目录
一、背景
二、请求接口上传文件
2.1、分析接口
2.2、python进行请求
三、总结
一、背景
也是前几天,有一个需求上传文件需要自动化。具体是上传到系统一个文件,并收到返回结果。考虑使用python的requests,一般这种查询或上传文件的接口都是post请求。所以就直接使用requests的post请求。但是在开发过程中,遇到一些问题需要注意。所以在此记录一下。
二、请求接口上传文件
2.1、分析接口
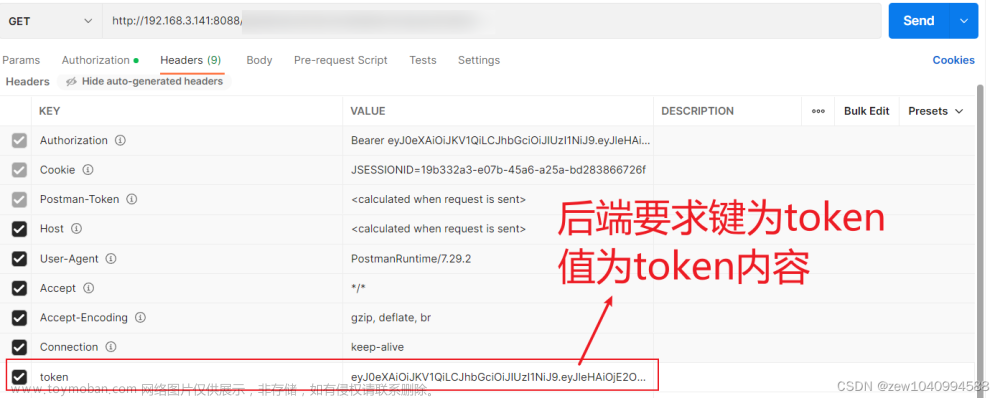
首先浏览器f12查看接口内容(主要看接口类型、请求头、Payload)。发现上传文件的接口是post类型,请求头中Content-Type也很重要,指定内容类型及请求体的一个分隔符。详见下图。

Payload里是接口的请求体,详见下图。接口参数:type、orgType、file ,分别对应下图。其中,file的值为上传的文件(转换为二进制数据) 对应参数的请求内容,其中------WebKitFormBoundary5rEpBecoRZ2tj60k为分割符,每两个分割符之间对应一个参数。
对应参数的请求内容,其中------WebKitFormBoundary5rEpBecoRZ2tj60k为分割符,每两个分割符之间对应一个参数。
 文章来源:https://www.toymoban.com/news/detail-528160.html
文章来源:https://www.toymoban.com/news/detail-528160.html
2.2、python进行请求
# 请求头
'''
这里注意,要将Content-Type注释掉。因为在请求的时候,会自动加上。
'''
header = {
'Authorization': '1677034306556',
'Connection': 'keep-alive',
# 'Content-Type': 'multipart/form-data; boundary=----WebKitFormBoundaryFXTT4S1LKA1LUDBd',
'Cookie': 'SHIROJSESSIONID=75ace860-0f00-4db0-9440-6c6d53cdf101',
'Host': 'host:8088',
'Origin': 'http://host:8088',
'Referer': 'http://host:8088/njfxq/search/clue/clueFeedBackDetailAll?id=1574192996457648130&Paramspage=clue&caseId=1567439544410976257',
'User-Agent': 'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/109.0.0.0 Safari/537.36'
}
# 请求体Payload
'''
这里有必要解释下:
如果请求体按照页面显示的配置如下:
fileObject = {
'type':'6',
'orgType': 'B',
'file': open('上传文件.xlsx','rb')
}
是错误的(第一次花费半天才调通)
//
正确的格式应该是传入一个元组,格式为:(<fileName>,<fileObject>,<Content-Type>) ,这里的fileObject是指具体的值。
正确的请求体应为:
fileObject = {
'type':(None,'6',None),
'orgType': (None,'B',None),
'file': ('上传文件.xlsx',open('上传文件.xlsx','rb'),'application/vnd.openxmlformats-officedocument.spreadsheetml.sheet')
}
'''
fileObject = {
'type':(None,'6',None),
'orgType': (None,'B',None),
'file': ('上传文件.xlsx',open('上传文件.xlsx','rb'),'application/vnd.openxmlformats-officedocument.spreadsheetml.sheet')
}
req = requests.post('http://host:8088/njfxq/finance/investigatefeedback/uploadFile',headers=header,files=fileObject)
print(req.text)三、总结
Payload请求体如何转换的问题,看下图应该比较容易理解。文章来源地址https://www.toymoban.com/news/detail-528160.html
# 下面为补充后的Payload
------WebKitFormBoundarynS4EDa2hdT8tfnF8
Content-Disposition: form-data; name="type"; filename=None
content-type: None
fileObject
------WebKitFormBoundarynS4EDa2hdT8tfnF8
Content-Disposition: form-data; name="orgType"; filename=None
content-type: None
fileObject
------WebKitFormBoundarynS4EDa2hdT8tfnF8
Content-Disposition: form-data; name="file"; filename="样本标签.xlsx"
Content-Type: application/vnd.openxmlformats-officedocument.spreadsheetml.sheet
fileObject # 为文件的二进制数据
------WebKitFormBoundarynS4EDa2hdT8tfnF8--
# 转换为python的请求格式
格式为:'name':(<fileName>,<fileObject>,<Content-Type>)
# 对比如下
fileObject = {
'type':(None,'6',None),
'orgType': (None,'B',None),
'file': ('上传文件.xlsx',open('上传文件.xlsx','rb'),'application/vnd.openxmlformats-officedocument.spreadsheetml.sheet')
}
到了这里,关于python使用requests提交post请求并上传文件(multipart/form-data)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!