node环境下运行js代码缺少window环境原因与解决方案
目录
- 报错信息与截图
- 报错原因
- 解决方案
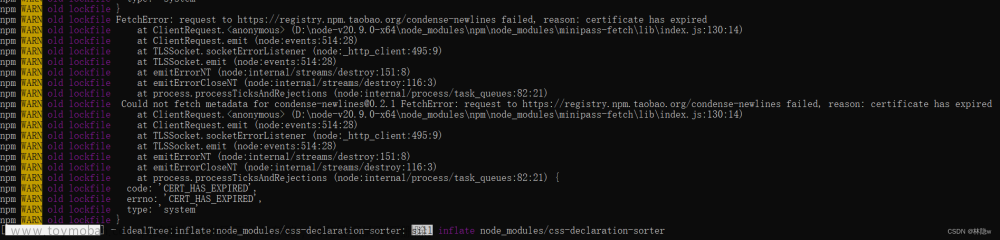
报错信息与截图
ReferenceError: window is not defined
[外链
报错原因
使用node环境直接运行js文件时,打印的window 为 undefined;
是因为这里的运行实际是运行的node 程序中的this是指向window,而window属于浏览器环境中的全局变量
在node中肯定拿不到的。所以会显示undefined。
解决方案
npm -g install jsdom cmd 以管理员的身份来安装:

安装完成之后在js头部添加如下代码即可:
const jsdom = require("jsdom");
const {JSDOM} = jsdom;
const dom = new JSDOM(`<!DOCTYPE html><p>Hello world</p>`);
window = dom.window;
document = window.document;
XMLHttpRequest = window.XMLHttpRequest;
此时缺少的window环境就已经补全好了!!!!!!!!!!!文章来源:https://www.toymoban.com/news/detail-526766.html
文章来源地址https://www.toymoban.com/news/detail-526766.html
到了这里,关于node环境下运行js代码缺少window环境原因与解决方案的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!