node.js – js运行平台和工具库
npm – node.js中的一个开发工具, 作用类似于maven, 管理项目的依赖文章来源:https://www.toymoban.com/news/detail-524372.html
设置npm下载时使用的镜像源
npm config set registry https://registry.npm.taobao.org
下载并安装 -g表示全局安装
npm install xxx依赖包名 -g|-D|-S
-g 全局
-D 开发时依赖,不参与编译
-S 参与编译的依赖
windows系统,可以在文件栏中直接输入cmd就可以进入cmd窗口
卸载
npm uninstall xxx依赖包名
下载vue-cli依赖,vue-cli称为vue的脚手架,是用来创建模块化的vue工程的依赖
npm install vue-cli -g
查看vue脚手架的版本
vue -V
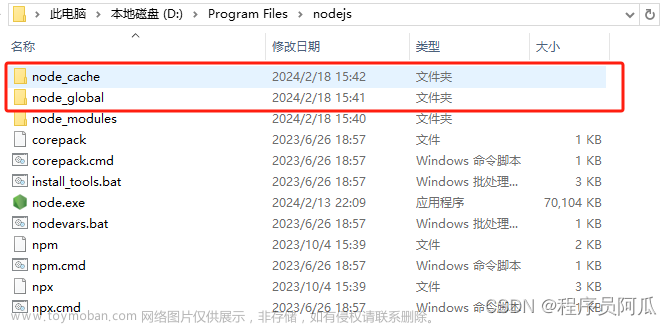
查看npm全局安装的依赖所在的目录
npm config get prefix
使用vue指令(必须安装了vue-cli后才有)创建基于webpack模板的模块化工程
创建时要注意当前所在的目录是不是你想要存放工程的目录文章来源地址https://www.toymoban.com/news/detail-524372.html
vue init webpack 工程名(只能小写)
先进行download template 下载模板
模板下好后会问一些项目的基础信息的问题
问题 1-4 直接回车
问题 5 选 Y
问题 6-8 选 n
问题 9 选 Yes,use NPM 直接回车开始创建vue模块化工程
工程创建成功会出现 To get started 字样
cd 进入项目根目录
npm run dev 启动工程
工程启动成功后会出现, 表示工程已经启动成功, 可以在8080端口访问
Your application is running here: http://localhost:8080
到了这里,关于Node.js安装与Vue项目的创建的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!