Selenium 是一个用于自动化网页浏览器的工具和框架。它提供了一组用于操作浏览器的 API,可以实现模拟用户在浏览器中的各种行为,如点击、输入文本、提交表单等。
Selenium 最初是为测试 Web 应用程序而创建的,但随着时间的推移,它已经发展成为一种强大的工具,用于各种自动化任务、数据挖掘和网络爬虫等。它支持多种编程语言,如 Python、Java、C# 等,可以在不同的操作系统和浏览器上运行。
Selenium 可以与各种浏览器协作,如 Chrome、Firefox、Safari、Edge 等,并且可以模拟不同的用户代理和浏览器设置。它还支持多种定位元素的方式,如按 ID、名称、类名、XPath、CSS 选择器等。
Selenium 提供了一组丰富的功能来进行网页自动化,包括页面导航、元素查找与操作、表单提交、JavaScript 执行、截图、窗口管理等。通过结合其他工具和库,如 BeautifulSoup、pandas 等,可以将 Selenium 用于数据抓取和数据处理等任务。安装谷歌浏览器插件https://chromedriver.storage.googleapis.com/index.html
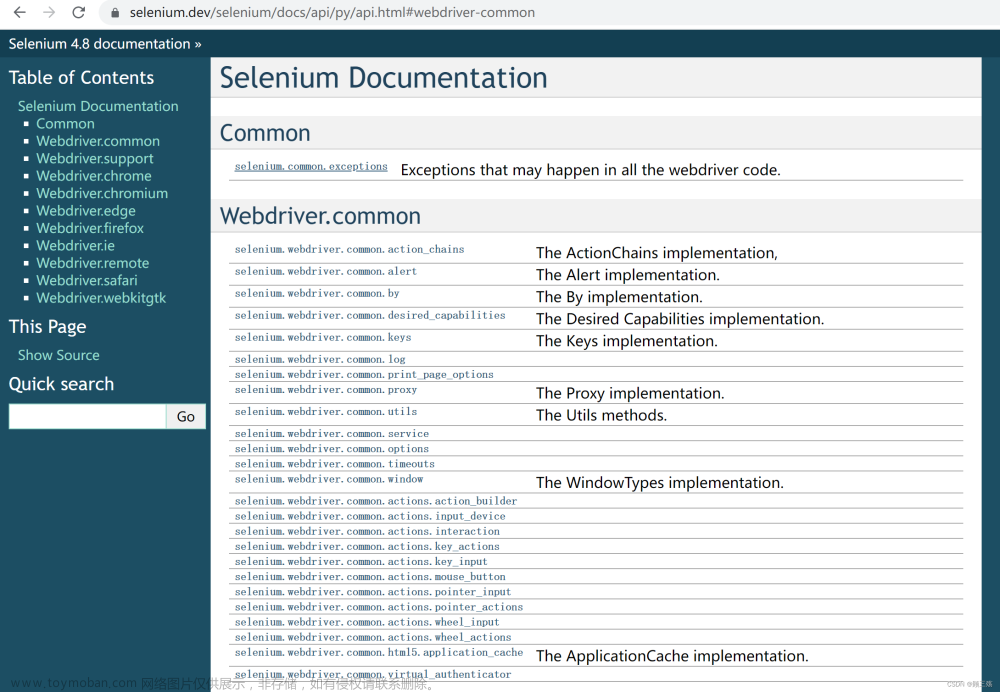
最新版本的 Selenium,如 Selenium 4,不再需要下载和安装额外的浏览器插件(如 ChromeDriver)。相反,现在的 Selenium 包含了 WebDriver 类的实现,可以直接与主要的浏览器(如 Chrome、Firefox、Safari等)进行通信,而无需单独安装插件
一、常用的方法
get(url):加载指定的 URL 页面。
find_element(by, value):查找页面上满足指定条件的第一个元素。
by 参数指定元素定位方式(如ID、类名、XPath等),
value 参数为定位方式对应的值。
find_elements(by, value):查找页面上满足指定条件的所有元素,返回一个元素列表。
send_keys(*value):向当前定位的元素发送键盘输入。
click():点击当前定位的元素。
clear():清除当前元素的内容。
get_attribute(name):获取当前元素指定属性的值。
text():获取当前元素的文本内容。
submit():提交当前定位的元素,通常用于提交表单。
execute_script(script, *args):在当前页面执行指定的 JavaScript 代码。
switch_to.frame(frame_reference):切换到指定的 iframe 或 frame。
switch_to.window(window_name):切换到指定的窗口。
back():后退到上一个页面。
forward():前进到下一个页面。
refresh():刷新当前页面。
get_cookies():获取当前页面的所有 cookies。
add_cookie(cookie_dict):向当前页面添加一个 cookie。
delete_cookie(name):删除当前页面指定的 cookie。
quit():关闭浏览器。
二、操作鼠标
Selenium 提供了 ActionChains 类来模拟鼠标操作。通过 ActionChains 类,你可以执行各种鼠标操作,如点击、悬停、拖拽等。以下是一些常用的鼠标操作方法:
鼠标点击:
from selenium.webdriver.common.action_chains import ActionChains
# 创建 ActionChains 实例
actions = ActionChains(driver)
# 单击
actions.click(element).perform()
# 右键单击
actions.context_click(element).perform()
# 双击
actions.double_click(element).perform()
