方法一:终端命令行创建,打开终端,cd 打开创建项目文件存放位置,输入flutter create 项目名
flutter create 项目名
注意点⚠️:创建过程中可能会出现 "xxx项目名" is not a valid Dart package name.这样的错误提示。
这里我们需要注意的命名规范:
Package names should be all lowercase, with underscores to separate words, ‘just_like_this’. Use only basic Latin letters and Arabic digits: [a-z0-9_].
即:项目名称只能出现小写字母、下划线_以及0-9的数字
方法二:通过vs code开发工具去创建
注意❗️:若要使用此方法必须安装两个插件: Flutter和 dart
还可以安装Awesome Flutter Snippets这个插件,智能提示代码


在vs code中按 commode+shift+p,调出如下图所示,选中Flutter:New Project后直接在输入框中输入项目名称, 回车, 按照提示操作即可
运行
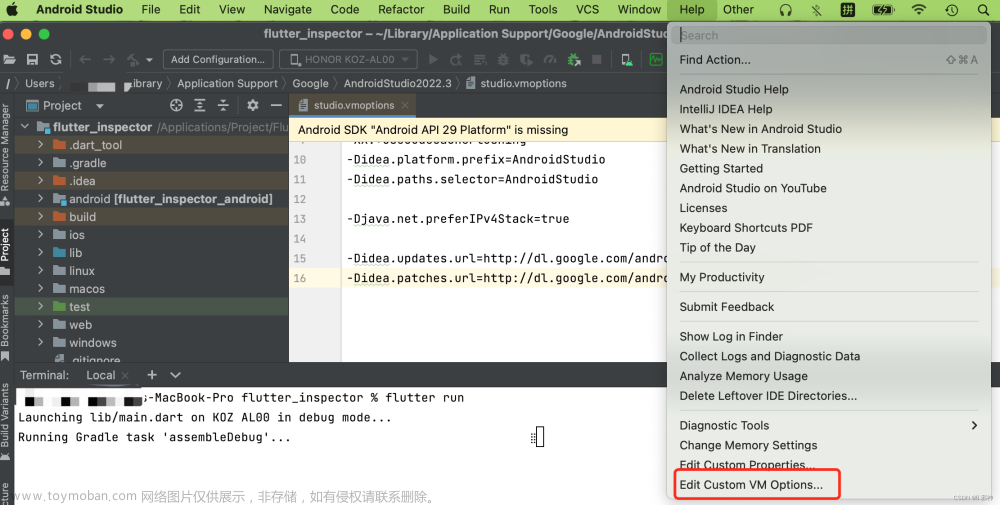
方法三:利用Android Studio创建项目
先安装插件: Flutter和 dart,左上角单击Android Studio,选择设置 Settings,找到Plugins

 文章来源:https://www.toymoban.com/news/detail-529553.html
文章来源:https://www.toymoban.com/news/detail-529553.html
创建项目

 文章来源地址https://www.toymoban.com/news/detail-529553.html
文章来源地址https://www.toymoban.com/news/detail-529553.html
到了这里,关于Flutter-创建Flutter项目的几种方法的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!