记录一个npm run dev 报错的问题。
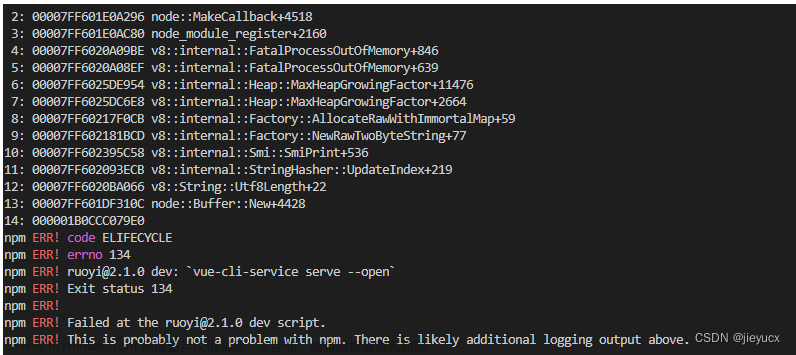
今天在家里电脑跑npm run dev的时候报错,报错内容如下:
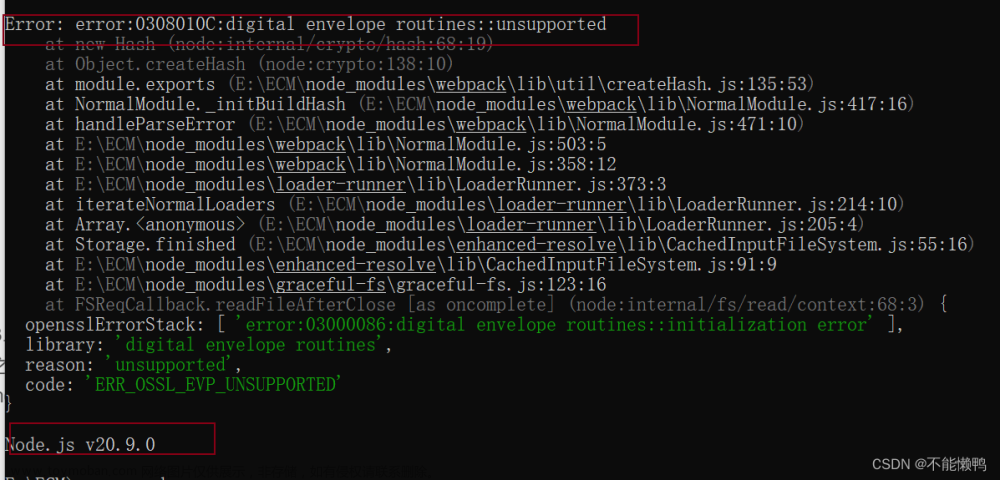
error:0308010C:digital envelope routines::unsupported
at new Hash (node:internal/crypto/hash:71:19)
at Object.createHash (node:crypto:133:10)
at module.exports (E:\soft\idea\workspace\study\tool-demo\ruoyi-ui\node_modules\webpack\lib\util\createHash.js:135:53)
at NormalModule._initBuildHash (E:\soft\idea\workspace\study\tool-demo\ruoyi-ui\node_modules\webpack\lib\NormalModule.js:417:16)
at handleParseError (E:\soft\idea\workspace\study\tool-demo\ruoyi-ui\node_modules\webpack\lib\NormalModule.js:471:10)
at E:\soft\idea\workspace\study\tool-demo\ruoyi-ui\node_modules\webpack\lib\NormalModule.js:503:5
at E:\soft\idea\workspace\study\tool-demo\ruoyi-ui\node_modules\webpack\lib\NormalModule.js:358:12
at E:\soft\idea\workspace\study\tool-demo\ruoyi-ui\node_modules\loader-runner\lib\LoaderRunner.js:373:3
at iterateNormalLoaders (E:\soft\idea\workspace\study\tool-demo\ruoyi-ui\node_modules\loader-runner\lib\LoaderRunner.js:214:10)
at iterateNormalLoaders (E:\soft\idea\workspace\study\tool-demo\ruoyi-ui\node_modules\loader-runner\lib\LoaderRunner.js:221:10)
at E:\soft\idea\workspace\study\tool-demo\ruoyi-ui\node_modules\loader-runner\lib\LoaderRunner.js:236:3
at runSyncOrAsync (E:\soft\idea\workspace\study\tool-demo\ruoyi-ui\node_modules\loader-runner\lib\LoaderRunner.js:130:11)
at iterateNormalLoaders (E:\soft\idea\workspace\study\tool-demo\ruoyi-ui\node_modules\loader-runner\lib\LoaderRunner.js:232:2)
at Array.<anonymous> (E:\soft\idea\workspace\study\tool-demo\ruoyi-ui\node_modules\loader-runner\lib\LoaderRunner.js:205:4)
at Storage.finished (E:\soft\idea\workspace\study\tool-demo\ruoyi-ui\node_modules\enhanced-resolve\lib\CachedInputFileSystem.js:55:16)
at E:\soft\idea\workspace\study\tool-demo\ruoyi-ui\node_modules\enhanced-resolve\lib\CachedInputFileSystem.js:91:9
node:internal/crypto/hash:71
this[kHandle] = new _Hash(algorithm, xofLen);
^
Error: error:0308010C:digital envelope routines::unsupported
at new Hash (node:internal/crypto/hash:71:19)
at Object.createHash (node:crypto:133:10)
at module.exports (E:\soft\idea\workspace\study\tool-demo\ruoyi-ui\node_modules\webpack\lib\util\createHash.js:135:53)
