简介
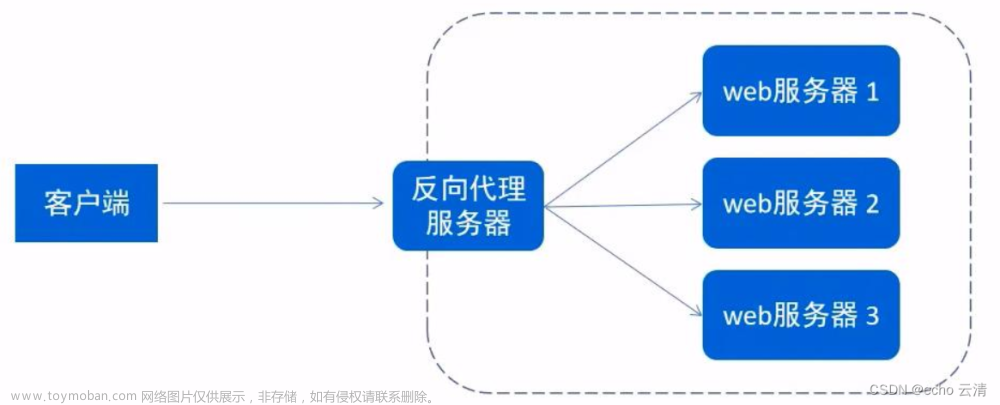
Nginx是目前负载均衡技术中的主流方案,几乎绝大部分项目都会使用它,Nginx是一个轻量级的高性能HTTP反向代理服务器,同时它也是一个通用类型的代理服务器,支持绝大部分协议,如TCP、UDP、SMTP、HTTPS等。在理论上单节点的Nginx同时支持5W并发连接,而实际生产环境中,硬件基础到位再结合简单调优后确实能达到该数值。
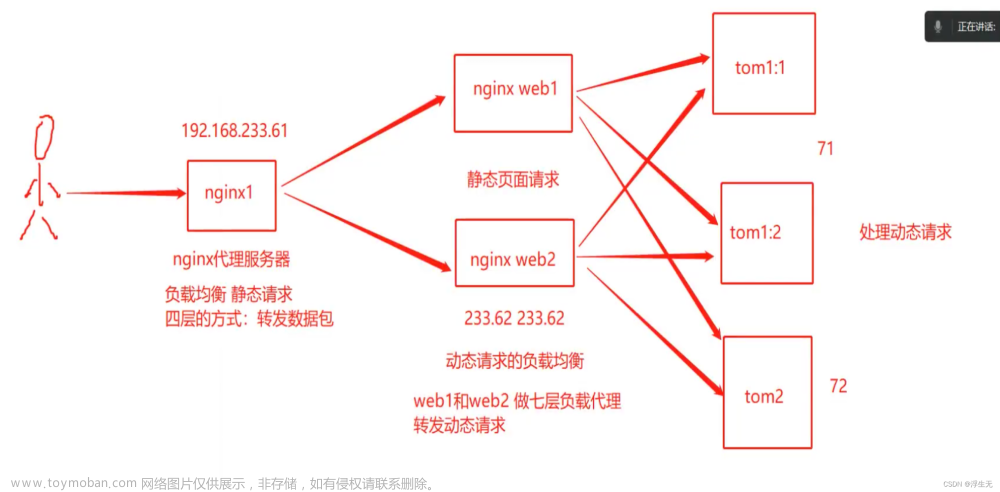
Nginx反向代理-负载均衡
修改 nginx.conf 配置
upstream xxx_server{
# 30s内检查心跳发送两次包,未回复就代表该机器宕机,请求分发权重比为1:2
server 192.168.1.000:8080 weight=100 max_fails=2 fail_timeout=30s;
server 192.168.1.000:8090 weight=200 max_fails=2 fail_timeout=30s;
# 这里的IP请配置成你WEB服务所在的机器IP
}
server {
location / {
root html;
index index.html index.htm index.jsp index.ftl;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
# 请求交给名为xxx_server的upstream上
proxy_pass http://xxx_server;
}
}
Nginx动静分离
现在基本都是前后端分离工程,只需要在nginx目录的html下或者根目录创建对应的静态资源目录,将前端工程放入具体步骤
①先在部署Nginx的机器,Nginx目录下创建一个目录static_xxx:
mkdir static_xxx
②将项目中所有的静态资源全部拷贝到该目录下
③稍微修改一下nginx.conf的配置,增加一条location匹配规则:
location ~ .*.(html|htm|gif|jpg|jpeg|bmp|png|ico|txt|js|css){
root /soft/nginx/static_xxx;
expires 7d;
}
- ~代表匹配时区分大小写
- .*代表任意字符都可以出现零次或多次,即资源名不限制
- \.代表匹配后缀分隔符.
