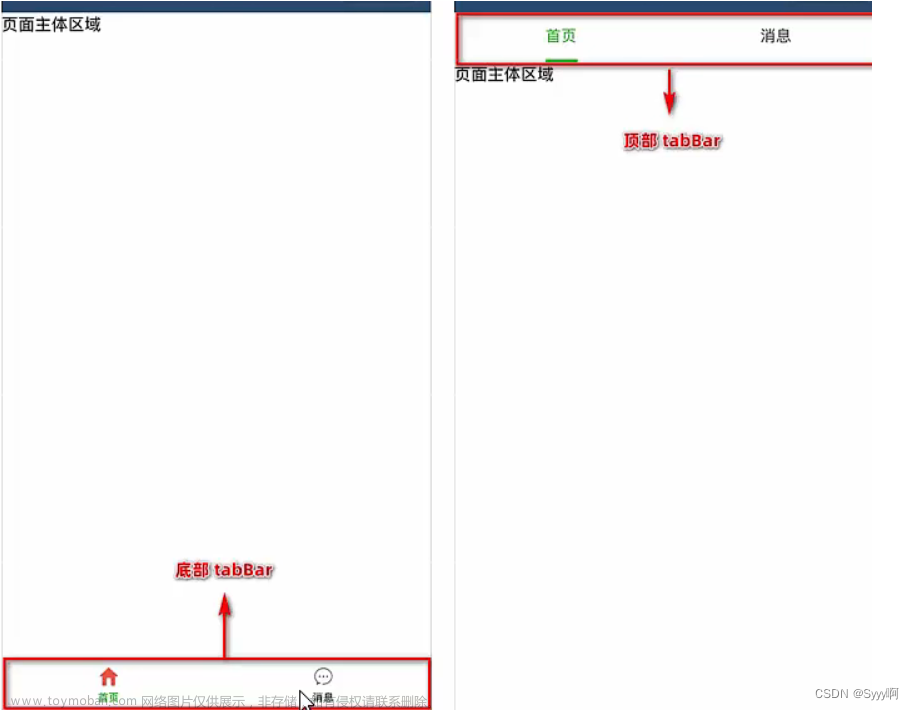
1.将tabbar的borderStyle属性设置为white
2.在app.wxss中
page::after{
content: '';
position: fixed;
left: 0;
bottom: 0;
width: 100%;
height:1rpx;
background: transparent;
box-shadow:0rpx -2rpx 20rpx 2rpx rgba(165,165,165,0.34);
z-index: 9999;
}3.有不需要阴影的页面,在当前页的wxss中取消
page::before{
height: 0rpx;
}或者将步骤2写在需要阴影页面的wxss中就不需要步骤3了文章来源:https://www.toymoban.com/news/detail-524960.html
参考链接小Tip:小程序如何自定义tabbar上边框的颜色 - 简书 (jianshu.com)文章来源地址https://www.toymoban.com/news/detail-524960.html
到了这里,关于微信小程序tabBar边框加|上阴影的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!