at NormalModule._initBuildHash (E:\soft\idea\workspace\study\tool-demo\ruoyi-ui\node_modules\webpack\lib\NormalModule.js:417:16)
at handleParseError (E:\soft\idea\workspace\study\tool-demo\ruoyi-ui\node_modules\webpack\lib\NormalModule.js:471:10)
at E:\soft\idea\workspace\study\tool-demo\ruoyi-ui\node_modules\webpack\lib\NormalModule.js:503:5
at E:\soft\idea\workspace\study\tool-demo\ruoyi-ui\node_modules\webpack\lib\NormalModule.js:358:12
at E:\soft\idea\workspace\study\tool-demo\ruoyi-ui\node_modules\loader-runner\lib\LoaderRunner.js:373:3
at iterateNormalLoaders (E:\soft\idea\workspace\study\tool-demo\ruoyi-ui\node_modules\loader-runner\lib\LoaderRunner.js:214:10)
at Array.<anonymous> (E:\soft\idea\workspace\study\tool-demo\ruoyi-ui\node_modules\loader-runner\lib\LoaderRunner.js:205:4)
at Storage.finished (E:\soft\idea\workspace\study\tool-demo\ruoyi-ui\node_modules\enhanced-resolve\lib\CachedInputFileSystem.js:55:16)
at E:\soft\idea\workspace\study\tool-demo\ruoyi-ui\node_modules\enhanced-resolve\lib\CachedInputFileSystem.js:91:9
at E:\soft\idea\workspace\study\tool-demo\ruoyi-ui\node_modules\graceful-fs\graceful-fs.js:123:16
at FSReqCallback.readFileAfterClose [as oncomplete] (node:internal/fs/read_file_context:68:3) {
opensslErrorStack: [ 'error:03000086:digital envelope routines::initialization error' ],
library: 'digital envelope routines',
reason: 'unsupported',
code: 'ERR_OSSL_EVP_UNSUPPORTED'
第一时间去找了度娘,也确实解决了,但不得不说网上还是有一些错误的答案的。
这个问题是由于node版本过高导致的,所以有一种方案便是降低node版本,正常来讲17一下就是ok的。
另外一种方案就是在命令行执行前设置下环境变量,用代码来看就是在package.json文件中修改如下内容:文章来源:https://www.toymoban.com/news/detail-524470.html
"scripts": {
"dev": "SET NODE_OPTIONS=--openssl-legacy-provider && vue-cli-service serve",
"build:prod": "SET NODE_OPTIONS=--openssl-legacy-provider && && vue-cli-service build",
"build:stage": "SET NODE_OPTIONS=--openssl-legacy-provider && && vue-cli-service build --mode staging",
"preview": "SET NODE_OPTIONS=--openssl-legacy-provider && && node build/index.js --preview",
"lint": "SET NODE_OPTIONS=--openssl-legacy-provider && && eslint --ext .js,.vue src"
},
看着很简单,无非就是在正常的命令前加了SET NODE_OPTIONS=--openssl-legacy-provider,需要注意的是等号后面是两个-,有的文章写的是一个-,我自己测试一个-是有问题的,故此记录。
希望能帮助到需要的朋友。
创作不易,欢迎一键三连。文章来源地址https://www.toymoban.com/news/detail-524470.html
到了这里,关于【工作记录】记一次执行npm run dev报错的问题的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!