配套视频地址:https://www.bilibili.com/video/BV1dG4y1T7yp/
如果您需要原版笔记,请up喝口水,可以上我的淘宝小店 青菜开发资料 购买,或点击下方链接直接购买:
源码+PDF版本笔记
源码+原始MD版本笔记
感谢支持!
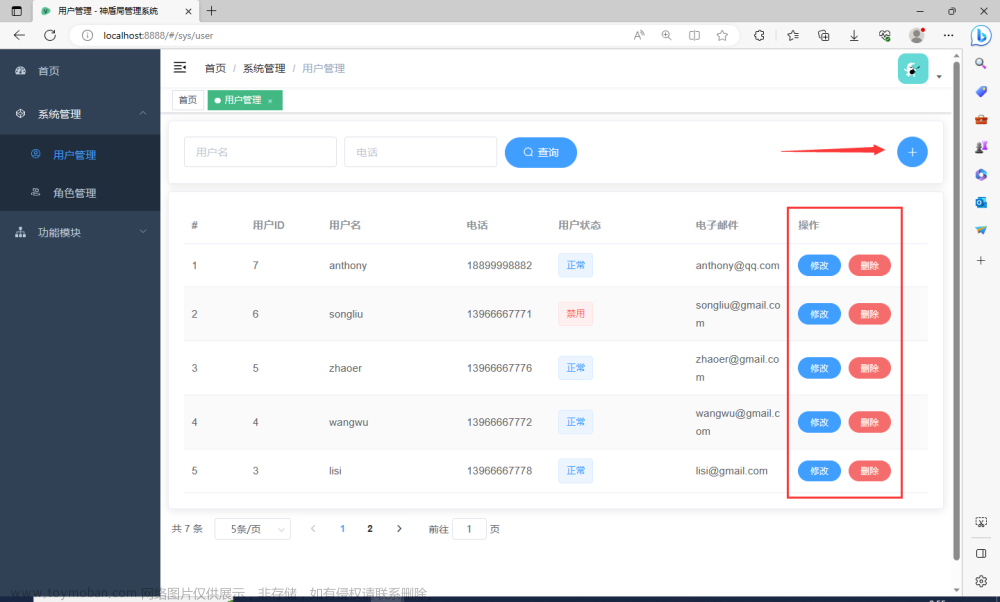
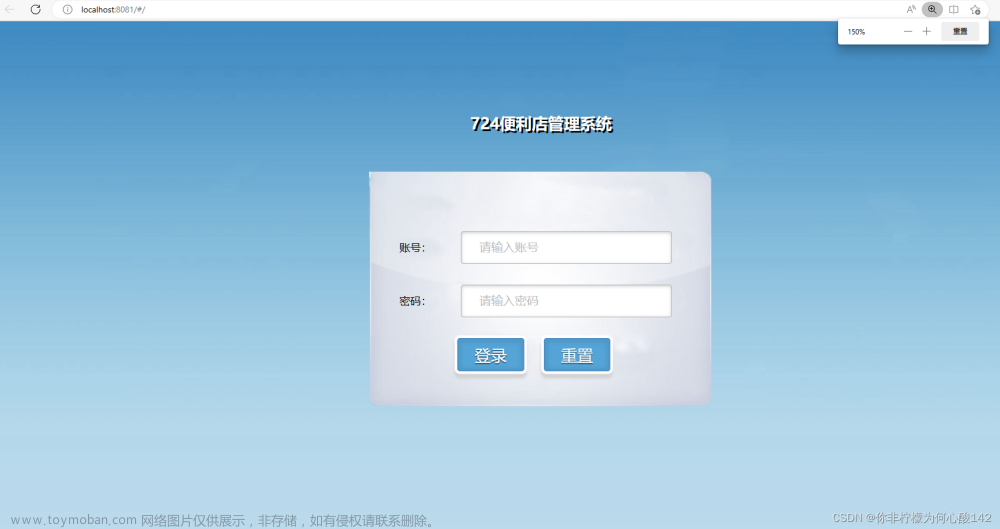
项目概述
1. 目标
通过学习本项目,深刻理解前后端分离的思想,具备独立搭建前后端分离项目的能力及功能扩展能力文章来源:https://www.toymoban.com/news/detail-525301.html
2. 开发模式
 文章来源地址https://www.toymoban.com/news/detail-525301.html
文章来源地址https://www.toymoban.com/news/detail-525301.html
3. 技术栈
| 前端技术 | 说明 |
|---|---|
| Vue | 前端框架 |
| Vuex | 全局状态管理框架 |
| ElementUI | 前端UI框架 |
| Axios | 前端HTTP框架 |
| vue-element-admin | 项目脚手架 |
| 后端技术 | 说明 |
|---|---|
| SpringBoot | 容器+MVC框架 |
| MyBatis | ORM框架 |
| MyBatis-plus | MyBatis增强工具 |
| Redis | 非关系型数据库 |
到了这里,关于【SpringBoot+Vue】全网最简单但实用的前后端分离项目实战笔记 - 项目概述的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!