- (html|…|css)代表匹配括号里所有静态资源类型
Nginx资源压缩
在Nginx也提供了三个支持资源压缩的模块ngx_http_gzip_module、ngx_http_gzip_static_module、ngx_http_gunzip_module,其中ngx_http_gzip_module属于内置模块,代表着可以直接使用该模块下的一些压缩指令,后续的资源压缩操作都基于该模块,先来看看压缩配置的一些参数指令
http{
# 开启压缩机制
gzip on;
# 指定会被压缩的文件类型(也可自己配置其他类型)
gzip_types text/plain application/javascript text/css application/xml text/javascript image/jpeg image/gif image/png;
# 设置压缩级别,越高资源消耗越大,但压缩效果越好
gzip_comp_level 5;
# 在头部中添加Vary: Accept-Encoding(建议开启)
gzip_vary on;
# 处理压缩请求的缓冲区数量和大小
gzip_buffers 16 8k;
# 对于不支持压缩功能的客户端请求不开启压缩机制
gzip_disable "MSIE [1-6]\."; # 低版本的IE浏览器不支持压缩
# 设置压缩响应所支持的HTTP最低版本
gzip_http_version 1.1;
# 设置触发压缩的最小阈值
gzip_min_length 2k;
# 关闭对后端服务器的响应结果进行压缩
gzip_proxied off;
}
在上述的压缩配置中,最后一个gzip_proxied选项,可以根据系统的实际情况决定,总共存在多种选项:
- off:关闭Nginx对后台服务器的响应结果进行压缩。
- expired:如果响应头中包含Expires信息,则开启压缩。
- no-cache:如果响应头中包含Cache-Control:no-cache信息,则开启压缩。
- no-store:如果响应头中包含Cache-Control:no-store信息,则开启压缩。
- private:如果响应头中包含Cache-Control:private信息,则开启压缩。
- no_last_modified:如果响应头中不包含Last-Modified信息,则开启压缩。
- no_etag:如果响应头中不包含ETag信息,则开启压缩。
- auth:如果响应头中包含Authorization信息,则开启压缩。
- any:无条件对后端的响应结果开启压缩机制。
缓冲区
http{
# 设置与后端服务器建立连接时的超时时间。
proxy_connect_timeout 10;
# 设置从后端服务器读取响应数据的超时时间。
proxy_read_timeout 120;
# 设置向后端服务器传输请求数据的超时时间。
proxy_send_timeout 10;
# 是否启用缓冲机制,默认为on关闭状态。
proxy_buffering on;
# 设置缓冲客户端请求数据的内存大小。
client_body_buffer_size 512k;
# 为每个请求/连接设置缓冲区的数量和大小,默认4 4k/8k。
proxy_buffers 4 64k;
# 设置用于存储响应头的缓冲区大小。
proxy_buffer_size 16k;
# 在后端数据没有完全接收完成时,Nginx可以将busy状态的缓冲返回给客户端,该参数用来设置busy状态的buffer具体有多大,默认为proxy_buffer_size*2。
proxy_busy_buffers_size 128k;
# 设置每次写数据到临时文件的大小限制。
proxy_temp_file_write_size 128k;
# 当内存缓冲区存满时,可以将数据临时存放到磁盘,该参数是设置存储缓冲数据的目录。
proxy_temp_path /nginx/temp_buffer;
}
缓存机制
「proxy_cache_path」:代理缓存的路径
语法:
proxy_cache_path path [levels=levels] [use_temp_path=on|off] keys_zone=name:size [inactive=time] [max_size=size] [manager_files=number] [manager_sleep=time] [manager_threshold=time] [loader_files=number] [loader_sleep=time] [loader_threshold=time] [purger=on|off] [purger_files=number] [purger_sleep=time] [purger_threshold=time];
解释:
- path:缓存的路径地址。
- levels:缓存存储的层次结构,最多允许三层目录。
- use_temp_path:是否使用临时目录。
- keys_zone:指定一个共享内存空间来存储热点Key(1M可存储8000个Key)。
- inactive:设置缓存多长时间未被访问后删除(默认是十分钟)。
- max_size:允许缓存的最大存储空间,超出后会基于LRU算法移除缓存,Nginx会创建一个Cache manager的进程移除数据,也可以通过purge方式。
- manager_files:manager进程每次移除缓存文件数量的上限。
- manager_sleep:manager进程每次移除缓存文件的时间上限。
- manager_threshold:manager进程每次移除缓存后的间隔时间。
- loader_files:重启Nginx载入缓存时,每次加载的个数,默认100。
- loader_sleep:每次载入时,允许的最大时间上限,默认200ms。
- loader_threshold:一次载入后,停顿的时间间隔,默认50ms。
- purger:是否开启purge方式移除数据。
- purger_files:每次移除缓存文件时的数量。
- purger_sleep:每次移除时,允许消耗的最大时间。
