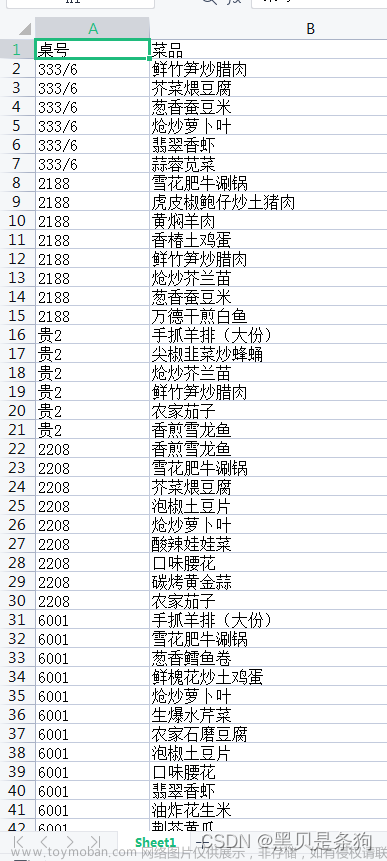
No.1 解析EXCEL表。根据已有的xlsx为后缀的excel表,获取表里的数据,从而判断拿出需要的数据


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="js/jquery-2.1.0.min.js"></script>
<script src="xlsx/xlsx.core.min.js"></script>
</head>
<body>
<input type="file" id="excel-file">
</body>
<script>
$('#excel-file').change(function (e) {
var files = e.target.files;
var fileReader = new FileReader();
fileReader.onload = function (ev) {
try {
var data = ev.target.result,
workbook = XLSX.read(data, {
type: 'binary'
}), // 以二进制流方式读取得到整份excel表格对象
persons = []; // 存储获取到的数据
} catch (e) {
console.log('文件类型不正确');
return;
}
// 表格的表格范围,可用于判断表头是否数量是否正确
var fromTo = '';
// 遍历每张表读取
for (var sheet in workbook.Sheets) {
if (workbook.Sheets.hasOwnProperty(sheet)) {
fromTo = workbook.Sheets[sheet]['!ref'];
console.log(fromTo);
persons = persons.concat(XLSX.utils.sheet_to_json(workbook.Sheets[sheet]));
// break; // 如果只取第一张表,就取消注释这行
}
}
console.log(persons);
};
// 以二进制方式打开文件
fileReader.readAsBinaryString(files[0]);
});
</script>
</html>No.2 这个方法可以自定义复杂表头,也可以知道怎么合并列或者行数据
 文章来源:https://www.toymoban.com/news/detail-524336.html
文章来源:https://www.toymoban.com/news/detail-524336.html
 文章来源地址https://www.toymoban.com/news/detail-524336.html
文章来源地址https://www.toymoban.com/news/detail-524336.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="xlsx/xlsx.core.min.js"></script>
</head>
<body>
<input type="file" onchange="importf(this)" />
<div id="demo"></div>
<script>
var WB;
var rABS = true; //是否将文件读取为二进制字符串
function importf(obj) {//导入
if (!obj.files) { return; }
var f = obj.files[0];
{
var reader = new FileReader();
var name = f.name;
reader.onload = function (e) {
var data = e.target.result;
WB = XLSX.read(data, { type: 'binary' });
document.getElementById("demo").innerHTML = JSON.stringify(WB.Sheets[WB.SheetNames[0]]);
};
if (rABS) reader.readAsBinaryString(f);
else reader.readAsArrayBuffer(f);
}
}
</script>
</body>
</html>到了这里,关于JS EXCEL表的操作的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!