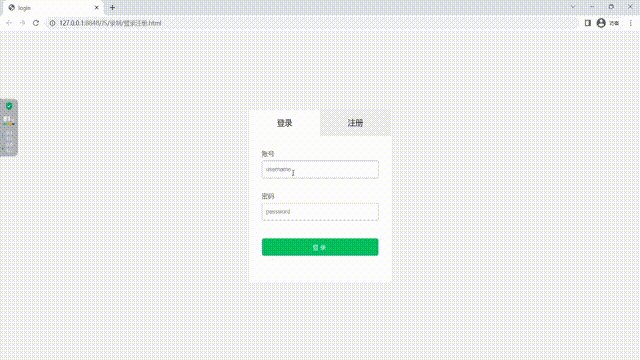
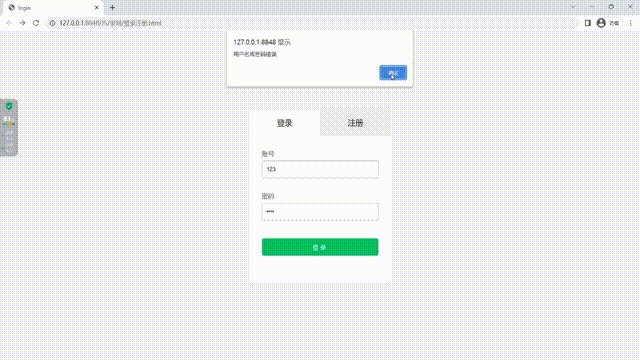
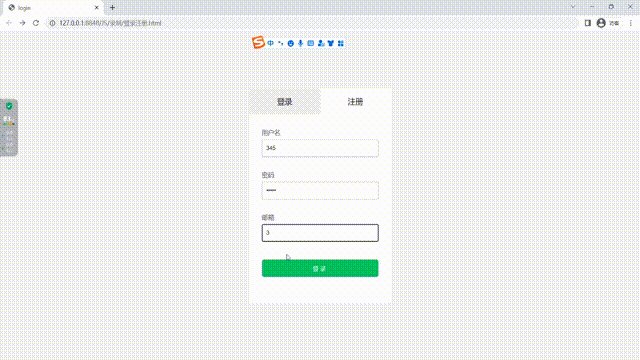
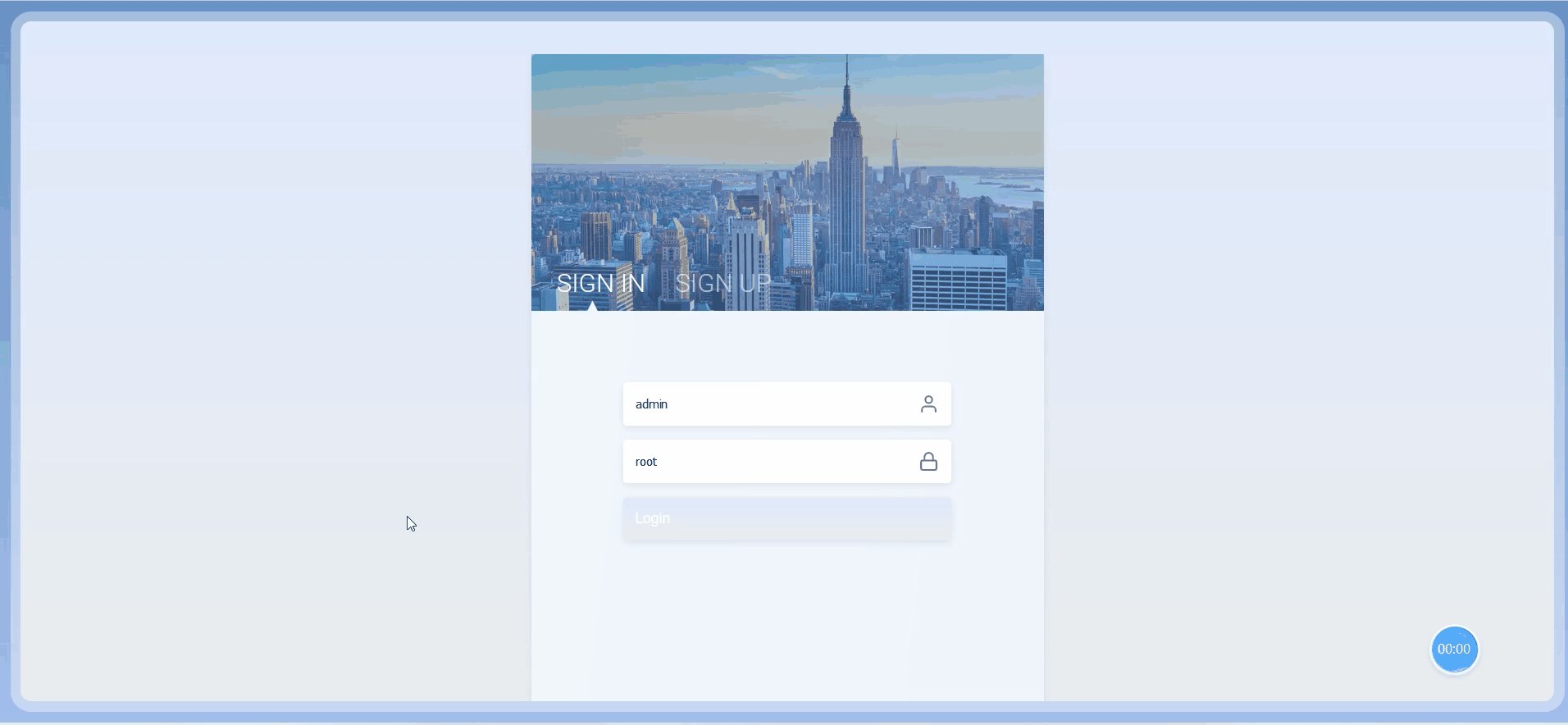
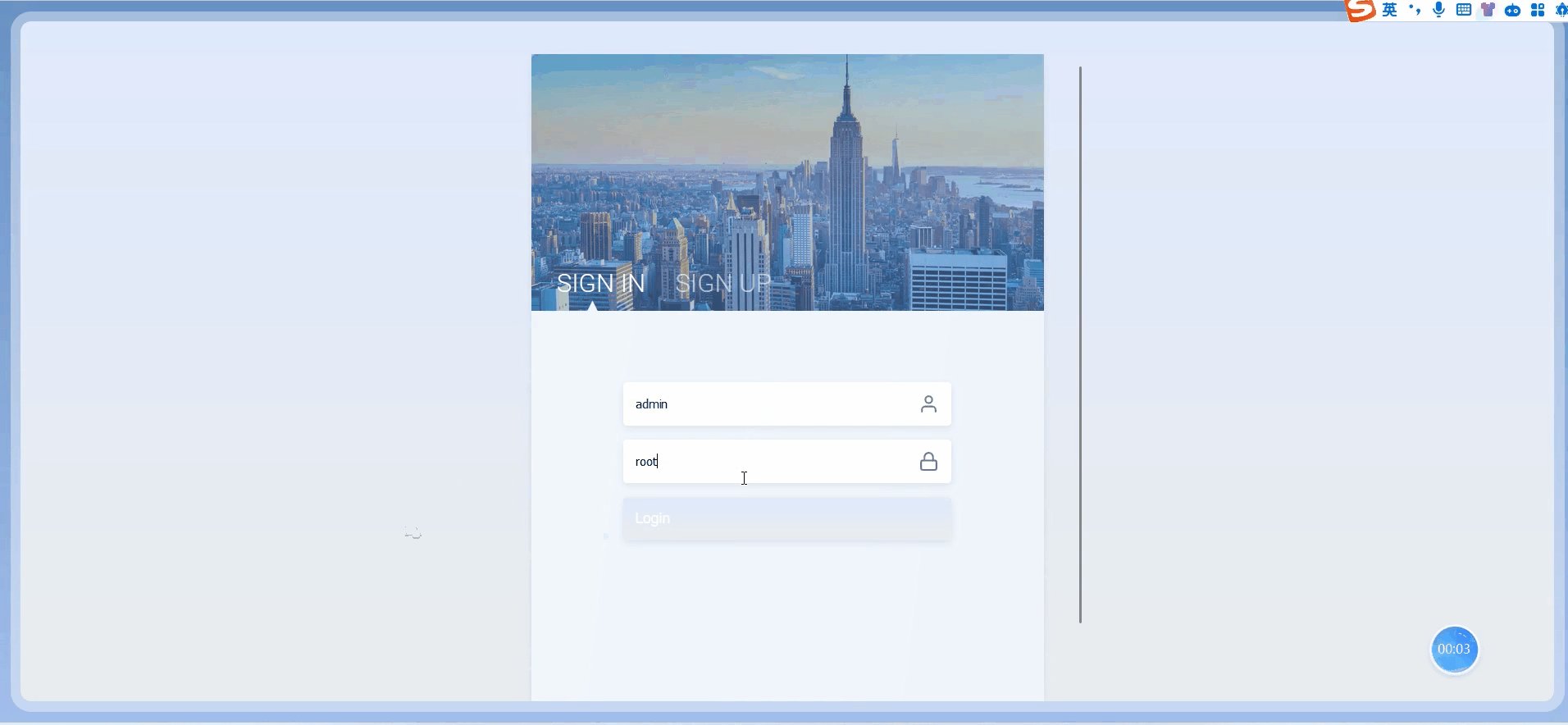
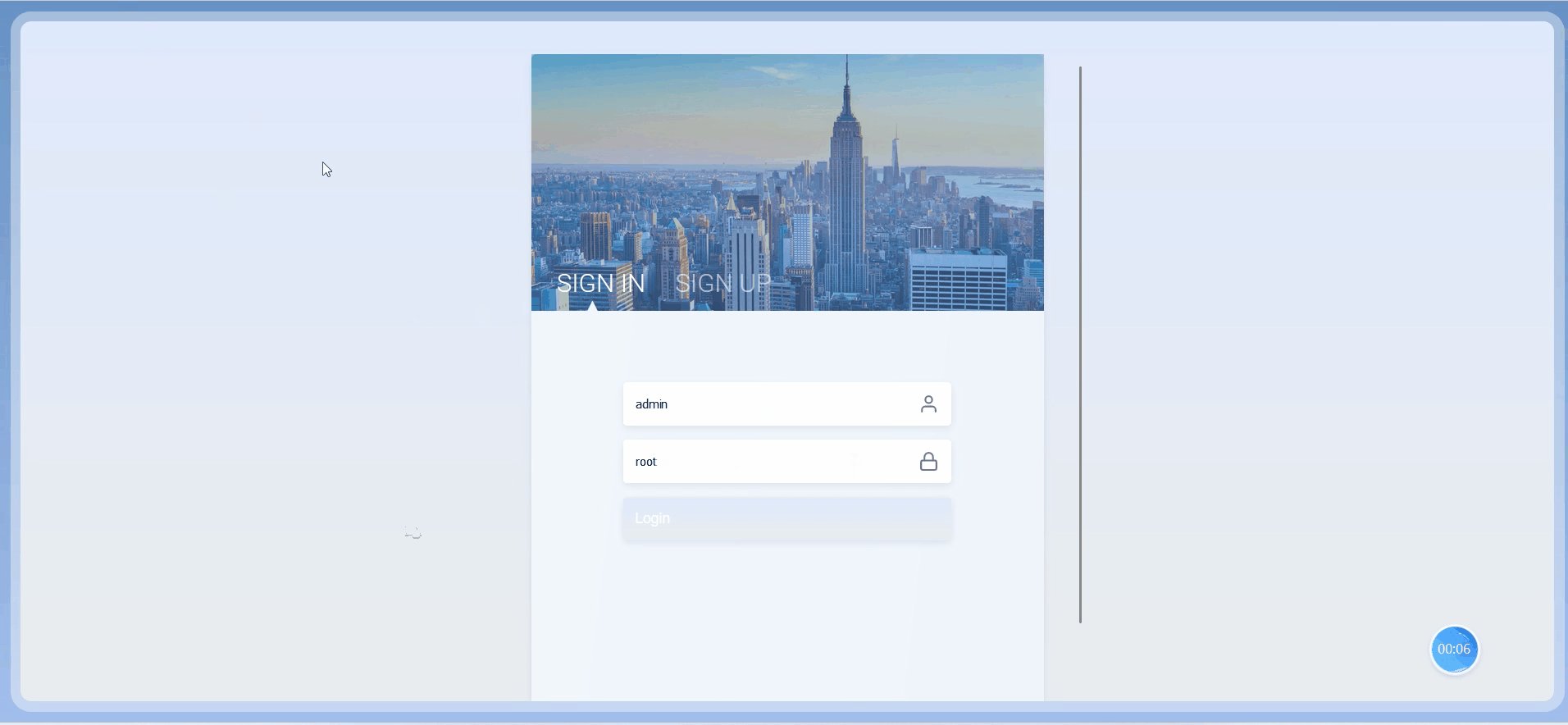
页面样式
 文章来源:https://www.toymoban.com/news/detail-528671.html
文章来源:https://www.toymoban.com/news/detail-528671.html
HTML代码
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Login</title>
</head>
<body>
<div class="box">
<div class="login_box">
<form action="#" method="post" class="from_box">
<h1>Login</h1>
<div class="box">
<p><input class="login_account" type="email" name="Account" placeholder="Account"></p>
<p><input class="login_account" type="email" name="Password" placeholder="Password"></p>
<p>
<input class="login_login" type="submit" value="登录">