- purger_threshold:每次移除完成后,停顿的间隔时间。
Nginx 代理缓存配置:
http{
# 设置缓存的目录,并且内存中缓存区名为hot_cache,大小为128m,
# 三天未被访问过的缓存自动清楚,磁盘中缓存的最大容量为2GB。
proxy_cache_path /nginx/cache levels=1:2 keys_zone=hot_cache:128m inactive=3d max_size=2g;
server{
location / {
# 使用名为nginx_cache的缓存空间
proxy_cache hot_cache;
# 对于200、206、304、301、302状态码的数据缓存1天
proxy_cache_valid 200 206 304 301 302 1d;
# 对于其他状态的数据缓存30分钟
proxy_cache_valid any 30m;
# 定义生成缓存键的规则(请求的url+参数作为key)
proxy_cache_key $host$uri$is_args$args;
# 资源至少被重复访问三次后再加入缓存
proxy_cache_min_uses 3;
# 出现重复请求时,只让一个去后端读数据,其他的从缓存中读取
proxy_cache_lock on;
# 上面的锁超时时间为3s,超过3s未获取数据,其他请求直接去后端
proxy_cache_lock_timeout 3s;
# 对于请求参数或cookie中声明了不缓存的数据,不再加入缓存
proxy_no_cache $cookie_nocache $arg_nocache $arg_comment;
# 在响应头中添加一个缓存是否命中的状态(便于调试)
add_header Cache-status $upstream_cache_status;
}
}
}
跨域配置
location / {
# 允许跨域的请求,可以自定义变量$http_origin,*表示所有
add_header 'Access-Control-Allow-Origin' *;
# 允许携带cookie请求
add_header 'Access-Control-Allow-Credentials' 'true';
# 允许跨域请求的方法:GET,POST,OPTIONS,PUT
add_header 'Access-Control-Allow-Methods' 'GET,POST,OPTIONS,PUT';
# 允许请求时携带的头部信息,*表示所有
add_header 'Access-Control-Allow-Headers' *;
# 允许发送按段获取资源的请求
add_header 'Access-Control-Expose-Headers' 'Content-Length,Content-Range';
# 一定要有!!!否则Post请求无法进行跨域!
# 在发送Post跨域请求前,会以Options方式发送预检请求,服务器接受时才会正式请求
if ($request_method = 'OPTIONS') {
add_header 'Access-Control-Max-Age' 1728000;
add_header 'Content-Type' 'text/plain; charset=utf-8';
add_header 'Content-Length' 0;
# 对于Options方式的请求返回204,表示接受跨域请求
return 204;
}
}
IP黑白名单
Nginx做黑白名单机制,主要是通过allow、deny配置项来实现
要同时屏蔽/开放多个IP访问时,如果所有IP全部写在nginx.conf文件中定然是不显示的,这种方式比较冗余,那么可以新建两个文件BlocksIP.conf、WhiteIP.conf:
# --------黑名单:BlocksIP.conf---------
deny 192.168.xx.xx; # 屏蔽192.168.xx.xx访问
deny 192.168.xx.xx; # 屏蔽192.168.xx.xx访问
deny 127.0.0.0/8; # 屏蔽127.0.0.1到127.255.255.254网段中的所有IP访问
# --------白名单:WhiteIP.conf---------
allow 192.168.xx.xx; # 允许192.168.xx.xx访问
allow 192.168.xx.xx; # 允许192.168.xx.xx访问
allow 127.45.0.0/16; # 允许127.45.0.1到127.45.255.254网段中的所有IP访问
deny all; # 除开上述IP外,其他IP全部禁止访问
分别将要禁止/开放的IP添加到对应的文件后,可以再将这两个文件在nginx.conf中导入:
http{
# 屏蔽该文件中的所有IP
include /nginx/IP/BlocksIP.conf;
server{
location xxx {
# 某一系列接口只开放给白名单中的IP
include /nginx/IP/blockip.conf;
}
}
}
也可以通过ngx_http_geo_module、ngx_http_geo_module第三方库去实现(这种方式可以按地区、国家进行屏蔽,并且提供了IP库)
防盗链设计
Nginx的防盗链机制实现,跟一个头部字段:Referer有关,该字段主要描述了当前请求是从哪儿发出的,那么在Nginx中就可获取该值,然后判断是否为本站的资源引用请求,如果不是则不允许访问。Nginx中存在一个配置项为valid_referers,正好可以满足前面的需求,语法如下:
valid_referers none | blocked | server_names | string ...;
- none:表示接受没有Referer字段的HTTP请求访问。
- blocked:表示允许http://或https//以外的请求访问。
- server_names:资源的白名单,这里可以指定允许访问的域名。
- string:可自定义字符串,支配通配符、正则表达式写法。
具体配置
