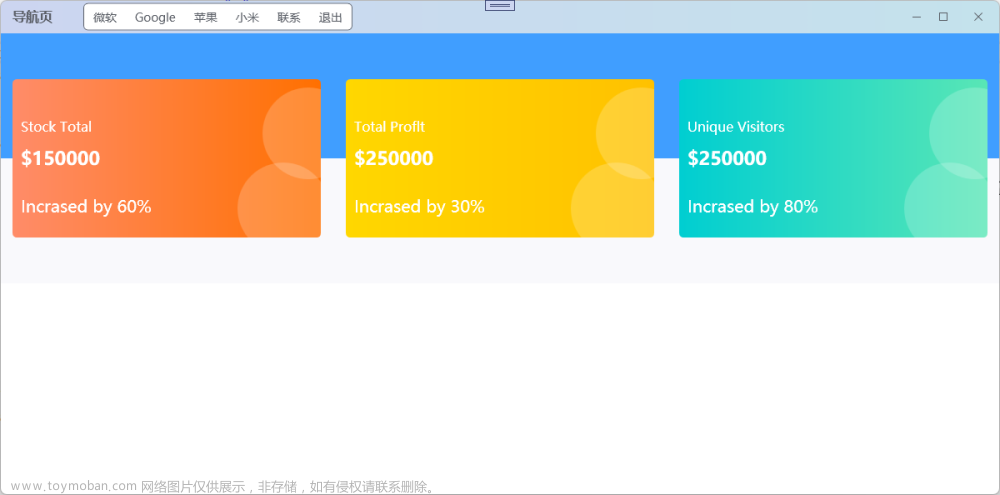
在Ext JS 中, Button的背景色保持和系统的主色调一致, 样式如下:
但是使用工具栏(toolbar) 添加按钮的时候, 按钮的背景色确实灰色,如下图所示:
为什么会有这个差别呢? 如何让它们保持一致呢?
工具栏按钮与Button不一致的原因
看一下Toolbar里面的按钮最终产生的按钮的样式:
Toolbar 通过样式类x-btn-default-toolbar-small 定义了按钮的背景色,这个颜色就是是灰色。
工具栏按钮的统一外观配置
Toolbar 提供了一个配置项 defaultButtonUI , 用于快速而简单更改所有子 Ext.button.Button 外观。
如果 defaultButtonUI 没有值,则按钮的 ui 值将附加 -toolbar,因此当 Ext.button.Button 位于 Ext.toolbar.Toolbar 中时,它具有与原生Button不同的外观。 但是可以通过配置 defaultButtonUI 的值,保持工具栏中的按钮与原生按钮相同的样式。文章来源:https://www.toymoban.com/news/detail-527661.html
秘文章来源地址https://www.toymoban.com/news/detail-527661.html
到了这里,关于Ext JS 如何设置工具栏按钮和一般按钮保持统一样式的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!