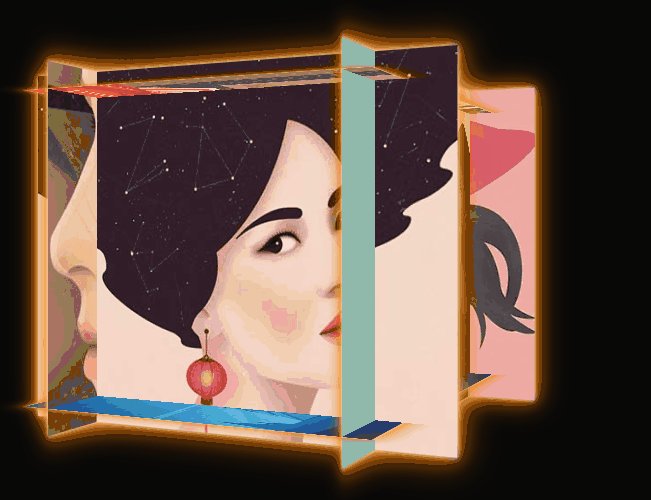
动态部分:

人物介绍部分通过缩放增强视觉冲击效果,使得网页更加灵动。
代码部分:
HTML代码:
<!DOCTTYPE html>
<html lang=“en”><!--搜索语言为英文-->
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width initial-scale=1.0">
<title>小黄人名片</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.1/css/all.min.css"/>
<link rel="stylesheet" type="text/css" href="web2顶部导航栏.css">
<link rel="stylesheet" type="text/css" href="web3body.css">
</head>
<body>
<div class="container">
<div class="menu-bar">
<div class="logo">
<h1>Mill<span>ions</span></h1>
</div>
<ul class="ullist">
<li class="libt"><a href="web2.html" target="_blank">首页<i class="fa fa-house-user"></i></a>
</li>
<li class="libt"><a href="#">商城<i class="fa fa-solid fa-gift"></i></a></li>
<li class="libt"><a href="#">影视<i class="fa fa-video"></i></a></li>
<li class="libt"><a href="#">数码<i class="fa fa-camera-retro"></i></a></li>
</ul>
<ul class="righ">
<li class="libt"><a href="#" >用户<i class="fa fa-user"></i></a></li>
<li class="libt"><a href="#" >消息<i class="fa fa-bell"><span class="message">8</span></i></a>
<div class="dropdown-menu2">
<div class="item">
<div class="photo1"><img src="头像2.jpg" ></div>
<div class="content-box">
<div class="content">
<div class="name">艾格尼斯</div>
<div class="text">我的独角兽呢?</div>
</div>
<div class="action">
<div class="time">21:23</div>
<div class="unread"></div>
</div>
</div>
</div>
<div class="item">
<div class="photo1"><img src="头像1.jpg" ></div>
<div class="content-box">
<div class="content">
<div class="name">鲍勃</div>
<div class="text">今天你吃香蕉了吗</div>
</div>
<div class="action">
<div class="time">17:16</div>
<div class="unread"></div>
</div>
</div>
</div>
<div class="item">
<div class="photo1"><img src="格鲁1.jpg" ></div>
<div class="content-box">
<div class="content">
<div class="name">格鲁</div>
<div class="text">我的冰冻枪呢?</div>
</div>
<div class="action">
<div class="time">8:56</div>
<div class="unread"></div>
</div>
</div>
</div>
<div class="view">
view all
</div>
</div>
</li>
<li class="libt"><a href="#" >邮箱<i class="fa fa-envelope"></i></a></li>
</ul>
</div>
<div class="introduction">
<div class="card">
<div class="photo">
<img src="斯图尔特2.jpg">
</div>
<h1>斯图尔特</h1>
<p>差不多是个青少年,凡事喜欢逞能,并不是很在意拯救小黄人们的计划。对他来说,享受冒险的乐趣远大于得到冒险的结果,所以他喜欢玩、吃东西、演奏音乐、跟妹子搭讪。</p>
<a href="#">了解更多</a>
</div>
<div class="card">
<div class="photo">
<img src="凯文2.jpg">
