开发工具:IDEA、微信小程序
服务器:Tomcat9.0, jdk1.8
项目构建:maven
数据库:mysql5.7
前端技术:vue、uniapp
服务端技术:springboot+mybatis+redis
本系统分微信小程序和管理后台两部分,项目采用前后端分离
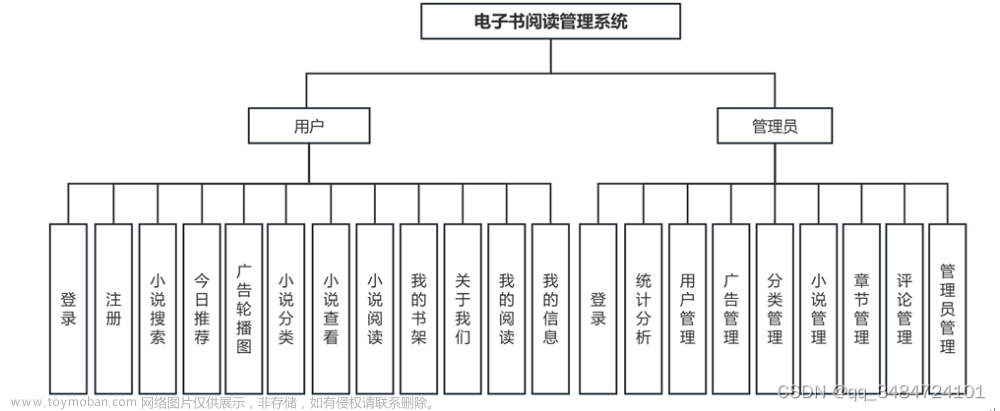
主要功能如下:
(1)后台部分功能:
1.登录、首页、退出登录
2.用户管理:新增、修改、分页查询、删除
3.商品分类管理:新增、修改、分页查询、删除
4.商品管理:新增、修改、分页查询、删除
4.订单管理:修改状态、查询详情、分页查询、删除
(2)小程序部分功能:
1.登录、注册、首页
2.购物车、商品详情、搜索商品、结算功能
3.我的订单、个人资料、退出登录

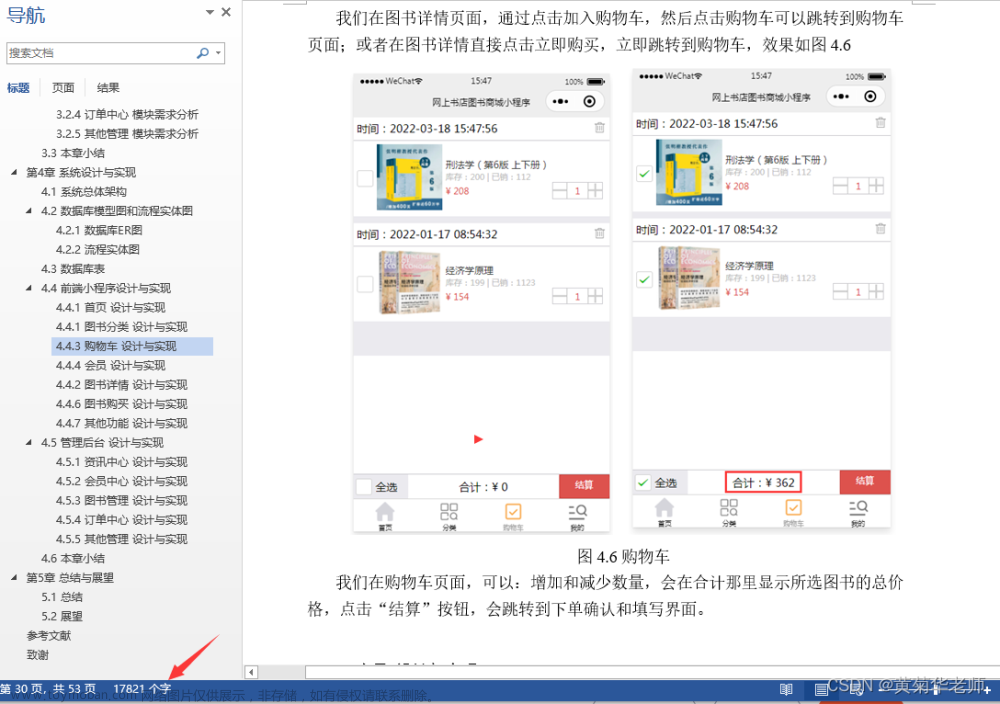
文档截图:


N-121基于微信小程序网上书城系统
微信小程序截图:












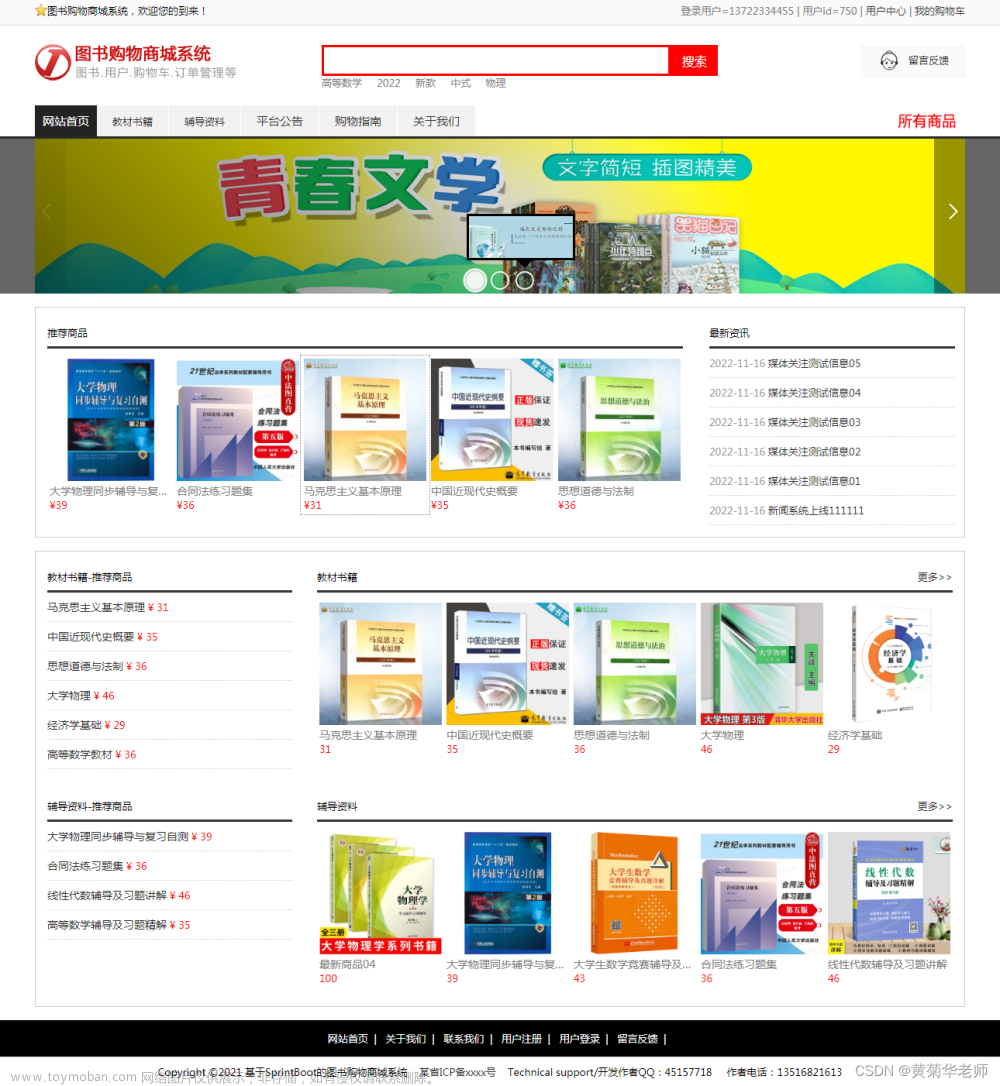
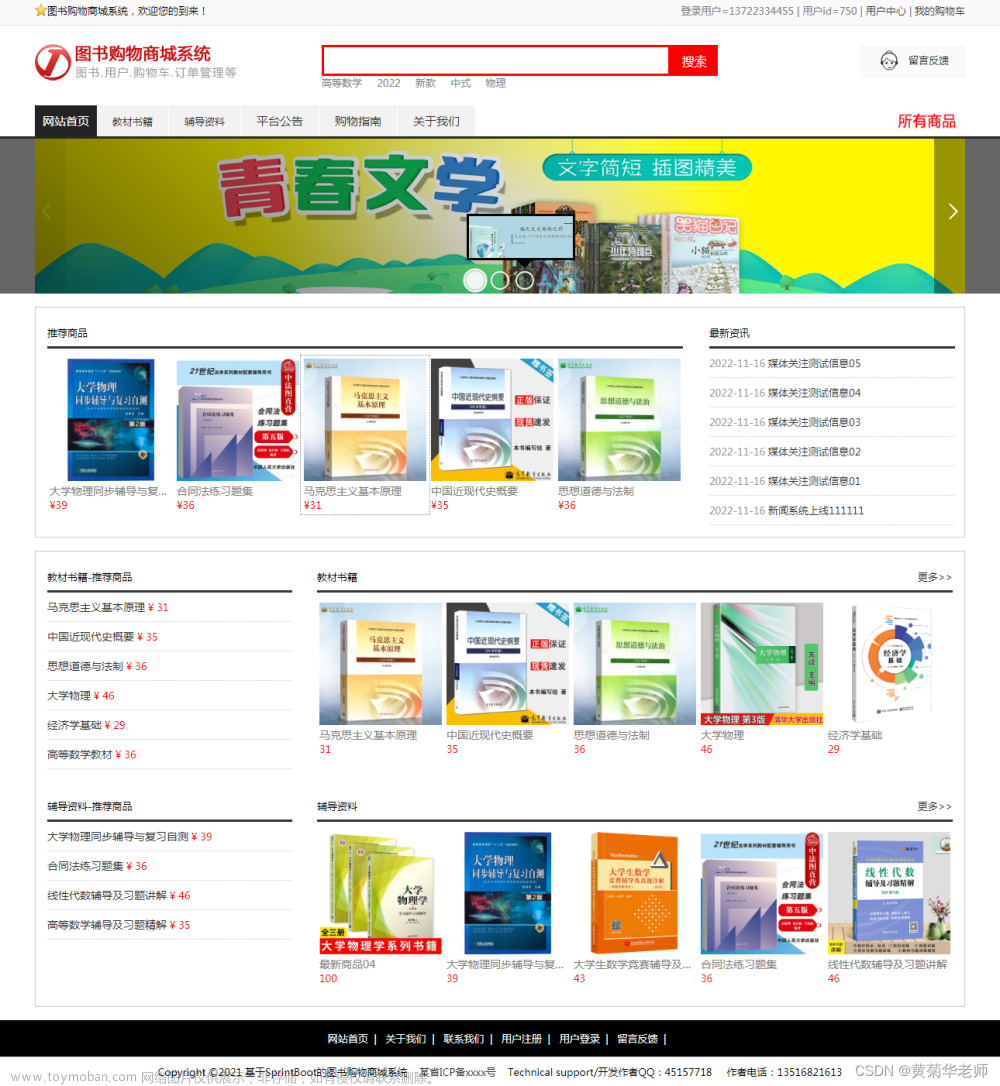
后台截图:





 文章来源:https://www.toymoban.com/news/detail-529106.html
文章来源:https://www.toymoban.com/news/detail-529106.html
