微信小程序的管理在微信公众平台进行,微信公众平台
点击右上角立即注册进行注册

然后选择小程序,注册小程序需要使用邮箱,一个邮箱只能绑定一个小程序

填写完成后进行邮箱激活,然后输入个人信息进行注册。
以后登录只需要用微信扫码即可
登录进去后在开发-开发管理里面找到AppID和生成AppSecret,这两个信息很重要,需要记录下来

如果这个小程序不止一个开发者,可以在成员管理-项目成员中添加开发者

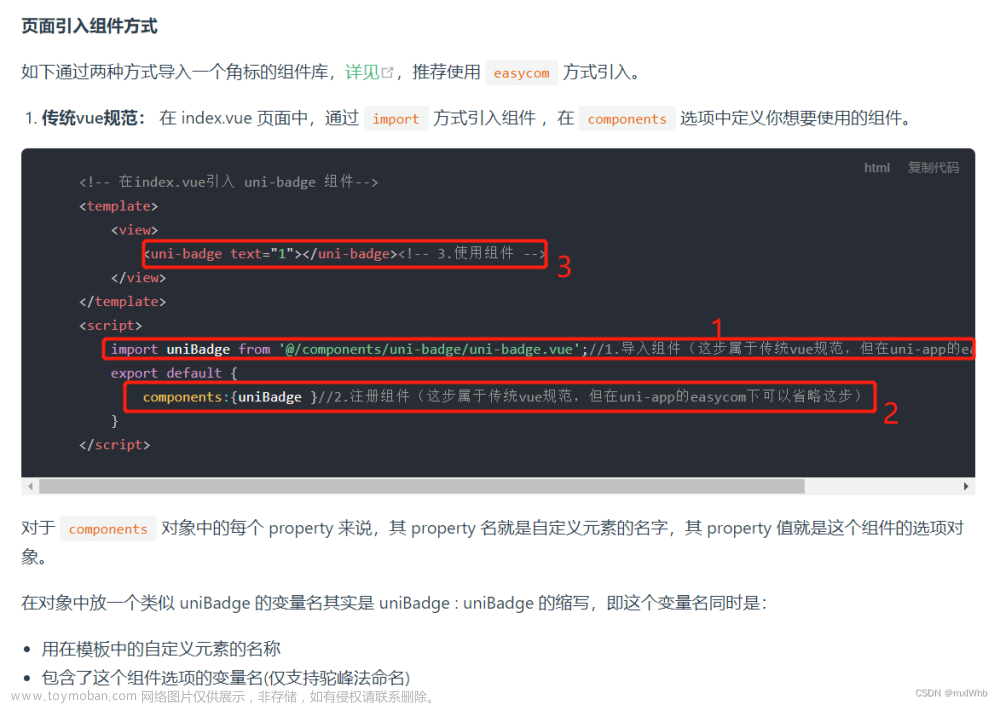
拿到AppId后,打开uniapp中的manifest.json,进行配置
 文章来源:https://www.toymoban.com/news/detail-527613.html
文章来源:https://www.toymoban.com/news/detail-527613.html
接下去就可以运行了 文章来源地址https://www.toymoban.com/news/detail-527613.html
到了这里,关于uniapp实战(二) -- 注册小程序,UniApp设置的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!