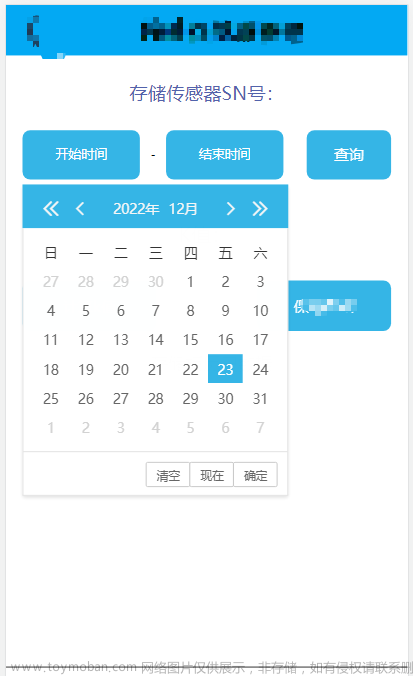
在移动端开发项目中,发现页面在使用 iPhone 访问的时候,点击 input 和 textarea 等文本输入框聚焦 focus() 时,页面会整体放大,而且失去焦点之后页面不能返回原来的样子。检查了下功能上没有什么大问题,但是页面会整体放大,而且失去焦点之后页面不能返回原来的样子。对于用户体验不是很好
最后找到原因:苹果觉得点击输入框放大是一个“很好”的体验,就擅自把页面给放大了

可以看到底部有一个横向滚动条的,无论是对于界面的美观还是用户的体验都很不友好
参照属性使用mate 设置
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"> <link rel="icon" href="<%= BASE_URL %>favicon.ico">
那么接下来呢就算是解决了这个问题,小问题记录一下

mate 说明
apple-mobile-web-app-capable删除苹果的默认工具栏和菜单栏。
content 默认值为 no ,即正常显示。如果设置为 yes,Web应用会以全屏模式运行,可以通过只读属性 window.navigator.standalone来确定网页是否以全屏模式显示。
viewport meta 标签:
浏览器的 viewport是可以看到 Web 内容的窗口区域,通常与渲染出的页面的大小不同,这种情况下,浏览器会提供滚动条以滚动访问所有内容。
width 属性控制视口的宽度。可以像 width=600 这样设为确切的像素数,或者设为 device-width 特殊值,代表缩放为 100% 时以 CSS 像素计量的屏幕宽度。
相应的也有 height 及 device-height 属性,可能对包含基于视口高度调整大小及位置的元素的页面有用。
initial-scale属性控制页面最初加载时的缩放等级,即当页面第一次 load 的时候缩放比例。
maximum-scale属性控制允许用户缩放到的最大比例。
minimum-scale 属性控制允许用户缩放到的最小比例。
user-scalable 属性控制用户是否可以手动缩放。文章来源:https://www.toymoban.com/news/detail-525462.html
文章来源地址https://www.toymoban.com/news/detail-525462.html
到了这里,关于记ios的input框获取焦点之后界面放大问题的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!