使用uni.chooseLocation()打开地址选择位置


1、打开微信开发平台申请权限
【开发】–【开发管理】–【接口设置】–点击去开通,开通之后才可以使用。
2、对小程序进行设置
“requiredPrivateInfos”:[“chooseLocation”]文章来源:https://www.toymoban.com/news/detail-525300.html
1.第一种在 uniapp进行设置

2.第二种在原生微信小程序上设置 文章来源地址https://www.toymoban.com/news/detail-525300.html
文章来源地址https://www.toymoban.com/news/detail-525300.html
3、在app.vue里添加微信用户授权
onLaunch: function() {
uni.authorize({
scope: 'scope.userLocation',
success: function () {
console.log('用户同意了授权')
}
})
},
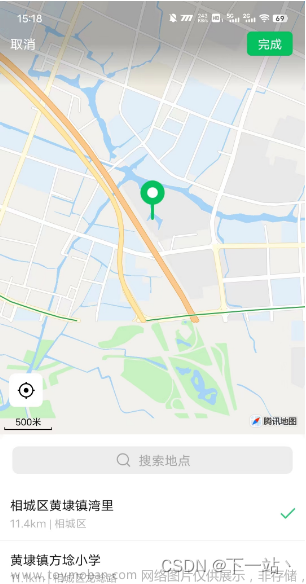
4、在页面调起地图选择
<template>
<view class="content">
<button @tap="authVerification">请选择位置</button>
<template v-if="currentLocation.address">
<div>name:{{currentLocation.name}}</div>
<div>address:{{currentLocation.address}}</div>
<div>latitude:{{currentLocation.latitude}}</div>
<div>longitude:{{currentLocation.longitude}}</div>
</template>
</view>
</template>
<script>
export default {
data() {
return {
currentLocation:{},
}
},
onShow () {
uni.getStorage({
key: 'currentLocation',
success: (res) => {
this.currentLocation = res.data
}
})
},
methods: {
authVerification () {
uni.getSetting({
success: (res) => {
if (res.authSetting['scope.userLocation']) { /* 用户授权成功时走这里 */
this.handerChooseLocation()
} else if (res.authSetting['scope.userLocation'] === undefined) { /* 用户未授权时走这里 */
console.log('没有授权')
this.handleOpenSetting()
} else { /* 用户拒绝了授权后走这里 */
console.log('拒绝了授权 false')
this.handleOpenSetting()
}
},
})
},
handerChooseLocation (latitude, longitude) {
uni.chooseLocation({
latitude: latitude || '',
longitude: longitude || '',
success: (res) => {
console.log('wx.chooseLocation res=', res)
uni.setStorageSync('currentLocation', res)
},
fail: function (err) {
console.log('取消按钮', err)
}
})
},
handleOpenSetting () {
wx.openSetting({
success: (res) => {
console.log('定位 openSetting', res)
if (res.authSetting["scope.userLocation"]) {
this.handerChooseLocation()
}
}
})
}
}
}
</script>
到了这里,关于uniapp使用uni.chooseLocation()打开地图选择位置的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!










![uniapp - [安卓|苹果]实现App端引入高德地图,详细获取当前用户手机定位、两个地点的路线规划及相关示例代码,uniapp安卓Android平台软件下使用高德地图,获取当前位置信息及规划路线](https://imgs.yssmx.com/Uploads/2024/02/837073-1.png)



