业务需求:
1,后台返回的是一个list数组,展示要表格的形式,但是每一项都可以编辑,而且都是必填。
效果图如下:

操作流程
1,首先先弄一个‘保存‘的按钮’
2,表格的展示和校验(我这边是一个双层的list),第一层是渲染表格的第一栏(一级标签),第二层是渲染表格的第二栏(二级标签),然后我的二级标签是一个list,所以要嵌套循环
3,因为我的第一栏的表头多加了个按钮,所以第一栏的表头弄了自定义

3,因为表格是动态的, 支持用户随意添加的。valueStatus:目的是区分该数据是后台返回的,还是后面添加的输入框
4,删除一整行的表格,目前删除只是前端的删除,并未调用接口
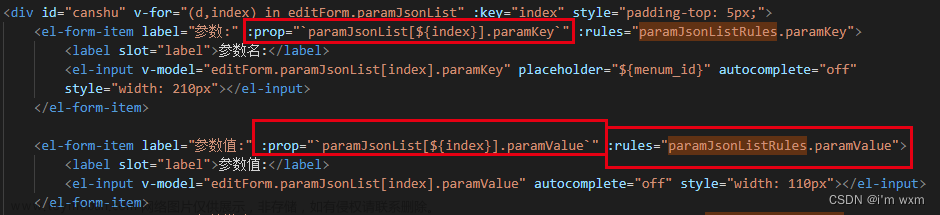
5,最后保存的时候做校验文章来源:https://www.toymoban.com/news/detail-527423.html
直接上代码,有什么问题评论区提问文章来源地址https://www.toymoban.com/news/detail-527423.html
<template>
<div class="attribute">
<div class="table_top_btn">
<el-button size="small" type="primary" :loading="refreshStatus" @click="refreshClick">刷新</el-button>
<el-button size="small" type="primary" :loading="saveStatus" @click="saveClick">保存</el-button>
</div>
<div>
<el-form ref="tableDataFrom" :model="tableDataFrom" :rules="tableRules">
<el-table
:data="tableDataFrom.tableData"
style="width: 100%"
border
row-key="id"
:header-cell-style="{ background: '#EEF3FF', color: '#333333' }"
:tree-props="{ children: 'childs' }"
>
<el-table-column
align="center"
prop="name"
label="一级标签"
width="250px"
:render-header="headerAddBtn"
>
<template slot-scope="scope">
<el-form-item v-if="scope.row" :prop="'tableData.'+ scope.$index + '.name'" :rules="tableRules.name">
<el-input v-model="scope.row.name" placeholder="请输入新标签名称" />
</el-form-item>
</template>
</el-table-column>
<el-table-column align="center" label="二级标签">
<template slot-scope="scope">
<div class="tag_box">
<div
v-for="(tag, indexs) in scope.row.value"
:key="indexs"
class="tag_box_button"
>
<el-button
v-if="!tag.valueStatus"
class="item_div"
type="success"
size="small"
plain
>{{ tag.value }}</el-button>
<div v-else>
<el-form-item :prop="'tableData.' + scope.$index + '.value.' + indexs + '.value'" :rules="tableRules.value">
<el-input
v-model="tag.value"
class="tag_input item_div"
size="small"
placeholder="请输入新标签名称"
/>
</el-form-item>
</div>
<i class="el-icon-error" @click="handleClose(scope.$index,indexs,tag.value)" />
</div>
<el-button
type="primary"
plain
class="button-new-tag"
size="small"
@click="showInput(scope.$index)"
>添加</el-button>
</div>
</template>
</el-table-column>
<el-table-column label="操作" align="center" width="120px">
<template slot-scope="scope">
<el-button type="text" @click="deleteLeve(scope.$index,scope.row)">删除</el-button>
</template>
</el-table-column>
</el-table>
</el-form>
</div>
</div>
</template>
<script>
export default {
data () {
return {
refreshStatus: false, // 刷新按钮状态
saveStatus: false, // 保存按钮的状态
// 表单
tableDataFrom: {
tableData: []
},
tableData: [],
// 校验规则
tableRules: {
name: [{ required: true, message: '请输入新标签名称', trigger: 'blur' }],
value: [{ required: true, message: '请输入新标签名称', trigger: 'blur' }]
}
};
},
created () {
this.getCategoryList()
},
methods: {
headerAddBtn (h) {
return (
<div>
<span>一级标签</span>
<span><el-button onClick={() => this.addLevelOne()} style='margin-left: 15px;' size='small' type='primary'>添加一级标签</el-button></span>
</div>
)
},
// 获取列表
getCategoryList () {
var strlist = [
name:"我是第一个一级标签"
value:[
{value:"我是第一个二级标签"},
{value:"我是第二个二级标签"}
]
]
this.tableData = strlist
this.tableDataFrom.tableData = strlist
},
// 添加一级一栏
addLevelOne () {
var str = {
name: '',
value: [
{ value: '', valueStatus: true }
]
}
// this.tableData.push(str)
this.tableDataFrom.tableData.push(str)
},
// 删除整行的标签
deleteLeve (index, data) {
var name = data.name ? data.name : '空'
var h = this.$createElement
var msg = h('p', null, [
h('span', null, '请确定是否删除一级标签为'),
h('span', { style: 'color:#f56c6c' }, name),
h('span', null, ',并包含其二级标签')
])
this.$confirm(msg, '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
this.$message({
type: 'success',
message: '删除成功!'
});
this.tableData.splice(index, 1)
if (this.tableData.length === 0) {
var str = {
name: '',
value: [
{ value: '', valueStatus: true }
]
}
this.tableData.push(str)
}
}).catch(() => {
this.$message({
type: 'info',
message: '已取消删除'
});
});
},
// 移除二级标签
handleClose (index, tag_index, value) {
console.log('index', index, tag_index)
if (this.tableData[index].value.length === 1) {
this.tableData[index].value.push({
value: '',
valueStatus: true,
});
}
this.tableData[index].value.splice(tag_index, 1)
},
// 添加二级
showInput (index) {
this.tableData[index].value.push({
value: '',
valueStatus: true,
});
},
// 刷新
refreshClick () {
this.getCategoryList()
},
// 保存
saveClick () {
this.$refs['tableDataFrom'].validate((valid) => {
if (!valid) return false
this.saveStatus = true
console.log('保存成功')
})
}
},
};
</script>
<style lang="scss" scoped>
.attribute {
padding: 20px;
}
.tag_box {
text-align: left;
.tag_box_button {
display: inline-block;
margin: 10px 15px;
position: relative;
}
.item_div {
position: relative;
}
.el-icon-error {
position: absolute;
color: #f56c6c;
top: -5px;
right: -5px;
cursor: pointer;
}
}
.el-tag + .el-tag {
margin-left: 10px;
}
.button-new-tag {
margin-left: 10px;
height: 32px;
line-height: 30px;
padding-top: 0;
padding-bottom: 0;
margin: 2px 5px;
}
.input-new-tag {
width: 90px;
margin-left: 10px;
vertical-align: bottom;
}
.table_top_btn{
margin-bottom: 15px;
}
</style>
到了这里,关于vue+element ui 之table中表单校验的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!