- ctrl+shift+P 打开设置

- 输入snippets,选择配置用户代码片段[Snippets: Configure User Snippets]
- 输入JavaScript,选择JavaScript.json

- 把这段代码替换进去
"Print to jsNoteTitle": {
"prefix": "jsNoteTitle",
"body": [
"/*",
" *@description:",
" *@author: xxxx",
" *@date: ${CURRENT_YEAR}-${CURRENT_MONTH}-${CURRENT_DATE} ${CURRENT_HOUR}:${CURRENT_MINUTE}:${CURRENT_SECOND}",
" *@version: V1.0.5",
"*/"
],
"description": ""
},
"Print to jsfn": {
"prefix": "jsfn",
"body": [
"/*",
" *@functionName: ${TM_CURRENT_LINE}",
" *@params1: ${1:参数1}",
" *@params2: ${2:参数2}",
" *@params3: ${3:参数3}",
" *@params4: ${4:参数4}",
" *@description:",
" *@author: albert",
" *@date: ${CURRENT_YEAR}-${CURRENT_MONTH}-${CURRENT_DATE} ${CURRENT_HOUR}:${CURRENT_MINUTE}:${CURRENT_SECOND}",
" *@version: V1.0.5",
"*/"
],
"description": ""
},
"Print to jsModify": {
"prefix": "jsModify",
"body": [
"/*",
" *@description:",
" *@modifyContent:",
" *@author: xxxx",
" *@date: ${CURRENT_YEAR}-${CURRENT_MONTH}-${CURRENT_DATE} ${CURRENT_HOUR}:${CURRENT_MINUTE}:${CURRENT_SECOND}",
"*/"
],
"description": ""
},
"Print to jsVariable": {
"prefix": "jsVariable",
"body": [
"/*",
" *@description:",
" *@author: albert",
" *@date: ${CURRENT_YEAR}-${CURRENT_MONTH}-${CURRENT_DATE} ${CURRENT_HOUR}:${CURRENT_MINUTE}:${CURRENT_SECOND}",
" *@variable1: ${1:变量1}",
" *@variable2: ${2:变量2}",
" *@variable3: ${3:变量3}",
" *@variable4: ${4:变量4}",
" *@variable5: ${5:变量5}",
"*/"
],
"description": ""
}
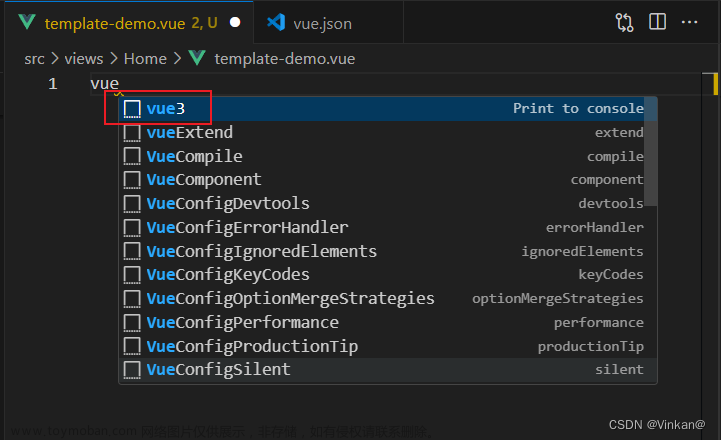
- 使用,在js语句前打出JSNoteTitle

- 回车,就出现 如下

文章来源地址https://www.toymoban.com/news/detail-529305.html
文章来源:https://www.toymoban.com/news/detail-529305.html
到了这里,关于vscode设置自己用的注释格式的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!