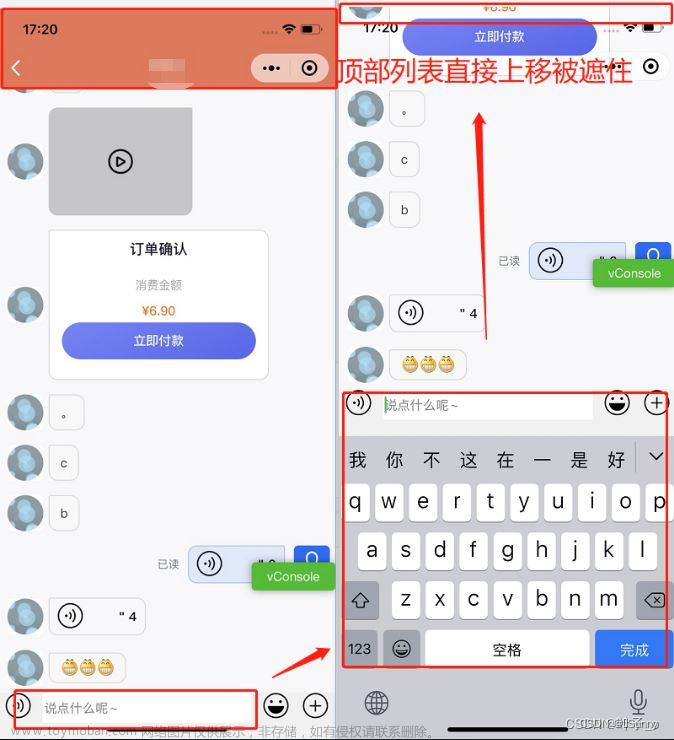
开发H5中测试过程中发现在安卓手机上,input/textarea 获取焦点 软键盘弹出 会让absolute/fixed或者使用flex局部 固定在底部的元素(固定底部栏)顶起来问题;在搜索后发现安卓上在键盘弹起的时候浏览器 body height 100% 其实只有键盘以上范围,这里决解方法有很多可以在键盘弹出前获取到当前屏幕高度,将body height 设置为获取到的屏幕高度;我这边我是使用了input/textarea 的focus/blur事件,及配合resize事件来设置固定底部栏。
我们这边是使用 vue3 为基础开发, 由于有input/textarea的地方都需要做控制,所以我这边最后决定使用vue 自定义指令方式 来做,实现如下:
自定义指令详情 请参考官方文档 vue 自定义指令 官方文档
自定义指令 mounted:
import type { Directive, DirectiveBinding } from 'vue'
// 自定义指令
const keyboardExpansion: Directive = {
/**
el:指令绑定到的元素。这可以用于直接操作 DOM。
binding:一个对象,包含以下属性。
value:传递给指令的值。例如在 v-my-directive="1 + 1" 中,值是 2。
oldValue:之前的值,仅在 beforeUpdate 和 updated 中可用。无论值是否更改,它都可用。
arg:传递给指令的参数 (如果有的话)。例如在 v-my-directive:foo 中,参数是 "foo"。
modifiers:一个包含修饰符的对象 (如果有的话)。例如在 v-my-directive.foo.bar 中,修饰符对象是 { foo: true, bar: true }。
instance:使用该指令的组件实例。
dir:指令的定义对象。
**/
mounted (el: Element, binding: DirectiveBinding<any>) {
// 添加处理逻辑
// 查找 目标元素
// 绑定事件
}
}查找input/textarea:
import type { Directive, DirectiveBinding } from 'vue'
// 自定义指令
const keyboardExpansion: Directive = {
/**
el:指令绑定到的元素。这可以用于直接操作 DOM。
binding:一个对象,包含以下属性。
value:传递给指令的值。例如在 v-my-directive="1 + 1" 中,值是 2。
oldValue:之前的值,仅在 beforeUpdate 和 updated 中可用。无论值是否更改,它都可用。
arg:传递给指令的参数 (如果有的话)。例如在 v-my-directive:foo 中,参数是 "foo"。
modifiers:一个包含修饰符的对象 (如果有的话)。例如在 v-my-directive.foo.bar 中,修饰符对象是 { foo: true, bar: true }。
instance:使用该指令的组件实例。
dir:指令的定义对象。
**/
mounted (el: Element, binding: DirectiveBinding<any>) {
// 查找 目标元素
// 这里 inputElement 指的是 input/textarea
const inputElement: Element | null = ['INPUT', 'TEXTAREA'].includes(el.tagName)
? el
: el.querySelector('input') || el.querySelector('textarea')
// 绑定事件
inputElement?.addEventListener('blur',() => {
// 失去焦点 展示 逻辑
// 这里可以配合 pinia/vuex 来做操作(推荐),也可以直接操纵dom(不建议)
})
inputElement?.addEventListener('focus', () => {
// 获取焦点 隐藏 逻辑
// 这里可以配合 pinia/vuex 来做操作(推荐),也可以直接操纵dom(不建议)
})
}
}上面代码之后 发现在 安卓下,软键盘是可以展开/收起,同时input/textarea 还是有焦点,在这种情况下 上面的代码是符合不了条件的,会发现当我们点击软键盘收起的时候,我们底部固定栏没有展示出来问题,所以在这里我们就得添加是resize事件监听视口变化:
文章来源:https://www.toymoban.com/news/detail-528731.html
import type { Directive, DirectiveBinding } from 'vue'
// 存储高度
let originHeight = 0
// 视口变化 监听函数
const hanlderResize = (): void => {
const resizeHeight =
document.documentElement.clientHeight || document.body.clientHeight
if (originHeight < resizeHeight) {
// 安卓机下 用户收起键盘 同时input还有焦点
// 执行失去焦点逻辑
} else {
// 安卓机下 用户展开键盘 同时input还有焦点
// 执行获取焦点逻辑
}
originHeight = resizeHeight
}
// 自定义指令
const keyboardExpansion: Directive = {
/**
el:指令绑定到的元素。这可以用于直接操作 DOM。
binding:一个对象,包含以下属性。
value:传递给指令的值。例如在 v-my-directive="1 + 1" 中,值是 2。
oldValue:之前的值,仅在 beforeUpdate 和 updated 中可用。无论值是否更改,它都可用。
arg:传递给指令的参数 (如果有的话)。例如在 v-my-directive:foo 中,参数是 "foo"。
modifiers:一个包含修饰符的对象 (如果有的话)。例如在 v-my-directive.foo.bar 中,修饰符对象是 { foo: true, bar: true }。
instance:使用该指令的组件实例。
