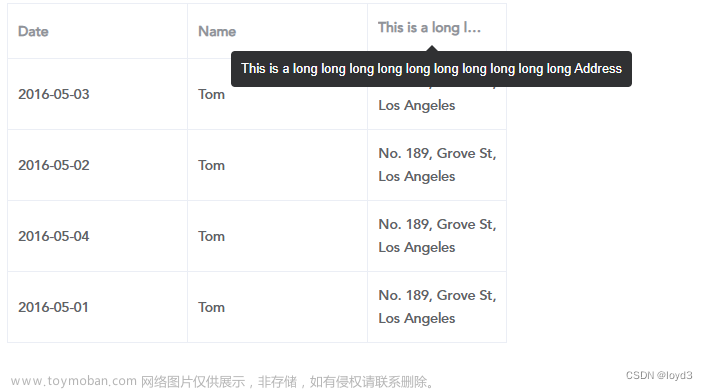
省略多余字符,用...显示。
js方法:
export function ellipsis(value, len) {
if (!value) return ''
if (value.length > len) {
return value.slice(0, len) + '...'
}
return value
}
css方法
1、文字超出一行,省略超出部分,显示’…’,加宽度width属来兼容部分浏览,用text-overflow:ellipsis属性来。
overflow: hidden;
text-overflow:ellipsis;
white-space: nowrap;文章来源:https://www.toymoban.com/news/detail-524627.html
2、多行文本溢出显示省略号文章来源地址https://www.toymoban.com/news/detail-524627.html
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
overflow: hidden;到了这里,关于js超过的文字用省略号显示的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!