Element UI 之table表格表头过长使用点点…显示,并添加鼠标移入悬浮显示
需求
鼠标移入表头
关键点:
1.样式中添加:(如果在scope中会不起作用)
.el-table .cell {
word-break: keep-all !important;
white-space: nowrap !important;
}
2.在需要悬浮显示的表头文字过长处添加
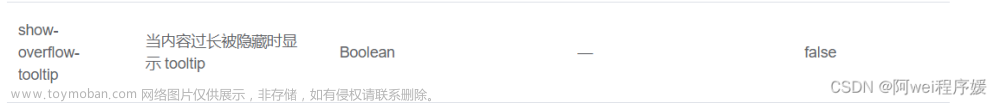
:show-overflow-tooltip="true" // 表格中文字过长
:render-header="renderHeader" //表头中文字过长

3.methods中添加:
renderHeader(h, data) {
return h("span", [
h(
"el-tooltip",
{
attrs: {
class: "item",
effect: "dark",
content: data.column.label,
placement: "top",
},
},
[h("span", data.column.label)]
),
]);
},
实现文章来源:https://www.toymoban.com/news/detail-528380.html
<template>
<div class="table-content">
<el-table
:data="tableData"
height="440"
:border="false"
:cell-style="cellStyle"
:header-cell-style="{
background: '#1C2E45',
height: '40px',
padding: '0',
color: '#a0b2d3',
}"
>
<template v-for="(item, index) in tableColumn">
<template v-if="item.prop == 'rank'">
<el-table-column
:key="index"
:label="item.title"
align="center"
header-align="center"
:show-overflow-tooltip="true"
:render-header="renderHeader"
>
<template slot-scope="scope">
<span
:class="[
scope.row.rank == 1 ? 'colorRank1' : 'rankColor',
scope.row.rank == 2 ? 'colorRank2' : 'rankColor',
scope.row.rank == 3 ? 'colorRank3' : 'rankColor',
]"
>{{ scope.row.rank }}</span
>
</template>
</el-table-column>
</template>
<template v-else-if="item.prop == 'monthOnMonth'">
<el-table-column
:key="index"
:label="item.title"
align="left"
header-align="center"
:show-overflow-tooltip="true"
:render-header="renderHeader"
>
<template slot-scope="scope">
<div>
<span
:class="
scope.row.monthOnMonth.slice(0, 1) == '-'
? 'triangleDown'
: 'triangleUp'
"
style="width: 10px; margin-right: 3px"
></span>
<span
:class="
scope.row.monthOnMonth.slice(0, 1) == '-'
? 'triangleColorRed'
: 'triangleColorGreen'
"
>{{
scope.row.monthOnMonth.slice(0, 1) == "-"
? scope.row.monthOnMonth.slice(1)
: scope.row.monthOnMonth
}}</span
>
</div>
</template>
</el-table-column>
</template>
<template v-else-if="item.prop == 'operation'">
<el-table-column
:key="index"
:label="item.title"
align="center"
header-align="center"
:show-overflow-tooltip="true"
>
<template slot-scope="scope">
<button @click="deleteBtn(scope.row, scope.$index)">删除</button>
</template>
</el-table-column>
</template>
<template v-else>
<el-table-column
:key="index"
:label="item.title"
align="center"
header-align="center"
:prop="item.prop"
:show-overflow-tooltip="true"
>
</el-table-column>
</template>
</template>
</el-table>
</div>
</template>
<script>
export default {
data() {
return {
tableColumn: [
{
title: "排名11111",
prop: "rank",
width: 100,
},
{
title: "日期",
prop: "time",
width: 100,
},
{
title: "标题",
prop: "title",
width: 100,
},
{
title: "简介",
prop: "briefIntroduction",
width: 100,
},
{
title: "作者",
prop: "author",
width: 100,
},
{
title: "星级",
prop: "star",
width: 100,
},
{
title: "阅读量",
prop: "reading",
width: 100,
},
{
title: "同比22222222",
prop: "monthOnMonth",
width: 100,
},
{
title: "地址",
prop: "address",
width: 100,
},
// 删除按钮
{
title: "操作",
prop: "operation",
width: 100,
},
],
tableData: [
{
id: 1,
rank: 1,
time: "2004-08-17 00:12:56",
title: "标构青使",
briefIntroduction: "历农收任七其放感将养。",
author: "龚秀兰",
star: "★★",
reading: 3786,
monthOnMonth: "-74.33",
address: "江西省 鹰潭市 贵溪市",
},
{
id: 2,
rank: 2,
time: "1999-04-10 04:15:45",
title: "带间候构",
briefIntroduction: "价向会世维发无。",
author: "于洋",
star: "★★★",
reading: 4915,
monthOnMonth: "-15.73",
address: "上海 上海市 宝山区",
},
{
id: 3,
rank: 3,
time: "1975-07-18 03:13:32",
title: "油支二制布",
briefIntroduction: "存素易之只制图调。",
author: "韩勇",
star: "★★★★",
reading: 1373,
monthOnMonth: "28.28",
address: "上海 上海市 金山区",
},
数据部分........
