利用Android实现微信手机端的登录页面,对于登录的输入做了一些的条件限制诸如,非空,长度限制等;
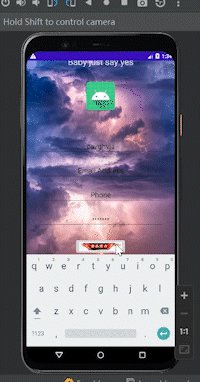
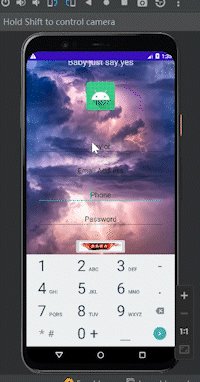
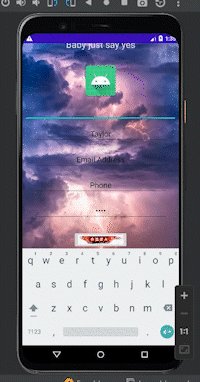
效果图如下:


xml文件代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<TextView
android:id="@+id/nextx"
android:layout_width="match_parent"
android:layout_height="40dp"
android:layout_marginBottom="20dp"
android:paddingLeft="10dp"
android:textSize="29sp" />
<TextView
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_marginTop="10dp"
android:paddingLeft="10dp"
android:gravity="center"
android:text="手机号登录"
android:textSize="29sp" />
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="50dp"
android:paddingTop="20dp"
android:gravity="left"
android:orientation="horizontal">
<TextView
android:layout_width="100dp"
android:layout_height="50dp"
android:paddingLeft="10dp"
android:text="国家/地区"
android:textSize="18sp" />
<TextView
android:layout_width="200dp"
android:layout_height="50dp"
android:paddingLeft="10dp"
android:text="中国大陆(+86)"
android:textColor="#11E811"
android:textSize="18sp" />
</LinearLayout>
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="58dp"
android:layout_marginRight="8dp"
android:layout_marginBottom="20dp">
<TextView
android:layout_width="100dp"
android:layout_height="match_parent"
android:paddingLeft="10dp"
android:layout_marginRight="10dp"
android:paddingTop="15dp"
android:text="手机号"
android:textSize="18sp" />
<EditText
android:id="@+id/phone"
android:layout_width="310dp"
android:layout_height="match_parent"
android:paddingTop="8dp"
android:hint="请输入手机号" />
</LinearLayout>
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="58dp"
android:layout_marginRight="8dp"
android:layout_marginBottom="20dp">
<TextView
android:layout_width="100dp"
android:layout_height="match_parent"
android:paddingLeft="10dp"
android:layout_marginRight="10dp"
android:paddingTop="15dp"
android:text="密码"
android:textSize="18sp" />
<EditText
android:id="@+id/pwd"
android:layout_width="310dp"
android:layout_height="match_parent"
android:paddingTop="8dp"
android:inputType="textPassword"
android:hint="请输入密码" />
</LinearLayout>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingLeft="10dp"
android:layout_marginBottom="10dp"
android:text="用微信号/QQ号/邮箱登录"
android:textSize="14sp" />
<Button
android:id="@+id/next"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:background="#0FC814"
android:paddingTop="10dp"
android:paddingBottom="10dp"
android:text="登录"
android:textColor="#FFFFFF" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="400dp"
android:gravity="center_horizontal"
android:paddingTop="10dp"
android:text="找回密码 | 紧急冻结 | 微信安全中心" />
</LinearLayout>java控制代码:文章来源:https://www.toymoban.com/news/detail-528489.html
package com.d.jisuanqi;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private EditText pwd,phone;
private Button button;
String account,password;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
pwd=findViewById(R.id.pwd);
phone=findViewById(R.id.phone);
button=findViewById(R.id.next);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
password=pwd.getText().toString();
account=phone.getText().toString();
if (password.equals("")||account.equals("")) {
Toast.makeText(MainActivity.this, "请您将信息填写完整!", Toast.LENGTH_LONG).show();
}else if(password.length()<6||account.length()<6){
Toast.makeText(MainActivity.this, "密码和账号长度在6位及以上请检查", Toast.LENGTH_LONG).show();
}else{
Intent intent=new Intent();
intent.setClass(MainActivity.this,Main2Activity.class);
startActivity(intent);
}
}
});
}
}
文章来源地址https://www.toymoban.com/news/detail-528489.html
到了这里,关于Android微信登录页面实现的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!