微信小程序是一种轻量级的应用程序,可以在微信中直接使用,而无需下载和安装。由于它的快速和简便,越来越多的企业和开发者开始将微信小程序作为他们的主要开发目标。那么,微信小程序到底用什么编写呢?

微信小程序可以使用多种编程语言和工具来编写,其中最常用的是JavaScript语言和微信小程序开发工具。
JavaScript是一种广泛使用的脚本语言,可以在多种平台上运行,并且具有良好的跨平台性和兼容性。微信小程序的前端界面和后端逻辑都可以使用JavaScript来编写。
除了JavaScript语言,开发者还可以使用其他语言来编写微信小程序,例如WXML、Vue.js、TypeScript、React等。不同的开发语言都有各自的优缺点,开发者可以根据自己的需求和技能水平进行选择。

微信小程序可以使用以下方式进行编写:
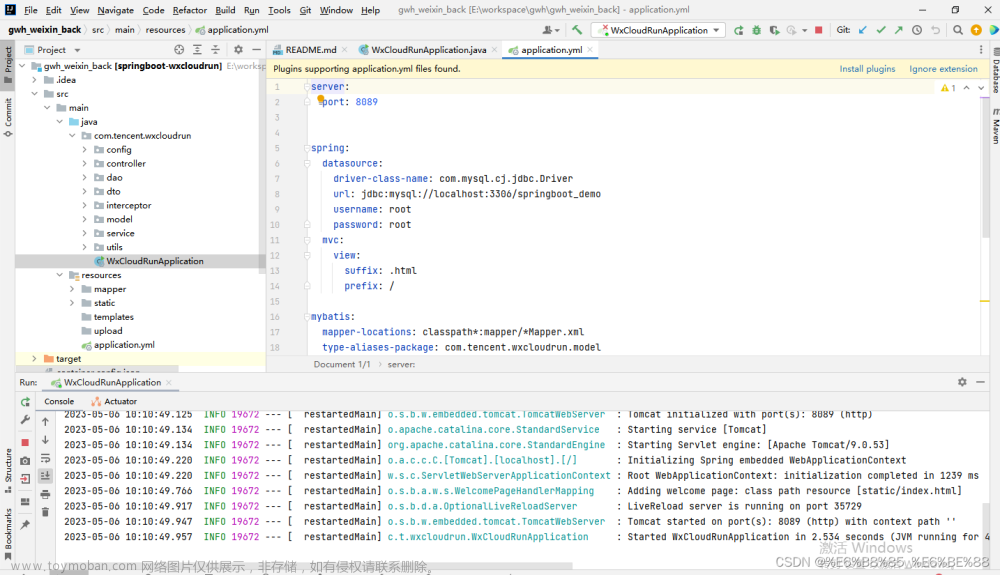
微信开发者工具:微信官方提供了一款名为微信开发者工具的IDE(集成开发环境),可以用于开发微信小程序。它支持使用JavaScript、CSS和WXML语言进行开发,并提供了实时预览、代码检查、调试等功能。
低代码小程序制作工具:除了微信官方提供的开发者工具之外,还有一些低代码制作工具可以用于开发微信小程序【45。fkw。com】,通常都是使用小程序模板。这些工具通常会提供更加灵活的可视化编辑器,适用于高效开发小程序的公司企业用户。
 文章来源:https://www.toymoban.com/news/detail-528168.html
文章来源:https://www.toymoban.com/news/detail-528168.html
不管是使用微信官方提供的开发者工具还是低代码制作工具,都需要注册一个微信小程序账号,才能进行微信小程序的开发和发布。文章来源地址https://www.toymoban.com/news/detail-528168.html
到了这里,关于微信小程序用什么编写的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!