鼠标悬停:
# 悬停到某个元素
actions.move_to_element(element).perform()
# 悬停并在偏移位置点击
actions.move_to_element_with_offset(element, x_offset, y_offset).click().perform()
拖拽和释放:
# 拖拽并释放到目标元素
actions.drag_and_drop(source_element, target_element).perform()
# 按住源元素并拖拽到指定偏移位置
actions.click_and_hold(source_element).move_by_offset(x_offset, y_offset).release().perform()
滚动:
# 滚动到元素可见区域
actions.move_to_element(element).perform()
# 滚动页面到指定偏移位置
actions.move_by_offset(x_offset, y_offset).perform()
举例:将鼠标向下滑动500px
from selenium import webdriver
from selenium.webdriver.common.action_chains import ActionChains
# 创建 WebDriver 实例
driver = webdriver.Chrome()
# 导航到目标页面
driver.get("https://www.example.com")
# 查找要滚动的元素
element = driver.find_element_by_css_selector(".scrollable-element")
# 将鼠标移动到元素上,以确保元素可以接收滚动操作
ActionChains(driver).move_to_element(element).perform()
# 将鼠标向下滚动500像素
ActionChains(driver).move_by_offset(0, 500).perform()
如果是向上滑动,则 move_by_offset(0, -500)
三、iframe的切换
要在 Selenium 中切换到一个 iframe,可以使用 switch_to.frame() 方法。以下是一些常见的切换到 iframe 的方式:
通过索引切换:
driver.switch_to.frame(0) # 通过索引切换到第一个 iframe
通过元素定位方式切换:
iframe_element = driver.find_element(By.ID, 'iframe_id')
driver.switch_to.frame(iframe_element) # 通过定位到的元素切换到 iframe
切换回默认的上下文(即切换回顶层页面):
driver.switch_to.default_content()
切换到 iframe 后,你就可以在 iframe 中进行定位元素及其他操作。当需要再次切换到顶层页面时,可以使用 switch_to.default_content() 方法。请注意,切换回默认上下文前,必须先退出当前所在的 iframe。
除了通过索引和元素定位方式切换到 iframe 外,还可以通过 iframe 的名称或 ID 来切换。以下是通过名称或 ID 切换 iframe 的示例:
driver.switch_to.frame("iframe_name") # 通过名称切换到 iframe
# 或者
driver.switch_to.frame("iframe_id") # 通过 ID 切换到 iframe
根据实际情况选择合适的切换方式,并使用 switch_to.frame() 方法在 Selenium 中切换到指定的 iframe。
从iframe切换到之前窗口
# 切换到 iframe
driver.switch_to.frame("iframe_name")
