uni.navigateToMiniProgram
功能:打开另一个小程序。
App平台打开微信小程序,使用plus.share的launchMiniProgram。注意uni-app不需要plus ready,将plus ready里的代码写到页面的onLoad生命周期即可。使用此功能需在manifest中配置微信分享SDK信息,打包后生效。
各小程序平台对跳转到其他小程序有一些限制和规定,需要遵守,具体见各平台文档。

uni.navigateToMiniProgram({
appId: '', //跳转的小程序的aooId
path: 'pages/index/index?id=123', //如果这里不填,默认是跳转到对方小程序的主页面
extraData: { //需要传给对方小程序的数据
'data1': 'test'
},
success(res) {
// 打开成功
}
})
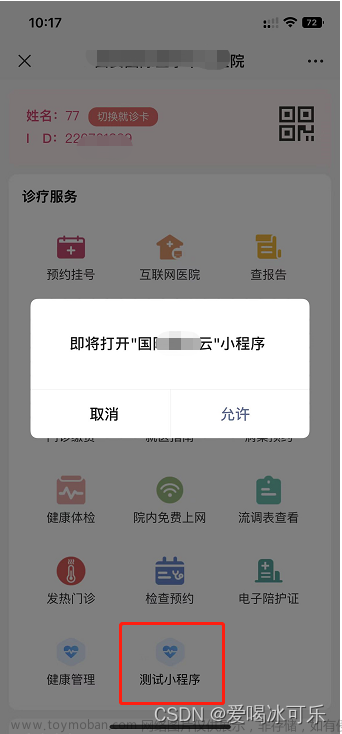
需要注意的是,跳转到别的小程序需要获取到对方小程序的id,方法如下:
进入别人小程序,打开右上角胶囊查看详情,然后点击更多资料可以点击查看更多资料,就可以查看到别人的APPid。文章来源:https://www.toymoban.com/news/detail-528012.html


 文章来源地址https://www.toymoban.com/news/detail-528012.html
文章来源地址https://www.toymoban.com/news/detail-528012.html
到了这里,关于uniapp微信小程序跳转到另外一个小程序的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!