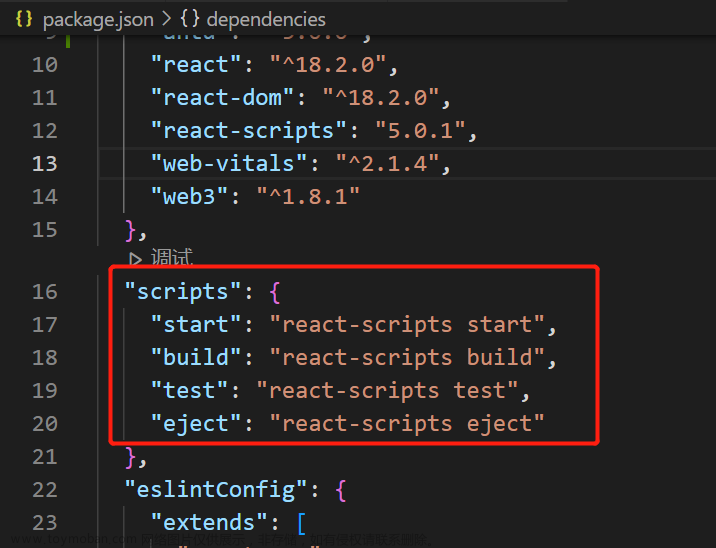
1、创建启动react项目:
npx create-react-app 项目名 //创建
npm install //安装依赖
npm start //启动
2、跨域代理:
【1】文档:https://create-react-app.dev/docs/proxying-api-requests-in-development/
npm install http-proxy-middleware --save
【2】src/setupProxy.js:
const { createProxyMiddleware } = require('http-proxy-middleware');
module.exports = function(app) {
app.use(
'/ajax',
createProxyMiddleware({
target: 'https://m.maoyan.com',
changeOrigin: true,
})
);
app.use(
'/api',
createProxyMiddleware({
target: 'https://i.maoyan.com',
changeOrigin: true,
})
);
};

 文章来源地址https://www.toymoban.com/news/detail-525077.html
文章来源地址https://www.toymoban.com/news/detail-525077.html
文章来源:https://www.toymoban.com/news/detail-525077.html
到了这里,关于【react】创建启动react项目和跨域代理:的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!