1.安装插件
npm i unplugin-vue-components -D2.vite.config.ts文件加如下代码
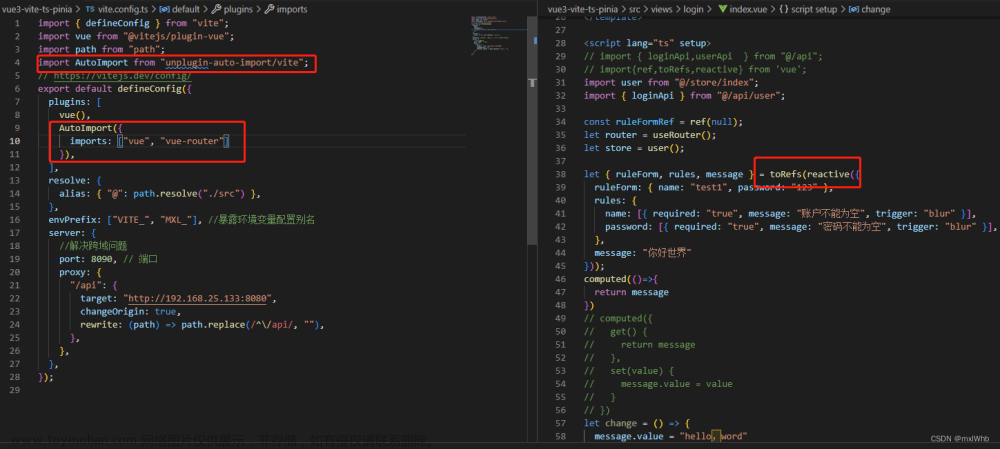
plugins: [
vue({
reactivityTransform: true
}),
Components({
extensions: ['vue', 'md'],
include: [/\.vue$/, /\.vue\?vue/, /\.md$/],
dts: 'src/components.d.ts',
deep: true, // 搜索子目录
dirs: ['src/components'], // 按需加载的文件夹
}),
}3.tsconfig.json include属性加入 ‘./components.d.ts’

目录里面会多一个文件

然后你在 components 里面封装组件就是全局组件了文章来源:https://www.toymoban.com/news/detail-525017.html
我一开始是 先封装完组件然后 在配置的上面这些,就一直不显示 全局组件 ,然后你可以先把你封装的文件删除,然后在新建一次就好了文章来源地址https://www.toymoban.com/news/detail-525017.html
到了这里,关于Vite按需引入自定义组件unplugin-vue-components的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!