GUI实现简易计算器——JAVA
一.设计任务及要求
任务:设计并实现一个计算器小程序
要求:
- 使用图形用户界面
- 能在键盘或鼠标上读入数据,并完成加,减,乘,除计算。
- 在屏幕上显示一个主菜单。
- 提示用户输入相应的数字键,分别执行加,减,乘,除计算功能和结束程序的功能。
二.需求分析:
计算器:首先要有一个键盘和一个显示窗口,键盘至少要包含0-9十个数字键以及“+、-、*、/、=”五个运算符,最好还要有“小数点和清除”按键。窗口用来显示已输入的数字和运算结果,用户可以通过鼠标点击键盘上的按钮,完成基本的实数间的加减乘除运算,同时也可以通过键盘输入数字。
三.总体设计
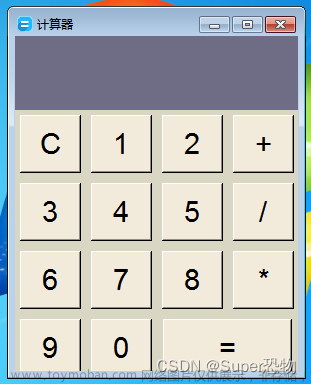
1.界面设计:
只用一个界面即可完成,启动程序后自动弹出界面,点击关闭即程序结束。界面一律采用Swing类设计,一个窗体里分为两个面板North和Center,North面板在界面最上方,通过一个文本框显示输入的数据和运算结果,清除键可安装在文本框侧边。Center面板在界面中间,安放所有十六个按钮,采用4×4布局。所有按钮添加监听事件,同时对键盘上的数字键添加监听事件。
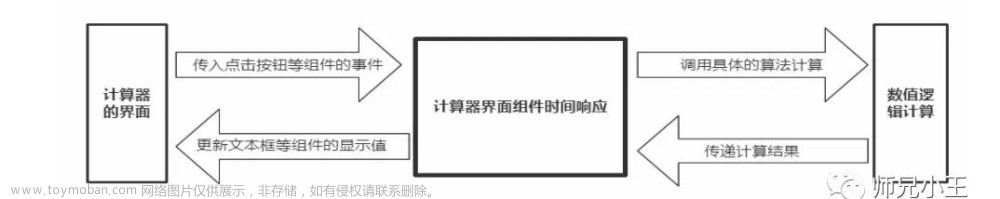
2.功能实现:
设计一个存放操作符的变量command,一个存放数字的变量num,和一个布尔类型的判断标识符。编写一个calculate计算方法,接受double类型的数据,可以完成加减乘除等五种运算,最后使文本框中的值变为运算结果。标识符初始化为true,当按钮被点击时,首先判断被点击的按钮是否是五个运算符中的任何一个,如果是第一个输入的减号,则将跟在其后的数字设置为负数,如果先输入数字,则后面的减号是减的意思。每输入一个数和一个操作符就调用一次calculate,最后以字符串的形式显示在文本框中。文章来源:https://www.toymoban.com/news/detail-524299.html
四.代码详细实现
import javax.swing.*;
import java.awt.*;
import java.awt.event.*;
/**
* @ClassName: Mycalculator
* @Auther: Drawin
* @Date: 2021/12/24 15:33
* @Description:计算器小程序
* 要求:使用图形用户界面
* 能在键盘或鼠标上读入数据,并完成加。减。乘。除计算。
* 在屏幕上显示一个主菜单。提示用户输入 相应的数字键,分别执行加。减。乘。除计算功能和结束程序的功能。
*/
public class Mycalculator extends JFrame {
private String[]name={"1","2","3","+","4","5","6","-","7","8","9","*","0",".","=","/"};
JButton[] jButton= new JButton[name.length];
private double num=0;
private String command="=";//运算符
private boolean start=true;//判断标识符
private JTextField jTextField = new JTextField(20);//一个文本框,放在外面,不然后面的方法调用不了
public Mycalculator(){
Container container = this.getContentPane();
JPanel jPane1 = new JPanel();//输入框面板
JPanel jPane2 = new JPanel(new GridLayout(4,4));//键盘面板
//十七个按钮和监听
ButtonAction ba = new ButtonAction();
KeyAction ka = new KeyAction();
Ce ce1 = new Ce();
JButton ce = new JButton("CE");
ce.addActionListener(ce1);
for (int i = 0; i < name.length; i++) {
jButton[i]=new JButton(name[i]);
jButton[i].addActionListener(ba);
jButton[i].addKeyListener(ka);
jPane2.add(jButton[i]);//按钮装到面板上
Font font = new Font("Courier New", Font.BOLD, 22);//按钮太小了,字体调大点
jButton[i].setFont(font);
}
//组装
jPane1.add(jTextField,BorderLayout.WEST);
jPane1.add(ce,BorderLayout.EAST);
jPane1.setBackground(new Color(102, 204, 255));//美化一下
this.add(jPane1,BorderLayout.NORTH);
this.add(jPane2,BorderLayout.CENTER);
this.setVisible(true);//设置可见性
this.setBounds(300,200,500,400);
this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);//设置默认窗口关闭事件
}
public void calculate(double x){
if (command.equals("+"))
num+=x;
else if (command.equals("-"))
num-=x;
else if (command.equals("*"))
num*=x;
else if (command.equals("/"))
num/=x;
else if (command.equals("="))
num=x;
jTextField.setText(""+num);//num是double不是String所以这样转一下
}
private class ButtonAction implements ActionListener {//内部类,抽一个按钮监听器出来
@Override
public void actionPerformed(ActionEvent e) {
String input=e.getActionCommand();
if (input.equals("+")||input.equals("-")||input.equals("*")||input.equals("/")||
input.equals("=")){
if(start){
if (input.equals("-")){//负数
jTextField.setText(input);
start=false;
}else
command=input;
}else{
calculate(Double.parseDouble(jTextField.getText()));
command=input;
start=true;
}
}else{
if(start){
jTextField.setText("");
start=false;
}
jTextField.setText(jTextField.getText()+input);
}
}
}
private class KeyAction extends KeyAdapter{//继承适配器,不用实现接口的所有方法
public void keyTyped(KeyEvent e) {
char key = e.getKeyChar();
if(key=='0'||key=='1'||key=='2'||key=='3'||key=='4'||key=='5'||key=='6'||key=='7'||key=='8'||key=='9') {
if(start) {
jTextField.setText("");
start=false;
}
jTextField.setText(jTextField.getText()+key);
}
else if(key=='+'||key=='-'||key=='/'||key=='*') {
if(start) {
if(key=='-') {
jTextField.setText(String.valueOf(key));
start=false;
}else
command=String.valueOf(key);
}else {
calculate(Double.parseDouble(jTextField.getText()));
command=String.valueOf(key);
start=true;
}
}
}
}
private class Ce implements ActionListener{//清空键监听
@Override
public void actionPerformed(ActionEvent e) {
jTextField.setText("");
}
}
public static void main(String[] args) {//启动器
new Mycalculator();
}
}
五.功能截图
 文章来源地址https://www.toymoban.com/news/detail-524299.html
文章来源地址https://www.toymoban.com/news/detail-524299.html
到了这里,关于JAVA课程设计——GUI实现简易计算器的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!