# 在 iframe 中进行操作...
# 切换回顶层页面
driver.switch_to.default_content()
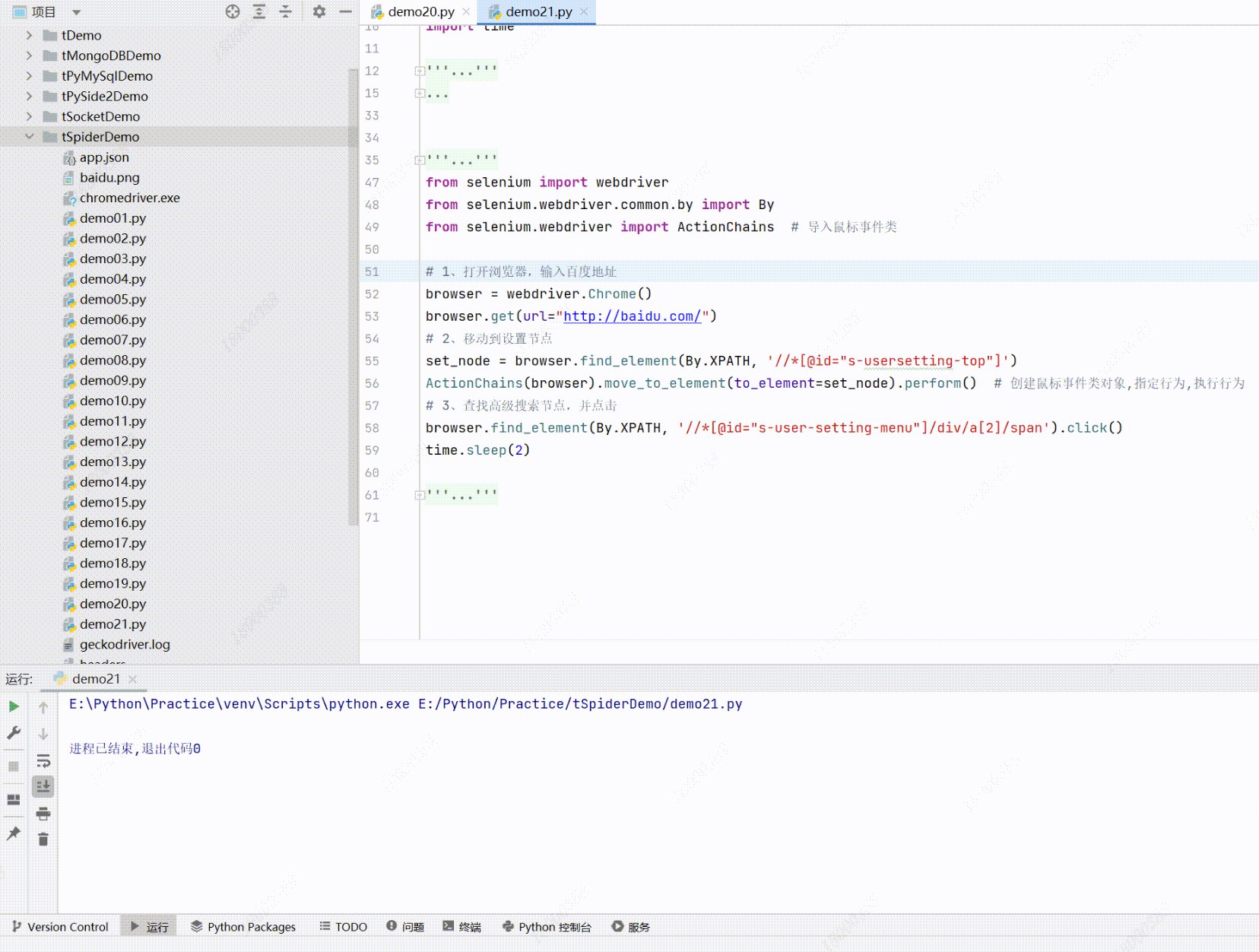
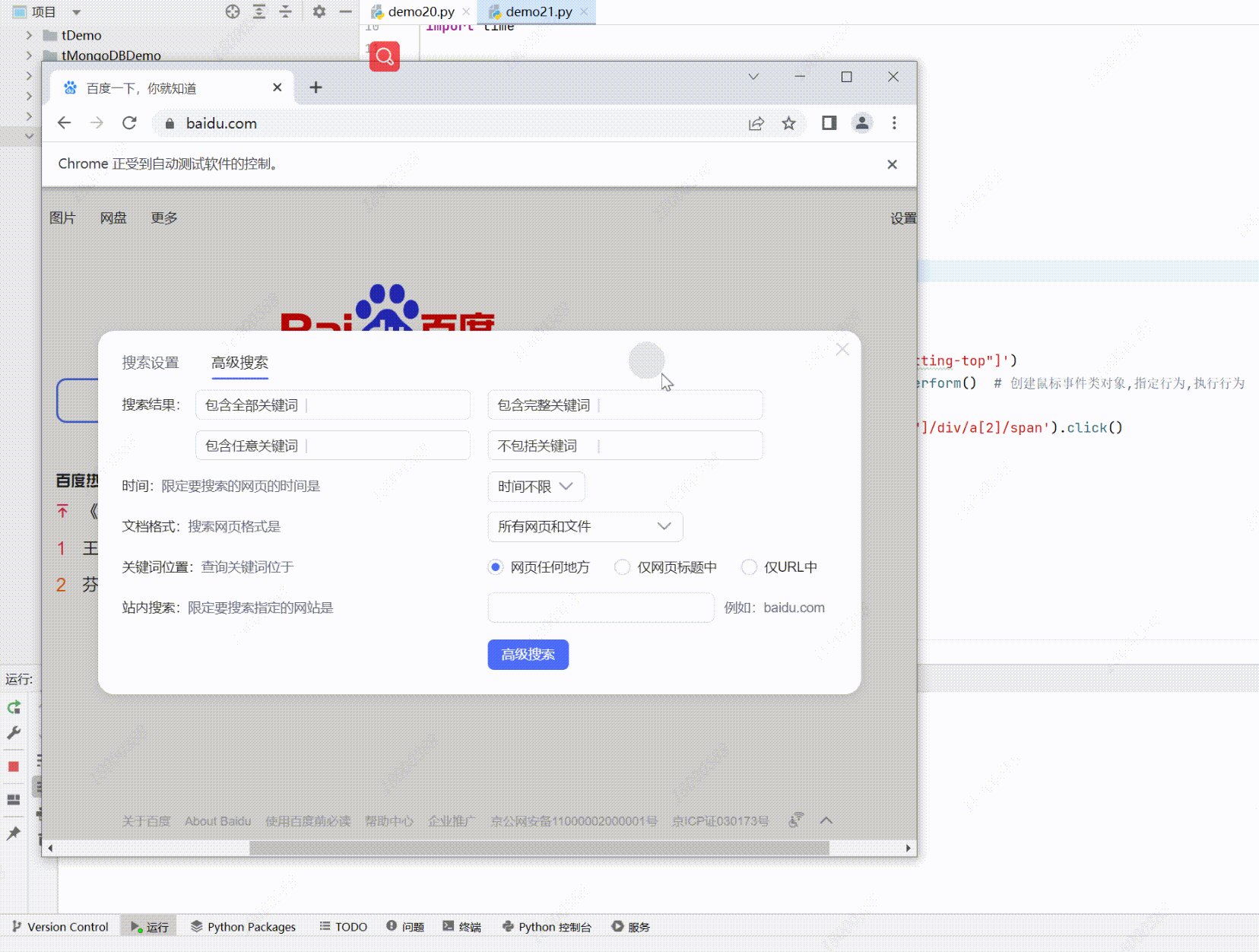
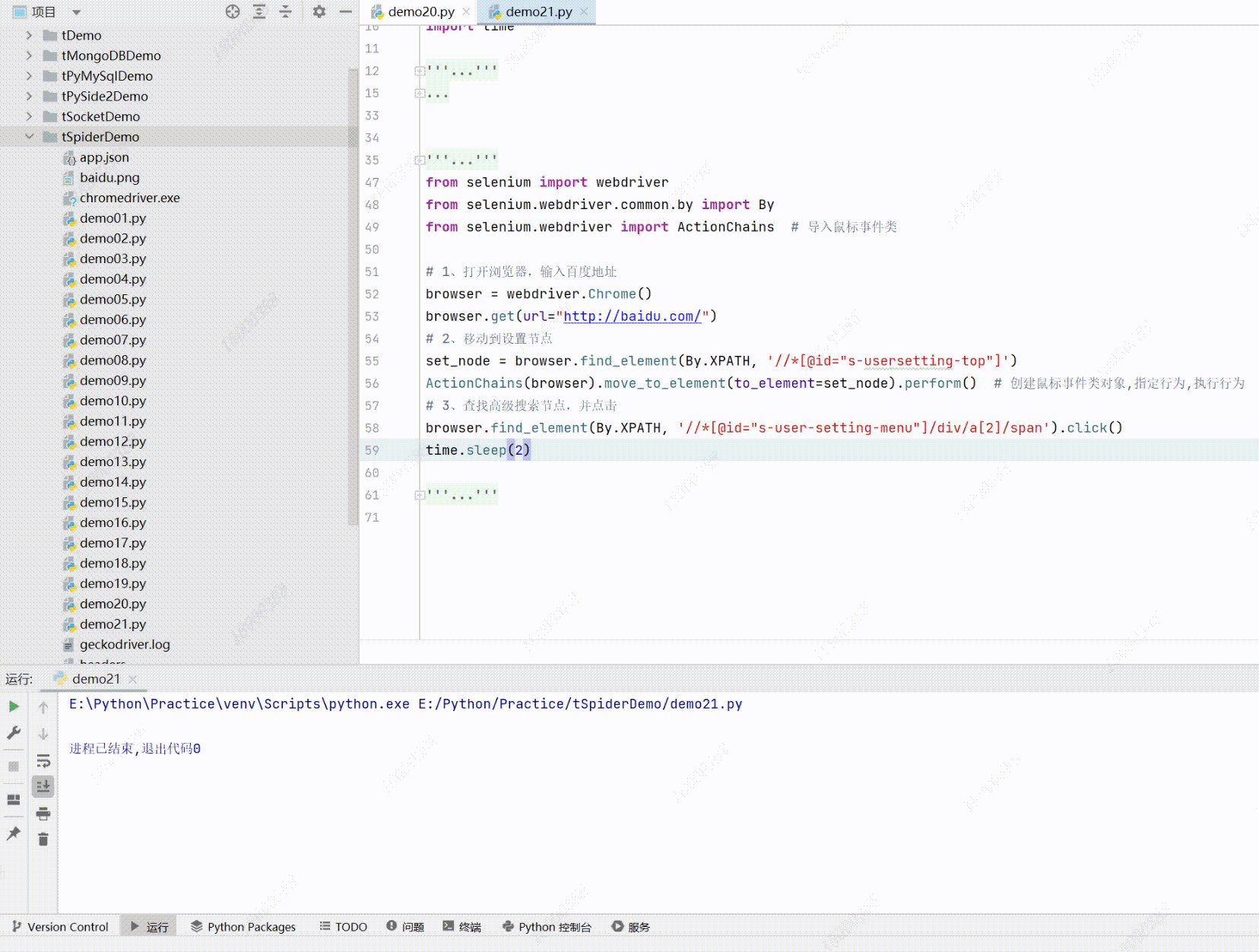
四、实例
# 创建浏览器驱动对象
driver = webdriver.Chrome()
driver.get(url)
time.sleep(1)
login = driver.find_element('xpath',login_button)
print(login.text)
login.click()
time.sleep(1)
username = driver.find_element('xpath',username_button)
username.send_keys(uname)
password = driver.find_element('xpath',password_button)
password.send_keys(upasswd)
time.sleep(10)
button = driver.find_element('xpath', click_button).click()
time.sleep(2)
driver.execute_script(f'window.location = "'+url+'";')
time.sleep(3)
for p in range(1,2293):
