仿照书旗小说做的一个基于uni-app + Vue的实现的小程序
一、前言介绍
书旗小说是阿里文学旗下手机阅读APP,拥有阿里文学平台上的小说资源 [1] 。书旗小说除了拥有传统阅读器的书籍同步阅读、全自动书签、自动保存阅读历史、点击翻页、全屏文字搜索定位、自动预读、同步更新等功能外,更有离线书包、增强书签以及资讯论坛等扩展内容,还可以阅读SD卡中TXT/UMD/EPUB内容,使阅读更丰富更自由。
软件架构
涉及技术
前端:
uni-app、uview、vue、自定义导航、组件(components)封装化等核心
使用情况
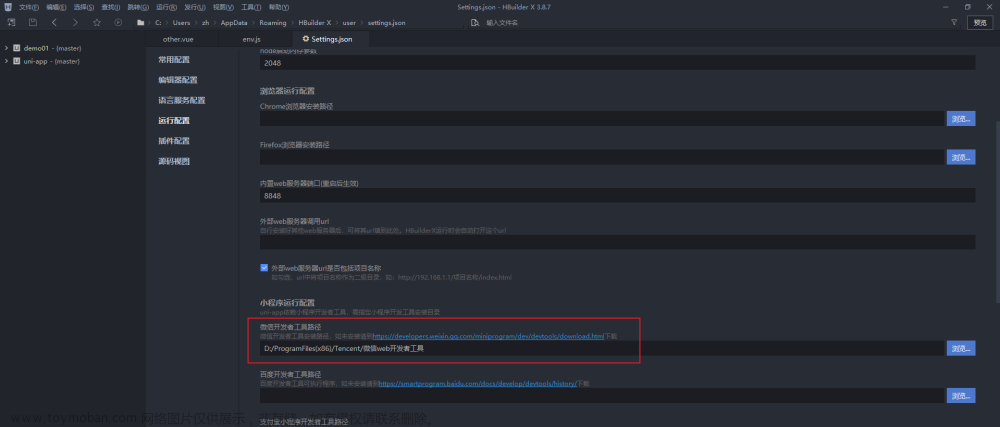
安装HbuilderX、微信开发者工具、安装uview插件运行小程序
**
代码编写
<template>
<view>
<u-navbar title=" " :is-back="false"></u-navbar>
<view class="title-box">
<view class="head-text">
让阅读成为习惯
</view>
<view class="head-icon">
<view class="icon">
<u-icon name="search" size="40" @click="searchto()"></u-icon>
</view>
<u-icon name="more-dot-fill" size="40"></u-icon>
</view>
</view>
<!-- 主体区域 -->
<view class="body-box">
<view class="content-tittle">
<u-icon name="man-add-fill" size="48rpx" color="#C4A880"></u-icon>
<text>我的书架</text>
</view>
<view class="content-image-body">
<block v-for="(item1,i1) in centerList" :key="i1">
<view class="content-image">
<image :src="item1.image_src" @click="changeto()"></image>
<text>{{item1.img_name}}</text>
<view class="text-name">
{{item1.name}}
<text>{{item1.read}}</text>
</view>
</view>
</block>
</view>
</view>
<view class="foot-box">
<view class="foot-title">
为你定制
</view>
<view class="box-nav">
<block v-for="(item, i) in list" :key="i">
<view class="scroll-box">
<view class="ancient">
{{item.name}}
</view>
</view>
</block>
</view>
<!-- 内容 -->
<block v-for="(item2,i2) in footList" :key="i2">
<!-- 自定义组件 -->
<book-list :item2="item2"></book-list>
</block>
</view>
</view>
</template>
<script>
import {centerList,footList} from '../../utils/bodyList.js'
export default {
data() {
return {
centerList: centerList,
footList: footList,
list: [{
name: "#古代言情"
},
{
name: "#现代言情"
},
{
name: "#都市生活"
},
{
name: "#玄幻科技"
}
]
}
},
methods: {
changeto() {
uni.navigateTo({
url: '../book-detail/book-detail'
})
},
searchto(){
uni.navigateTo({
url:"../searchlist/searchlist"
})
}
}
}
</script>
<style lang="scss" scoped>
.title-box {
display: flex;
justify-content: space-between;
.head-text {
font-size: 40rpx;
font-weight: 700;
font-family: "宋体";
margin: 0 20rpx;
}
.head-icon {
display: flex;
.icon {
margin: 0 20rpx;
}
margin: auto 30rpx;
}
}
.body-box {
background: #fff;
margin: 20rpx 0;
.content-tittle {
font-size: 36rpx;
font-weight: solid;
padding: 20rpx;
text {
padding-left: 20rpx;
}
}
.content-image-body {
margin: 20rpx;
display: flex;
flex-wrap: wrap;
justify-content: space-between;
// width: 33.3%;
.content-image {
display: flex;
flex-direction: column;
margin: 20rpx 10rpx;
.text-name {
font-size: 24rpx;
color: gray;
text {
padding-left: 10rpx;
}
}
text {
margin-top: 10rpx;
font-size: 24rpx;
}
image {
width: 180rpx;
height: 250rpx;
// margin-right: 30rpx;
border-radius: 10rpx;
}
}
}
}
.foot-box {
display: flex;
flex-direction: column;
.foot-title {
font-size: 36rpx;
font-weight: 600;
margin: 20rpx;
}
.box-nav {
display: flex;
justify-content: space-between;
align-items: center;
margin: 20rpx;
.scroll-box {
margin: 20rpx;
.ancient {
color: #18B566;
font-size: 24rpx;
border: 1px solid #18B566;
border-radius: 10rpx;
padding: 10rpx;
}
}
}
.text-nav {
margin: 20rpx;
.nav-list {
font-size: 30rpx;
// height: 100rpx;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
padding-left: 20rpx;
}
}
}
</style>
实现页面效果:













 文章来源:https://www.toymoban.com/news/detail-527007.html
文章来源:https://www.toymoban.com/news/detail-527007.html
注意:
本小程序主要是模仿书旗小说页面做练习开发,仅用于学习开发和项目实践,不涉及后端开发, 喜欢本文的记得给博主一个小小的关注和点赞,你的关注和点赞是我进步的动力
**文章来源地址https://www.toymoban.com/news/detail-527007.html
到了这里,关于基于uniapp的仿书旗小说的小程序的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!