最常用:JSON.stringify将对象/数组转换成字符串;JSON.parse将字符串转成json对象,
当他俩配合起来,一起作用在一个变量上时,是深拷贝的功能。文章来源:https://www.toymoban.com/news/detail-526697.html
JSON.parse
JSON.parse 是有两个参数的,第一个必填,另一个可选函数文章来源地址https://www.toymoban.com/news/detail-526697.html
let str = '{"isSHow":true, "age":18}'
const obj = JSON.parse(str,function(key,val){
if((typeof val) == 'number') return val * 2
return val
});
console.log(obj);//{isSHow: true, age: 36}JSON.stringify
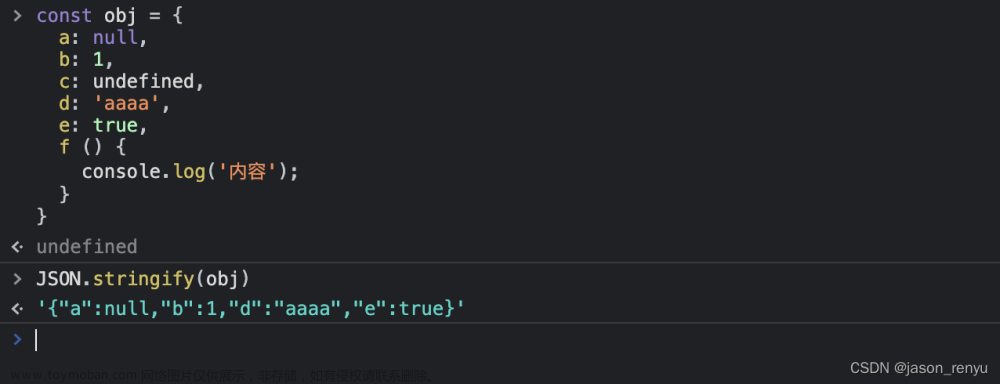
- JSON.stringify 是有三个参数,第一个必填,其他俩可选
- 第一个就是对象,
- 第二个replacer 函数,选择性地仅处理包含数组指定的属性(可以是数组 也可以是方法);
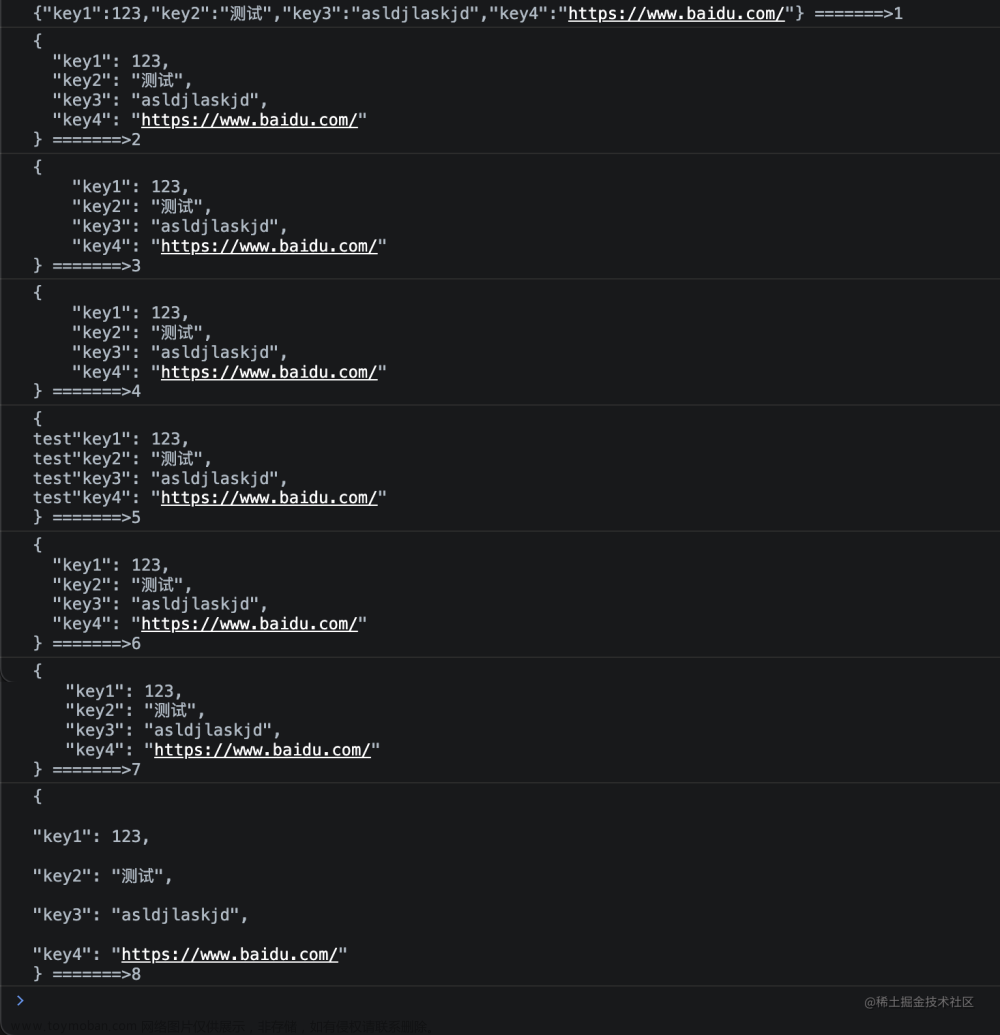
- 第三个是用来控制字符间距;如为数字,缩进数字个字符(最大长度10);如为转义字符(比如是\t 回车,每行就有一个回车);如为字符串,每行输出的时候把这些字符串加上(最大长度10)
const settings = {
username: "jiajia",
level: 171,
health: 60
};
const data = JSON.stringify(settings, ["health",'level'],' '); //有空格间距
console.log(data);
//{
// "health": 90
// }
// const data = JSON.stringify(settings, ["health"],'');//第三个参数不加和现在会是一样的结果
// console.log(data);{"health": 90}到了这里,关于JSON.stringify()和JSON.parse()那些你不知道的参数的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!