for i in range(3, 13):
if i == 8:
time.sleep(1)
try:
driver.execute_script("window.scrollTo(0, document.body.scrollHeight);")
except:
print("没滑下去")
try:
time.sleep(1)
xpath = left +str(i)+ right
download = driver.find_element('xpath', xpath)
download.click()
print("running",str(i),download.text)
except:
print("第",str(p),'页, 第', str(i-2), '幅图层下载失败!')
time.sleep(3)
try:
page = driver.find_element('xpath', page_button)
page.click()
except:
print('第{}页跳转失败'.format(p))
time.sleep(1)
time.sleep(3)
# 关闭浏览器
driver.quit()
五、xpath语法
XPath 是一种基于表达式的语言,用于在 XML 或 HTML 文档中定位元素。XPath 的语法结构相对简单。
使用路径表达式定位元素
单斜杠(/)用于选择根节点,例如:
/html/body/div双斜杠(//)用于选择当前节点以及所有后代节点中的元素,例如:
//div
如果只想选择当前节点的直接子元素,可以使用斜杠(/)而不是双斜杠(//)
使用标签名选择元素
通过标签名定位元素,例如://div如果要选择特定标签名的元素,可以在路径表达式中添加标签名,例如://div[@class='example']
使用属性匹配选择元素
使用方括号([])和属性名进行属性匹配,例如://div[@class='example']可以使用等于号(=)进行精确匹配,也可以使用包含关系(contains)进行模糊匹配,例如://a[contains(@href, 'example.com')]
使用索引选择元素
可以在方括号中使用索引来选择特定位置的元素,例如:(//div)[1]
注意,索引是从 1 开始的,而不是从 0 开始的
使用逻辑运算符进行组合条件选择元素:文章来源:https://www.toymoban.com/news/detail-527093.html
可以使用逻辑运算符(and、or)来组合多个条件,例如://input[@type='text' and @name='username']文章来源地址https://www.toymoban.com/news/detail-527093.html
到了这里,关于【Python】Selenium模块使用的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!

![[python] 使用selenium+pywinauto模块处理弹窗中的图片/文件上传](https://imgs.yssmx.com/Uploads/2024/02/773927-1.gif)