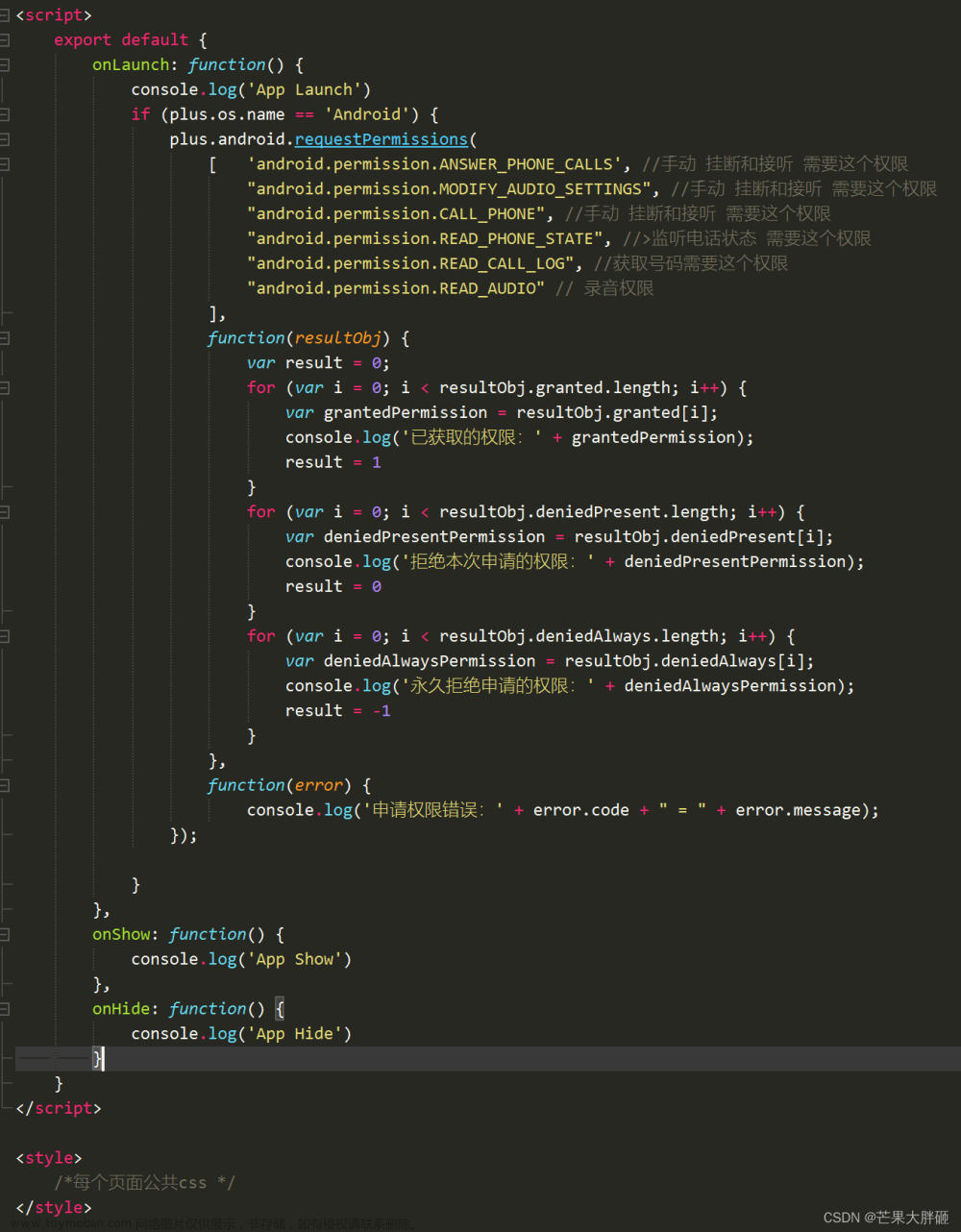
如图:

要实现点击asdfhjkl任意键唤起答题说明弹窗,弹窗唤起的情况下点击enter键关闭弹窗,无弹窗的情况下点击enter键直接开始挑战
文章来源:https://www.toymoban.com/news/detail-529544.html
onShow() {
// #ifdef APP-PLUS
plus.key.showSoftKeybord(); //唤起软键盘
plus.key.addEventListener("keyup", this.keyEvent)
// #endif
// #ifdef H5
document.addEventListener("keyup", this.keyEvent)
// #endif
},
onHide() {
// #ifdef APP-PLUS
plus.key.removeEventListener("keyup", this.keyEvent);
// #endif
// #ifdef H5
document.removeEventListener("keyup", this.keyEvent);
// #endif
},
onBackPress() {
// #ifdef APP-PLUS
plus.key.removeEventListener("keyup", this.keyEvent);
// #endif
// #ifdef H5
document.removeEventListener("keyup", this.keyEvent);
// #endif
},methods:{
keyEvent(e) {
let _this = this;
// #ifdef APP-PLUS
console.log(e, '首页')
if (e.keyCode == '29' || e.keyCode == '47' || e.keyCode == '32' || e.keyCode == '34' || e
.keyCode == '36' || e.keyCode == '38' || e.keyCode == '39' || e.keyCode == '40') {
_this.goRule() //唤起规则
} else if (e.keyCode == '66' && !_this.isRule) {
_this.goAnwser() //去答题
} else if (e.keyCode == '66' && _this.isRule) {
_this.knowEd() //关闭说明
}
// #endif
// #ifdef H5
console.log(e, '首页')
if (e.key == 'a' || e.key == 's' || e.key == 'd' || e.key == 'f' || e
.key == 'h' || e.key == 'j' || e.key == 'k' || e.key == 'l') {
_this.goRule() //唤起规则
} else if (e.key == 'Enter' && !_this.isRule) {
_this.goAnwser() //去答题
} else if (e.key == 'Enter' && _this.isRule) {
_this.knowEd() //关闭说明
}
// #endif
},
}事件说明链接:HTML5+ API Reference文章来源地址https://www.toymoban.com/news/detail-529544.html
到了这里,关于uniapp app安卓 键盘监听(无input)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!