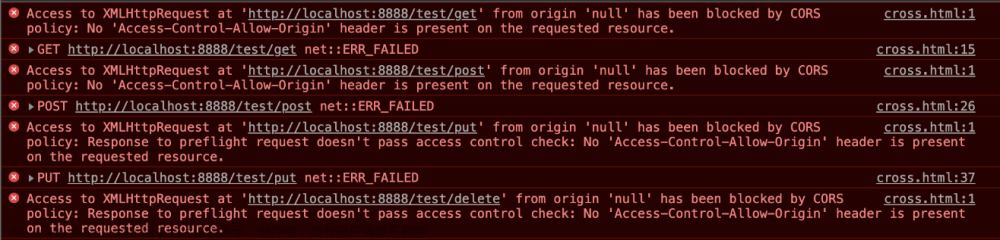
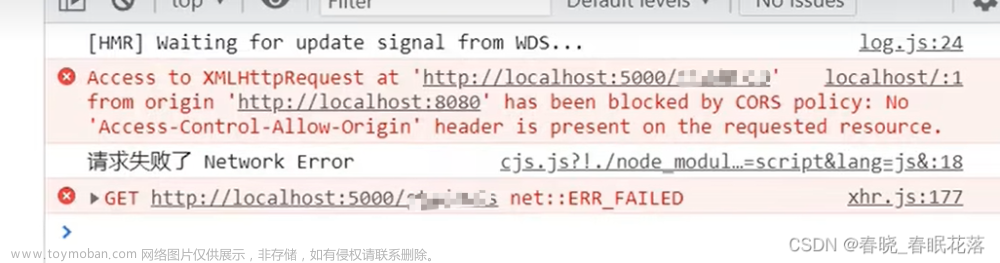
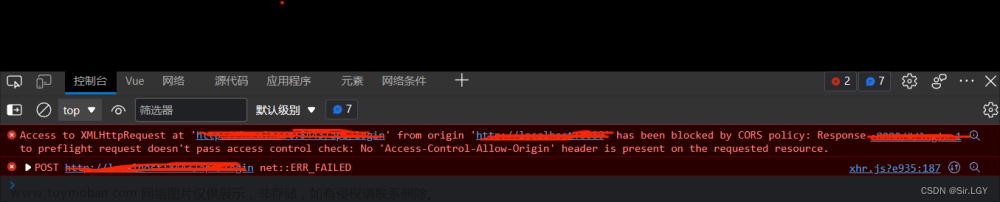
我们在Vue实现axios请求时,出现跨域问题,我们有两种解决方案(当然我们的请求路径和axios都是没问题的)


methods: {
aaa: function () {
axios({
url: 'http://localhost:8081/chd',
method: 'post',
data: {
account: this.account,
password: this.password
}
}).then(response => {
console.log('@', response);
if(response.data==='OK'){
this.$router.push("/home")
}
})
}
}
第一种加上CrossOrigin注解
第二种写一个config配置类
 文章来源:https://www.toymoban.com/news/detail-526191.html
文章来源:https://www.toymoban.com/news/detail-526191.html
@Configuration
public class CustConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
.allowedMethods("*")
.allowedHeaders("*")
.allowedOrigins("*");
}
}希望能帮到各位,文章来源地址https://www.toymoban.com/news/detail-526191.html
到了这里,关于axios请求解决跨域问题has been blocked by CORS policy: No ‘Access-Control-Allow-Origin‘ header is的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!