 文章来源地址https://www.toymoban.com/news/detail-529106.html
文章来源地址https://www.toymoban.com/news/detail-529106.html
package com.yjq.programmer.controller.web;
import com.yjq.programmer.dto.CartDTO;
import com.yjq.programmer.dto.ResponseDTO;
import com.yjq.programmer.service.ICartService;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import javax.annotation.Resource;
import java.util.List;
@RestController("WebCartController")
@RequestMapping("/web/cart")
public class CartController {
@Resource
private ICartService cartService;
/**
* 添加购物车操作
* @param cartDTO
* @return
*/
@PostMapping("/add")
public ResponseDTO<Boolean> addCart(@RequestBody CartDTO cartDTO){
return cartService.addCart(cartDTO);
}
/**
* 查询购物车数据
* @param cartDTO
* @return
*/
@PostMapping("/get")
public ResponseDTO<List<CartDTO>> getCartList(@RequestBody CartDTO cartDTO){
return cartService.getCartList(cartDTO);
}
/**
* 更新购物车操作
* @param cartDTO
* @return
*/
@PostMapping("/update")
public ResponseDTO<Boolean> updateCart(@RequestBody CartDTO cartDTO){
return cartService.updateCart(cartDTO);
}
/**
* 删除购物车操作
* @param cartDTO
* @return
*/
@PostMapping("/remove")
public ResponseDTO<Boolean> removeCart(@RequestBody CartDTO cartDTO){
return cartService.removeCart(cartDTO);
}
}
到了这里,关于N-121基于微信小程序网上书城系统的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!