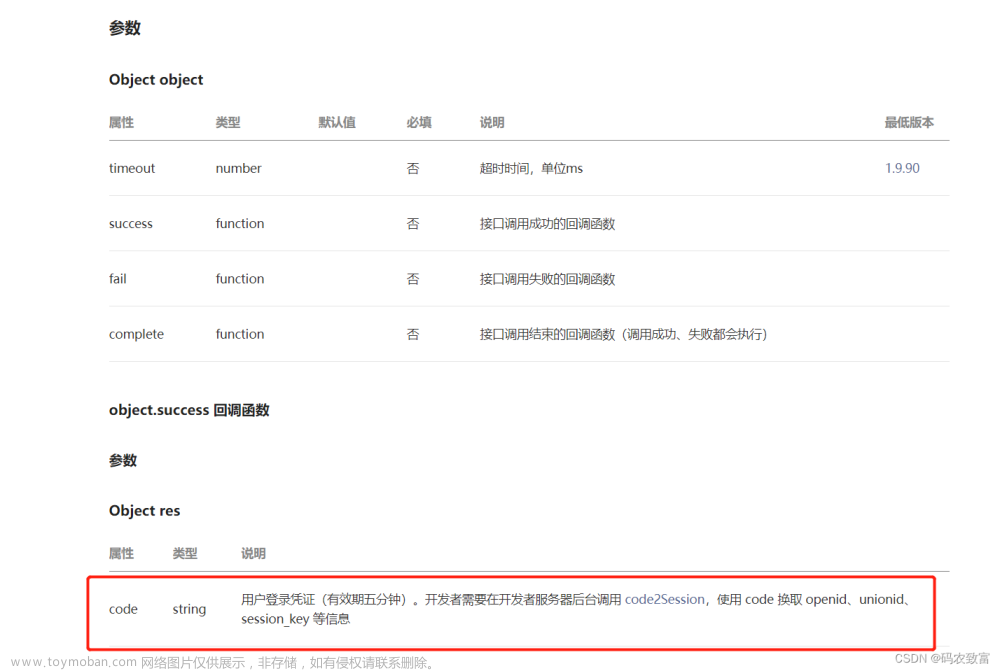
首先在wx.login登陆获取code,官方文档地址:wx.login(Object object) | 微信开放文档
1、wxml
<button class="wxloginbtn" open-type="getPhoneNumber" bindgetphonenumber="getPhoneNumber">微信登录</button>2、js
getPhoneNumber(res) {
wx.login({
success: res => {
console.log('code-----',res)
//返回code后,这里开始调用步骤2的接口
this.parsingCode(res.code)
}
});
}此处res会返回code

3、code解析 ,通过刚刚获取的code换取
官网文档地址:auth.code2Session | 微信开放文档
//https://api.weixin.qq.com/sns/jscode2session?appid=APPID&secret=SECRET&js_code=JSCODE&grant_type=authorization_code (链接上最后一个参数我这里没有改,就是文档上的grant_type=authorization_code)
parsingCode(code){
wx.request({
url:`https://api.weixin.qq.com/sns/jscode2session?appid=自己小程序的appid&secret=自己小程序的secret&js_code=${code}&grant_type=authorization_code`,
method: "get",
header: { 'Content-Type': 'application/x-www-form-urlencoded;charset=utf-8'},
success: (res) => {
console.log('解析结果---',res)
},
fail:(res)=>{console.log('fail')},
complete:(res)=> {}
})
}
appid和secret 在小程序后台可以自行查看 官方后台:微信公众平台
左侧选择 开发——开发管理——右侧选择 开发设置


解析返回值:
expires_in:凭证有效时间,单位:秒。目前是7200秒之内的值
openid:用户唯一标识
session_key:会话密钥
unionid:用户在开放平台的唯一标识符,若当前小程序已绑定到微信开放平台帐号下会返回


链接上的参数含义以及返回值可详见文档,链接见上;


最后附上自己敲的截图
 文章来源:https://www.toymoban.com/news/detail-527553.html
文章来源:https://www.toymoban.com/news/detail-527553.html
文章来源地址https://www.toymoban.com/news/detail-527553.html
到了这里,关于微信小程序登陆\code详解的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!