<input class="login_login" type="submit" value="注册">
</p>
<p class="login_login_p">---版权信息---</p>
</div>
</form>
</div>
</div>
</body>
</html>CSS代码
<style type="text/css">
.login_box {
border-radius: 10px;/*设置盒子的圆角*/
margin: 0 auto;/*设置盒子居中*/
text-align: center;/*内容居中*/
width: 400px;
height: 600px;
background-color: lightblue;
}
h1 {
caret-color: transparent;/*不显示光标*/
width: 400px;
height: 60px;
background-color: darkorange;
border-radius: 10px 10px 0 0;
}
.login_login {
width: 180px;
height: 40px;
border-radius: 5px;/*设置盒子的圆角*/
background-color: lightpink;
border: 0;
}
.login_login:hover {
background-color: pink;
}
.box {
margin-top: 70px;/*盒子距离顶部的距离,以像素为单位*/
border-radius: 10px;/*设置盒子的圆角*/
}
.login_account {
width: 360px;
height: 40px;
border-radius: 5px;/*设置盒子的圆角*/
border: 0;
}
.login_login_p {
width: 110px;
margin: 0 auto;/*设置盒子居中*/
}
.from_box {
height: 600px;
border-radius: 10px;/*设置盒子的圆角*/
}
</style>完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Login</title>
<style type="text/css">
.login_box {
border-radius: 10px;/*设置盒子的圆角*/
margin: 0 auto;/*设置盒子居中*/
text-align: center;/*内容居中*/
width: 400px;
height: 600px;
background-color: lightblue;
}
h1 {
caret-color: transparent;/*不显示光标*/
width: 400px;
height: 60px;
background-color: darkorange;
border-radius: 10px 10px 0 0;
}
.login_login {
width: 180px;
height: 40px;
border-radius: 5px;/*设置盒子的圆角*/
background-color: lightpink;
border: 0;
}
.login_login:hover {
background-color: pink;
}
.box {
margin-top: 70px;/*盒子距离顶部的距离,以像素为单位*/
border-radius: 10px;/*设置盒子的圆角*/
}
.login_account {
width: 360px;
height: 40px;
border-radius: 5px;/*设置盒子的圆角*/
border: 0;
}
.login_login_p {
width: 110px;
margin: 0 auto;/*设置盒子居中*/
}
.from_box {
height: 600px;
border-radius: 10px;/*设置盒子的圆角*/
}
</style>
</head>
<body>
<div class="box">
<div class="login_box">
<form action="#" method="post" class="from_box">
<h1>Login</h1>
<div class="box">
<p><input class="login_account" type="email" name="Account" placeholder="Account"></p>
<p><input class="login_account" type="email" name="Password" placeholder="Password"></p>
<p>
<input class="login_login" type="submit" value="登录">
<input class="login_login" type="submit" value="注册">
</p>
<p class="login_login_p">---版权信息---</p>
</div>
</form>
</div>
</div>
</body>
</html>
希望对你们有所帮助,再此感谢各位读者的支持,再次感谢!!! 文章来源地址https://www.toymoban.com/news/detail-528671.html
到了这里,关于HTML写一个简单的登录注册界面的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!