dir:指令的定义对象。
**/
mounted (el: Element, binding: DirectiveBinding<any>) {
// 查找 目标元素
// 这里 inputElement 指的是 input/textarea
const inputElement: Element | null = ['INPUT', 'TEXTAREA'].includes(el.tagName)
? el
: el.querySelector('input') || el.querySelector('textarea')
// 绑定事件
inputElement?.addEventListener('blur',() => {
// 失去焦点 展示 逻辑
// 这里可以配合 pinia/vuex 来做操作(推荐),也可以直接操纵dom(不建议)
})
inputElement?.addEventListener('focus', () => {
// 获取焦点 隐藏 逻辑
// 这里可以配合 pinia/vuex 来做操作(推荐),也可以直接操纵dom(不建议)
})
// 判断 安卓机情况下 添加视口监听
if ((/android/i).test(navigator.userAgent)) {
originHeight = document.documentElement.clientHeight || document.body.clientHeight
window.addEventListener('resize', hanlderResize, false)
}
},
unmounted() {
if ((/android/i).test(navigator.userAgent)) {
// 指令元素 销毁前remove上面绑定的事件
window.removeEventListener('resize', hanlderResize, false)
}
}
}添加上之后 我们就会发现现在是可以符合我们的条件的,当键盘展示时隐藏底部固定栏,收起键盘时展示底部固定栏。
下面是完整代码:文章来源地址https://www.toymoban.com/news/detail-528731.html
import type { Directive, DirectiveBinding } from 'vue'
import { useTestStore } from '@/store/index'
// 存储高度
let originHeight = 0
// 视口变化 监听函数
const hanlderResize = (): void => {
const resizeHeight =
document.documentElement.clientHeight || document.body.clientHeight
if (originHeight < resizeHeight) {
// 安卓机下 用户收起键盘 同时input还有焦点
// 执行失去焦点逻辑
hanlderblur()
} else {
// 安卓机下 用户展开键盘 同时input还有焦点
// 执行获取焦点逻辑
handlerfocus()
}
originHeight = resizeHeight
}
// pinia 存储
const testStore = useTestStore()
// 失去焦点 展示 底部按钮
const hanlderblur = (): void => {
testStore.setFooterMenuType(true)
}
// 获取焦点 隐藏 底部按钮
const handlerfocus = (): void => {
testStore.setFooterMenuType(false)
}
// 自定义指令
const keyboardExpansion: Directive = {
/**
el:指令绑定到的元素。这可以用于直接操作 DOM。
binding:一个对象,包含以下属性。
value:传递给指令的值。例如在 v-my-directive="1 + 1" 中,值是 2。
oldValue:之前的值,仅在 beforeUpdate 和 updated 中可用。无论值是否更改,它都可用。
arg:传递给指令的参数 (如果有的话)。例如在 v-my-directive:foo 中,参数是 "foo"。
modifiers:一个包含修饰符的对象 (如果有的话)。例如在 v-my-directive.foo.bar 中,修饰符对象是 { foo: true, bar: true }。
instance:使用该指令的组件实例。
dir:指令的定义对象。
**/
mounted (el: Element, binding: DirectiveBinding<any>) {
// 查找 目标元素
// 这里 inputElement 指的是 input/textarea
const inputElement: Element | null = ['INPUT', 'TEXTAREA'].includes(el.tagName)
? el
: el.querySelector('input') || el.querySelector('textarea')
// 绑定事件
inputElement?.addEventListener('blur', hanlderblur)
inputElement?.addEventListener('focus', handlerfocus)
// 判断 安卓机情况下 添加视口监听
if ((/android/i).test(navigator.userAgent)) {
originHeight = document.documentElement.clientHeight || document.body.clientHeight
window.addEventListener('resize', hanlderResize, false)
}
},
unmounted() {
if ((/android/i).test(navigator.userAgent)) {
// 指令元素 销毁前remove上面绑定的事件
window.removeEventListener('resize', hanlderResize, false)
}
}
}到了这里,关于h5键盘弹起底部菜单(按钮)被顶起-vue自定义指令解决的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!