],
};
},
created() {},
methods: {
// 表格隔行换色
cellStyle(row, column, rowIndex, columnIndex) {
if (row.rowIndex % 2 == 0) {
return "background: #12243C;"; //双数行
} else {
return " background: #1C2E45;"; //单数行
}
},
// 表头
renderHeader(h, data) {
console.log(111, h);
console.log(222, data);
return h("span", [
h(
"el-tooltip",
{
attrs: {
class: "item",
effect: "dark",
content: data.column.label,
placement: "top",
},
},
[h("span", data.column.label)]
),
]);
},
deleteBtn(row, index) {
console.log("获取本行数据", row);
this.tableData.splice(index, 1); //删除
},
},
};
</script>
<style lang="scss">
.table-content {
margin-top: 50px;
width: 900px;
.el-table,
.el-table thead {
background: #192a3f !important;
font-size: 20px !important;
color: #a0b2d3 !important;
width: 100%;
}
.el-table .warning-row {
background: #102238;
}
.el-table .success-row {
background: #192a3f;
}
.el-table th.is-leaf,
.el-table td {
border: none !important;
}
.el-table .cell.el-tooltip {
white-space: nowrap;
}
// 不换行
.el-table .cell {
word-break: keep-all !important;
white-space: nowrap !important;
}
.el-table td {
height: 40px !important;
padding: 0 !important ;
}
.el-table__header-wrapper {
height: 40px !important;
padding: 0 !important ;
}
.el-table::before {
background-color: transparent !important;
}
.el-table tr {
background: transparent !important;
}
.el-table__body tr:hover > td {
// box-sizing: border-box !important;
// background: transparent !important;
background: #ebeef5 !important; //
}
.el-table__body tr:hover {
border: 1px solid #4285d6 !important;
box-shadow: rgba(66, 133, 214, 1) 0px 0px 10px inset;
}
// 表格
.el-table__row > td {
/* 去除表格线 */
border: none;
}
.el-table th.is-leaf {
/* 去除上边框 */
border: none;
}
.el-table::before {
/* 去除下边框 */
height: 0;
}
// 表头空格
.el-table th.gutter {
background: #1c2e45;
}
.el-table,
.el-table__expanded-cell {
background: #1c2e45;
}
// 滚动条
.el-table__body-wrapper::-webkit-scrollbar {
width: 6px;
height: 6px;
}
// 滚动条的滑块
.el-table__body-wrapper::-webkit-scrollbar-thumb {
background-color: rgb(75, 137, 212);
border-radius: 6px;
}
}
.el-tooltip__popper.is-dark {
// table 提示框样式
min-width: fit-content !important;
background: #192a3f !important;
color: #a0b2d3 !important;
font-size: 20px;
}
...部分
</style>
转载处:https://blog.csdn.net/qq_43519782/article/details/116647539文章来源地址https://www.toymoban.com/news/detail-528380.html
到了这里,关于Element UI 之table表格表头过长使用点点…显示,并添加鼠标移入悬浮显示的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!