# 在动静分离的location中开启防盗链机制
location ~ .*\.(html|htm|gif|jpg|jpeg|bmp|png|ico|txt|js|css){
# 最后面的值在上线前可配置为允许的域名地址
valid_referers blocked 192.168.xx.xxx;
if ($invalid_referer) {
# 可以配置成返回一张禁止盗取的图片
# rewrite ^/ http://xx.xx.com/NO.jpg;
# 也可直接返回403
return 403;
}
root /nginx/static_xxx;
expires 7d;
}
也有专门的第三方模块ngx_http_accesskey_module实现了更为完善的设计
大文件传输配置
在传输大文件时,client_max_body_size、client_header_timeout、proxy_read_timeout、proxy_send_timeout这四个参数值都可以根据自己项目的实际情况来配置。
- client_max_body_size 设置请求体允许的最大体积
- client_header_timeout 等待客户端发送一个请求头的超时时间
- client body_timeout 设置读取请求体的超时时间
- proxy_read timeout 设置请求被后端服务器读取时,Nginx等待的最长时间
- proxy_send timeout 设置后端向Nginx返回响应时的超时时间
配置SSL证书
1.先去CA机构或从云控制台中申请对应的SSL 证书,审核通过后下载Nginx版本的证书
完整的文件总共有三个:.crt、.key、.pem
- .crt:数字证书文件,.crt是.pem的拓展文件,因此有些人下载后可能没有。
- .key:服务器的私钥文件,及非对称加密的私钥,用于解密公钥传输的数据。
- .pem:Base64-encoded编码格式的源证书文本文件,可自行根需求修改拓展名。
2.在Nginx目录下新建certificate目录,并将下载好的证书/私钥等文件上传至该目录。
3.最后修改一下nginx.conf文件即可,如下:
# ----------HTTPS配置-----------
server {
# 监听HTTPS默认的443端口
listen 443;
# 配置自己项目的域名
server_name www.xxx.com;
# 打开SSL加密传输
ssl on;
# 输入域名后,首页文件所在的目录
root html;
# 配置首页的文件名
index index.html index.htm index.jsp index.ftl;
# 配置自己下载的数字证书
ssl_certificate certificate/xxx.pem;
# 配置自己下载的服务器私钥
ssl_certificate_key certificate/xxx.key;
# 停止通信时,加密会话的有效期,在该时间段内不需要重新交换密钥
ssl_session_timeout 5m;
# TLS握手时,服务器采用的密码套件
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
# 服务器支持的TLS版本
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
# 开启由服务器决定采用的密码套件
ssl_prefer_server_ciphers on;
location / {
....
}
}
# ---------HTTP请求转HTTPS-------------
server {
# 监听HTTP默认的80端口
listen 80;
# 如果80端口出现访问该域名的请求
server_name www.xxx.com;
# 将请求改写为HTTPS(这里写你配置了HTTPS的域名)
rewrite ^(.*)$ https://www.xxx.com;
}
根据如上配置了Nginx后,你的网站即可通过https://的方式访问,并且当客户端使用http://的方式访问时,会自动将其改写为HTTPS请求。
性能优化
优化一:打开长连接配置
通常Nginx作为代理服务,负责分发客户端的请求,那么建议开启HTTP长连接,用户减少握手的次数,降低服务器损耗,具体如下:
upstream xxx {
# 长连接数
keepalive 32;
# 每个长连接提供的最大请求数
keepalived_requests 100;
# 每个长连接没有新的请求时,保持的最长时间
keepalive_timeout 60s;
}
优化二、开启无延迟或多包共发机制
在Nginx中有两个较为关键的性能参数,即tcp_nodelay、tcp_nopush,开启方式如下:
tcp_nodelay on;
tcp_nopush on;
TCP/IP协议中默认是采用了Nagle算法的,即在网络数据传输过程中,每个数据报文并不会立马发送出去,而是会等待一段时间,将后面的几个数据包一起组合成一个数据报文发送,但这个算法虽然提高了网络吞吐量,但是实时性却降低了。
优化三、开启零拷贝技术
零拷贝这个概念,在大多数性能较为不错的中间件中都有出现,例如Kafka、Netty等,而Nginx中也可以配置数据零拷贝技术,如下:文章来源:https://www.toymoban.com/news/detail-525884.html
sendfile on; # 开启零拷贝机制
优化四、开启epoll模型及调整并发连接数
select/poll最大只能监听1024个连接,而epoll则属于select/poll接口的增强版,因此采用该模型能够大程度上提升单个Worker的性能,如下:文章来源地址https://www.toymoban.com/news/detail-525884.html
events {
# 使用epoll网络模型
use epoll;
# 调整每个Worker能够处理的连接数上限
worker_connections 10240;
}
到了这里,关于Nginx 常用功能(动静分离、压缩、缓存)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!