Buffer的使用以及对图片的操作(通过sharp库对图片进行操作)
npm安装sharp出现的问题及解决:

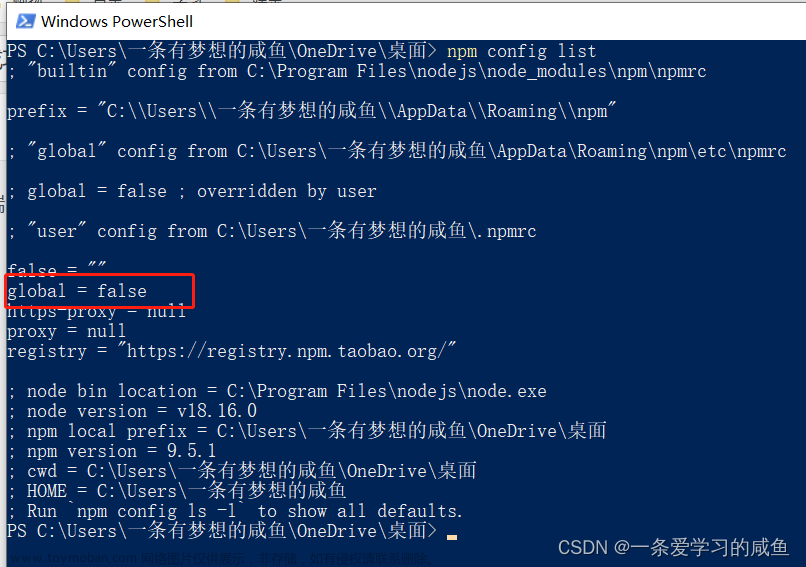
- 在使用npm安装sharp一直安装不成功。后面发现安装sharp需要依赖libvips,然后通过查看npm路径下的_libvips文件夹确实为空。(可通过npm config get cache查询自己的npm存放路径)
- 后面尝试自己下载libvips的安装包,然后在进行安装,发现也还是不行。
- 最后我是通过修改镜像终于安装成功。
- 使用镜像地址(仅设置sharp):
npm config set sharp_binary_host "https://npmmirror.com/mirrors/sharp"
npm config set sharp_libvips_binary_host "https://npmmirror.com/mirrors/sharp-libvips"
sharp 是基于 libvips 的封装,所以在安装的时候会去下载 libvips 的本体,所以最好提前配置好镜像源。文章来源:https://www.toymoban.com/news/detail-524263.html
 文章来源地址https://www.toymoban.com/news/detail-524263.html
文章来源地址https://www.toymoban.com/news/detail-524263.html
到了这里,关于npm安装sharp出现的问题(安装失败的问题及解决)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!