一.设置proxy
首先在项目中创建vue.config.js
注意在ts环境下仍为js结尾
项目配置详情如下:
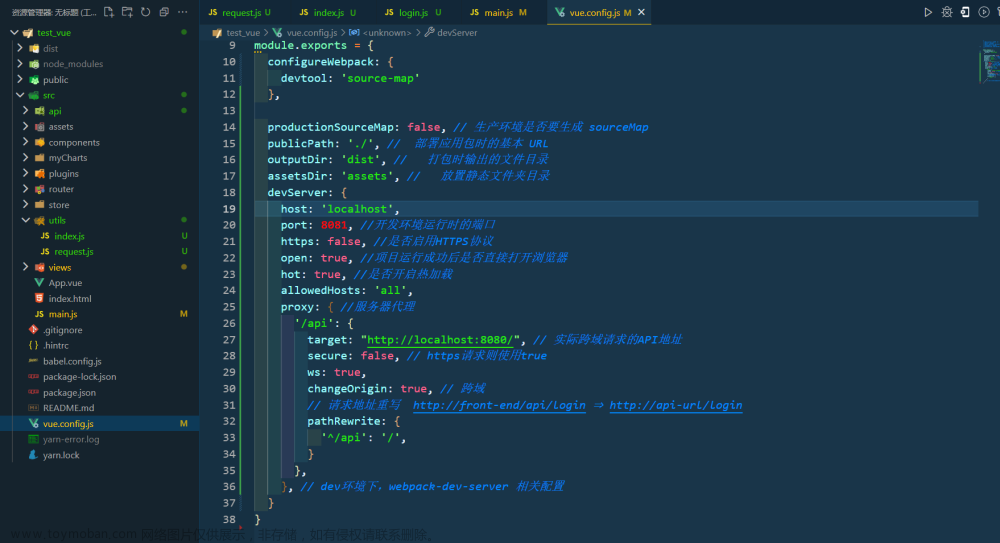
module.exports ={
devServer: {
open: false, // 是否自动弹出浏览器页面
proxy: {
'/api': { // '/api'是代理标识,用于告诉node,url前面是/api的就是使用代理的
target: "http://localhost:3000", //目标地址,一般是指后台服务器地址
changeOrigin: true, // 是否跨域
ws: true, // 是否代理 websockets
secure: false, // 是否https接口
// pathRewrite: { // pathRewrite 的作用是把实际Request Url中的'/api'用""代替 如果有则不需要此属性
// '^/api': "/api"
// }
}
}
}
}二.问题出现
结果运行依然报错

三.解决方案
最后还是出现在axios的默认基本路径的配置和代理发生了冲突,代理本身是将请求基本路径代理到目标基本路径
比如:
项目基本路径是http:localhost:8080
axios 基本路径却设置为http:localhost:3000,
代理目标路径为:http:localhost:3000
此时项目启动仍然报错跨域

所以axios的基本路径要么设置为项目启动路径http:localhost:8080要么设置为空文章来源:https://www.toymoban.com/news/detail-529241.html

此时问题解决文章来源地址https://www.toymoban.com/news/detail-529241.html

到了这里,关于vue3.0 proxy设置代理不成功的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!

![vue3配置代理--[vite] http proxy error](https://imgs.yssmx.com/Uploads/2024/02/713230-1.png)