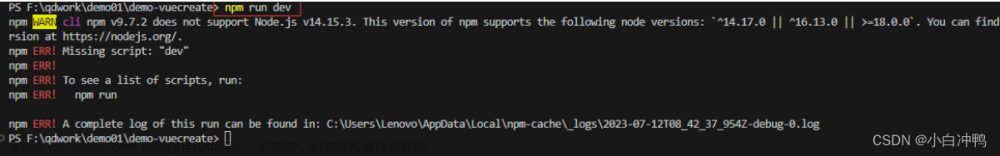
在开发 vue 项目时,使用vscode,特别是长时间不用vue,突然又需要,有时候会出现如下错误提示:

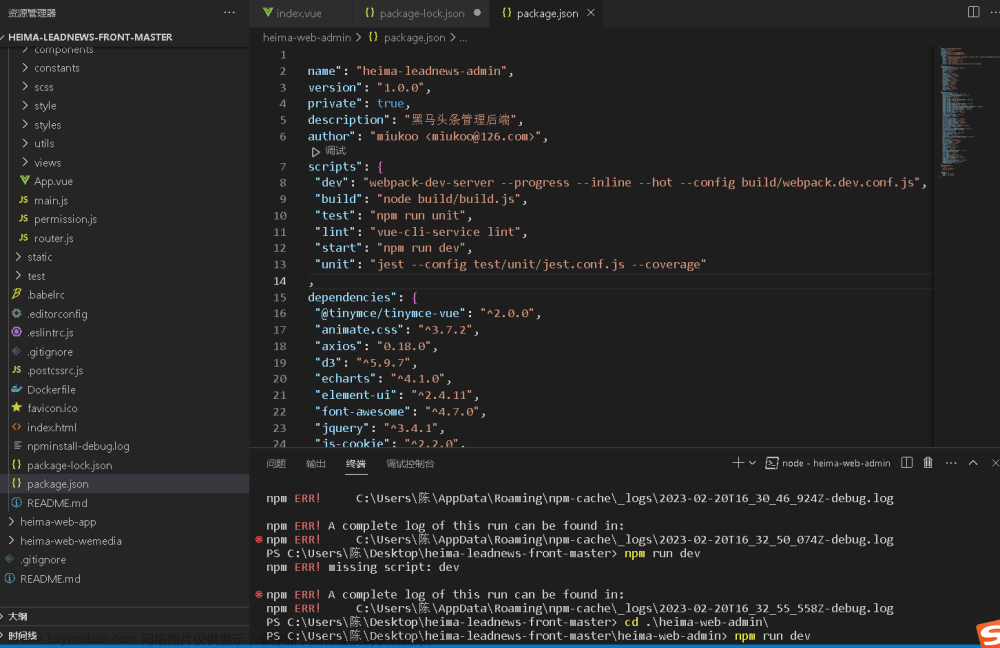
错误的原因网上说了很多是说package.json中没有配置:"serve": "vue-cli-service serve",实际上在我的 package.json 文件中有,但是还是出现这个错误提示,原因是进入终端后,当前目录设置不正确

我的项目目录

打开终端后,当前目录是:易速保_VUE,实际我们应该是szhn_app。
所以打开终端后,先看准当前操作目录是哪个,然后在操作就没有问题。正确的姿势是:


总结下:
1. 可能真是在 package.json 文件中没有配置命令(特别是自己定义的命令);
2. 可能是当前项目目录不正确;
提示:鼠标放在 package.json 这个文件的命令上,出现弹出菜单始终是可以使用的,即便是目录不正确。

自己遇到的问题记录下来,帮助别人,提醒自己!
文章来源地址https://www.toymoban.com/news/detail-525419.html
文章来源:https://www.toymoban.com/news/detail-525419.html
到了这里,关于Missing script: “serve“ 解决办法的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!