前言
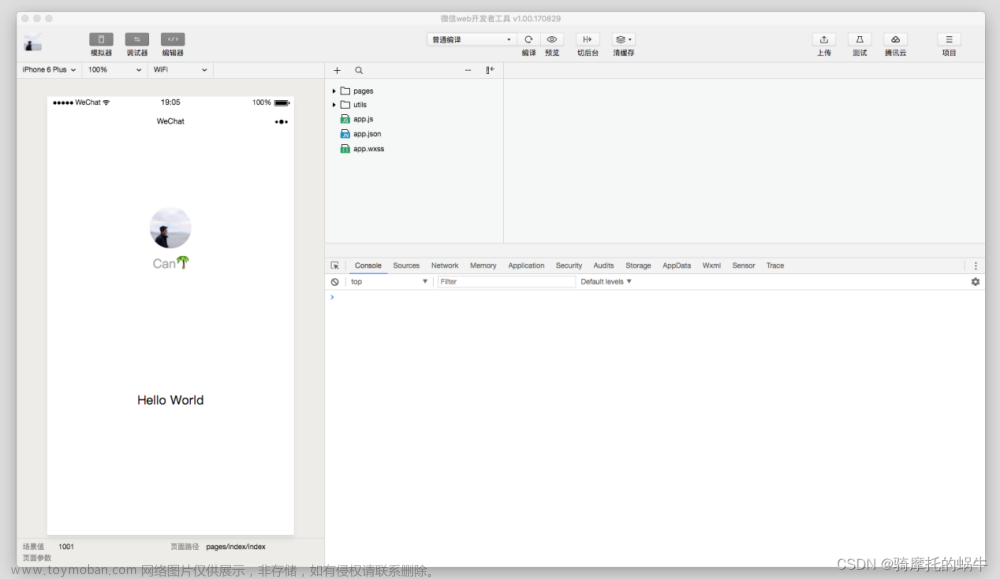
在使用微信开发者工具开发微信小程序时,使用到了第二屏幕,在第一屏幕上,微信开发者工具模拟器中,可以正常显示鼠标,而在第二屏幕上不显示鼠标。
解决方案:
方案1:设置指针轨迹:控制面板➡鼠标➡指针选项➡勾拳显示指针轨迹。如下图所示:

这样方案的缺点是:鼠标带轨迹体验效果不好。
方案2:修改英特尔显卡控制米板
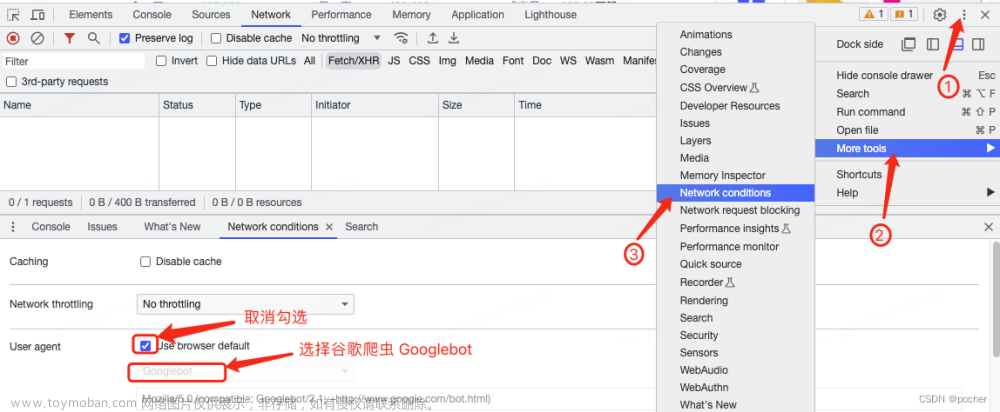
打开英特尔显卡控制面板(桌面右击打开 / 任务栏右小角找到显卡图标打开),一般设置➡选择不显示鼠标的显示器➡量化范围➡全范围,然后应用保存就可以了。如下图所示:
 文章来源:https://www.toymoban.com/news/detail-526007.html
文章来源:https://www.toymoban.com/news/detail-526007.html
使用这种方案,暂时没有发现缺点。推荐使用第二种方案文章来源地址https://www.toymoban.com/news/detail-526007.html
到了这里,关于微信开发者工具模拟器中不显示鼠标问题的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!








![[微信小程序开发者工具] × #initialize](https://imgs.yssmx.com/Uploads/2024/02/506505-1.png)





