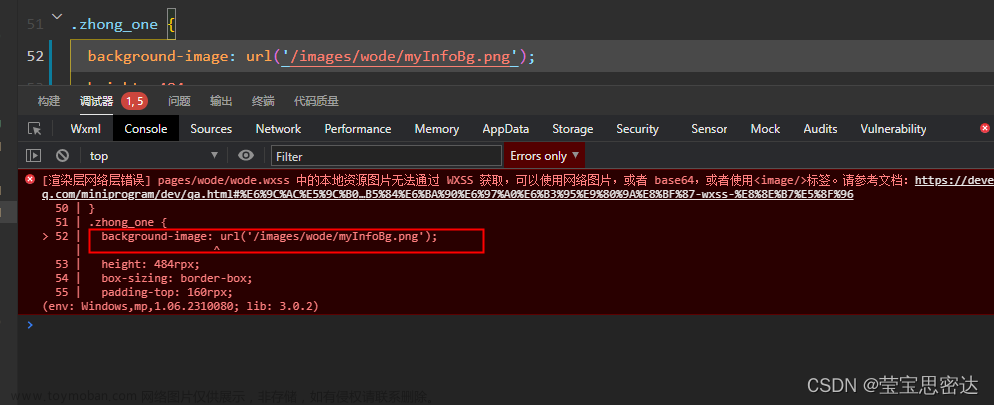
今天做小程序的时候,遇到一个问题,用一张图片去作为背景图的时候,图片总是铺不满屏幕,后来查阅一番后原来image标签的mode要设置为 widthFix,高度设置为100%;
设置完成之后,发现了新问题,图片依旧没有铺满,后来发现是由于屏幕高度很高,出现滚动条,网上找了一下解决方案把图片容器的position设置为fixed,这样虽然是铺满屏幕了,但是拖动的时候,背景图是不会跟着一起下滑的,这种体验感并不好,也不是我们想要的效果,pass。
多方查阅下,终于找到了完美适配的方法,把图片的高度设置为屏幕的高度,利用动态行内样式加上去,上代码:

onLoad(options) {
this.screenHeight = uni.getSystemInfoSync().windowHeight;
}, 这个时候图片已经可以达到铺满屏幕的效果了,但是仔细一看底下有白边,可以给图片添加上vertical-align: bottom;
这个时候图片已经可以达到铺满屏幕的效果了,但是仔细一看底下有白边,可以给图片添加上vertical-align: bottom;

完美解决!文章来源:https://www.toymoban.com/news/detail-524393.html
文章来源地址https://www.toymoban.com/news/detail-524393.html
到了这里,关于小程序图片作为背景图无法铺满的问题的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!




![[微信小程序踩坑]微信小程序editor富文本组件渲染字符串时,内部图片超出大小导致无法正常渲染或回显(数据传输长度为 3458 KB,存在有性能问题!)](https://imgs.yssmx.com/Uploads/2024/02/716301-1.png)