我们本篇来开发一下我们小程序的首页,先看一下原型
1 定义变量
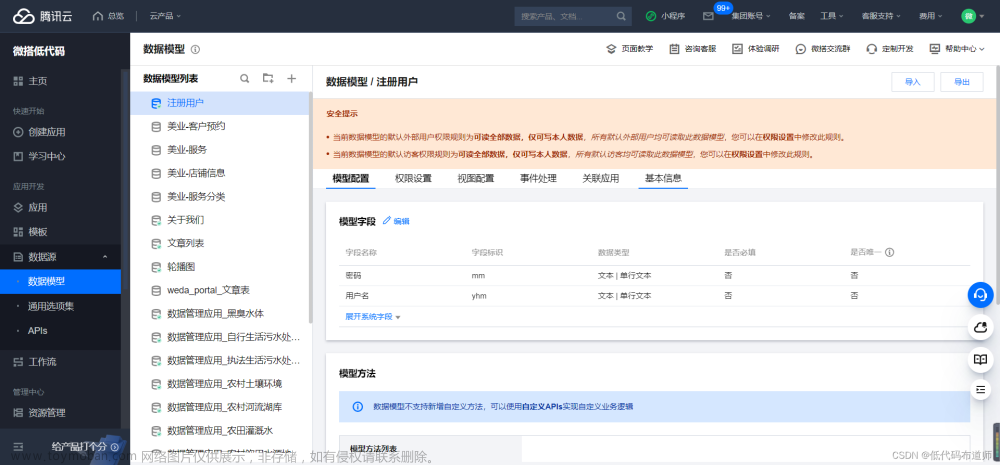
因为我们首页展示的分类信息,现在分类信息已经存到了数据源里,我们要通过变量读取出来。
先打开我们创建的自定义应用,在代码区点击新建,创建一个数据表查询
数据表选择分类,方法选择查询列表
2 欢迎语搭建
变量定义好之后就要考虑组件搭建,页面的话我们头部添加一个背景图,中间部分用图标加文字的形式展示
想添加一个普通容器作为背景
设置高度为250px,背景为图片背景
在添加一个普通容器用来放置我们的欢迎语,高度设置为149px
继续添加一个普通容器,用来显示文本,设置40px的内边距
里边添加两个文本组件
修改文本组件的内容,设置12px的内边距,设置第一个文本组件的文本格式为H4
3 分类导航搭建
选中最外层的普通容器,添加一个普通容器来放置我们的分类信息
设置一定的背景色和圆角
继续添加一个普通容器,宽设置为94%,外边距为auto,这样就让普通容器居中显示
self {
width: 94%;
margin-right: auto;
margin-left: auto;
padding-top: 50px;
padding-right: 7.5px;
padding-left: 7.5px
}
普通容器里添加一个数据列表,数据源选择分类,模板选择图文列表
先精简一下组件,只保留图片和文本组件
然后将边框的样式去掉
然后给普通容器绑定背景色

现在组件之间有点挤,设置一点下外边距
4 搭建底部导航
首页部分我们需要有一个底部导航栏,添加一个tab栏组件,并设置好标签列表 文章来源:https://www.toymoban.com/news/detail-525629.html
文章来源:https://www.toymoban.com/news/detail-525629.html
总结
本篇带着大家搭建了一下首页,主要需要掌握页面的布局和数据列表组件的设置。微搭的组件已经提供了丰富的属性,熟练掌握每个组件的属性是低码开发的必备技能。文章来源地址https://www.toymoban.com/news/detail-525629.html
到了这里,关于培训小程序首页开发的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!