</div>
<h1>凯文</h1>
<p>三个小黄人之中的大哥哥,他特别有责任感,非常想做一个英雄。作为小黄人天团的男一号,他处处彰显大哥风范。给鲍勃擦污渍,给斯图尔特开路,甚至差点被当成香蕉吃掉。</p>
<a href="#">了解更多</a>
</div>
<div class="card">
<div class="photo">
<img src="鲍勃1.jpg">
</div>
<h1>鲍勃</h1>
<p>能代言“吓死宝宝”这句话的,非鲍勃莫属。鲍勃是三个小黄人中最小的,非常天真,对一切事物都充满好奇和爱心,但是鲍勃的胆子也比较小。所以,小熊成了他最好的寄托。</p>
<a href="#">了解更多</a>
</div>
</div>
</div>
</body>
</html>css代码部分(body):
.container{
width: 100%;
height: 100vh;
background-image: linear-gradient(rgba(0,0,0,0.8),rgba(0,0,0,0.5)),url(格鲁.jpg);
background-position: right bottom;
background-repeat: no-repeat;
}
.img{
width: 100%;
height: 100vh;
display: flex;
}
/* 对介绍卡片进行弹性盒布局 */
.introduction{
display: flex;
justify-content: center;
/* 元素位于容器的中心 */
align-items: center;
position: relative;
top: 100px;
}
.card{
position: relative;
width: 300px;
height:450px;
margin: 20px;
background-color: rgba(255,255, 255, 0.5);
border-radius: 20px;
/* 溢出隐藏 */
overflow: hidden;
/* 弹性布局 */
display: flex;
/* 图片字体纵向排列 */
flex-direction: column;
/* 图片、字体居中 */
align-items: center;
color: white;
/* 盒子阴影 */
box-shadow: 0 0 30px rgba(0,0,0,0.5);
}
.card .photo img{
width: 100%;
height: 100%;
/* 保持原有尺寸比例,裁截长边 */
object-fit: cover;
}
.card .photo{
/* 使得照片关于card进行定位 */
position: absolute;
top: 0;
/* 让图片填满整个card */
width: 100%;
height: 100%;
overflow: hidden;
transition: 0.5s;
}
/* 鼠标移入变小图 */
.card:hover .photo{
top: 30px;
width: 120px;
height: 120px;
border-radius: 50%;
box-shadow: 0 0 20px rgba(0,0,0,0.8);
}
.card h1{
/* 使得h1关于card进行定位 */
position: absolute;
color: black;
top: 5px;
transition: 0.5s;
}
.card:hover h1{
top:170px;
color: white;
width: 80%;
text-align: center;
border-bottom: 1px solid rgba(255,255, 255, 0.3);
margin-bottom: 20px;
padding-bottom: 20px;
}
.card p{
margin-top: 260px;
width: 90%;
/* 缩进两个字符 */
text-indent: 2em;
font-size: 16px;
margin-bottom: 15px;
line-height: 25px;
}
.card a{
font-size: 14px;
color: rgba(255,255, 255, 0.8);
border: 1px solid rgba(255,255, 255, 0.5);
padding: 8px 32px;
border-radius: 8px;
}
.card a:hover{
color: white;
background-color: rgba(0,0,0,0.2);
}
导航栏部分的代码和网站首页部分的代码是几乎一样的,可以在这里复制粘贴(14条消息) HTML+CSS好看的小黄人网页制作(首页部分)_小独11的博客-CSDN博客文章来源:https://www.toymoban.com/news/detail-524084.html
小黄人网站的网页部分就到这里啦!谢谢大家的观看和学习! 文章来源地址https://www.toymoban.com/news/detail-524084.html
到了这里,关于HTML+CSS好看的小黄人网页制作(人物介绍部分,附全部代码)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!