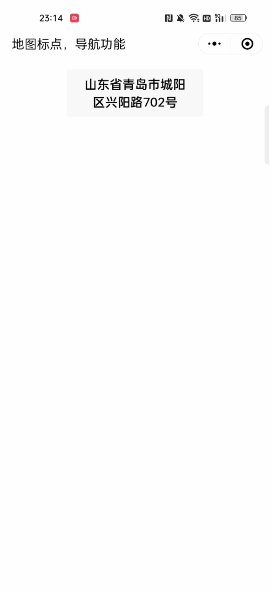
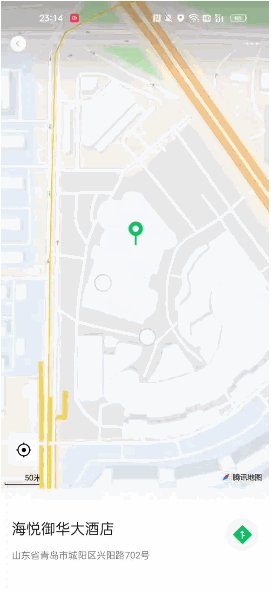
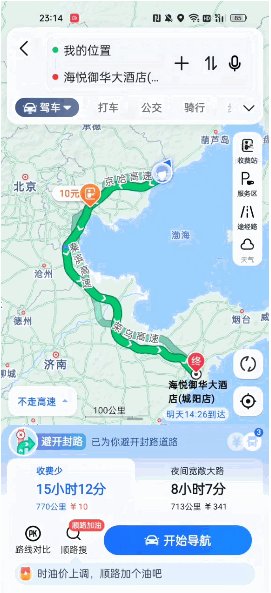
实现效果图:

步骤1:登录微信小程序公众平台,在 “开发” ——> “开发管理” ——> “开发设置” 中复制 AppID (如果没有就申请一个)
步骤2:注册并登录腾讯位置服务,点击右上角的控制台,创建应用获取 Key ,在 “应用管理” ——> “我的应用” 中复制 Key 。(在创建应用的时候启用产品全打勾,授权 APPID 就填自己的微信小程序中的 APPID ,如下所示)
 文章来源:https://www.toymoban.com/news/detail-525136.html
文章来源:https://www.toymoban.com/news/detail-525136.html
步骤3:在微信公众平台 “开发” ——> “开发管理” ——> “开发设置” 中配置域名,我圈起来的部分。
 文章来源地址https://www.toymoban.com/news/detail-525136.html
文章来源地址https://www.toymoban.com/news/detail-525136.html
步骤4:在 manifest.json 文件 Web配置中,定位和地图勾选腾讯地图,将自己的腾讯地图的 Key 粘贴至此。
步骤5:代码如下
<view class="map" @tap="getLocation">
<u-icon name="map" size="26" color="red"></u-icon>
</view> getLocation() {
const _this = this
uni.getSystemInfo({
success(res) {
let locationEnabled = res.locationEnabled; //判断手机定位服务是否开启
let locationAuthorized = res.locationAuthorized; //判断定位服务是否允许微信授权
if (locationEnabled == false || locationAuthorized == false) {
//手机定位服务(GPS)未授权
uni.showModal({
title:'授权',
content:'获取授权失败,是否前往授权?',
success:function(result){
if(result.confirm){
uni.openAppAuthorizeSetting()
}
},
fail:function(){
uni.showToast({
title:'请前往设置中授权位置信息',
icon:'none'
})
}
})
}else{
uni.chooseLocation({
success:function(response){
console.log('位置名称:',response);
_this.detailed = response.address
}
})
}
}
})
},到了这里,关于uniapp实现位置授权并打开地图选择位置信息的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!






![uniapp - [安卓|苹果]实现App端引入高德地图,详细获取当前用户手机定位、两个地点的路线规划及相关示例代码,uniapp安卓Android平台软件下使用高德地图,获取当前位置信息及规划路线](https://imgs.yssmx.com/Uploads/2024/02/837073-1.png)






