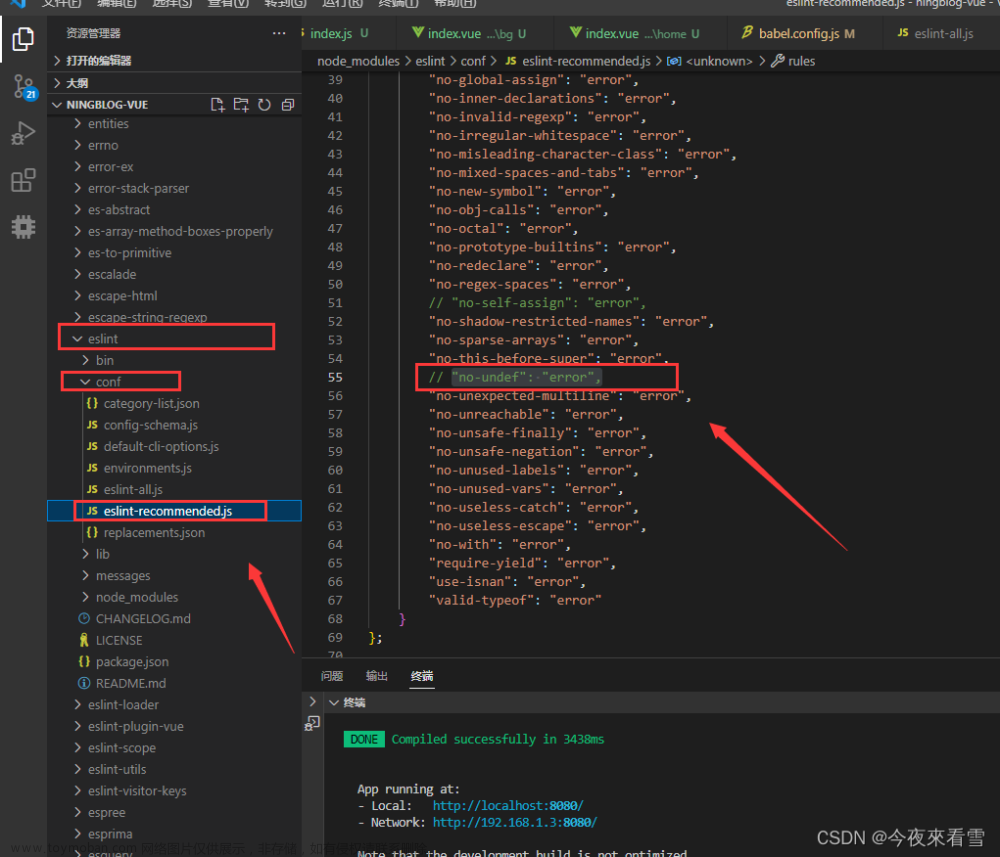
今天提交代码遇到eslint报错,应该是版本的问题,项目的版本是7.28.0,但是这上面检测的版本显示7.32.0,试过很多办法,重装eslint更新到7.32.0还是一直失败,重新下载依赖包也不行。最后直接忽略eslint更新就可以提交啦,具体操作如下
第一步:git add .
第二步:git commit --no-verify -m "注释的内容"
第三步:git pull origin 自己的分支名称文章来源:https://www.toymoban.com/news/detail-524524.html
第四步:git push origin 自己的分支名称(这时候可能会遇到合并冲突的问题,找到对应的文件,解决掉冲突再提交就OK了)文章来源地址https://www.toymoban.com/news/detail-524524.html
到了这里,关于git提交代码遇到eslint报错的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!