文件上传时,因为base64文件字符串过长后端接收失败的问题。
前言
提示:以下是本篇文章正文内容,下面案例可供参考
一、base64编码是什么?
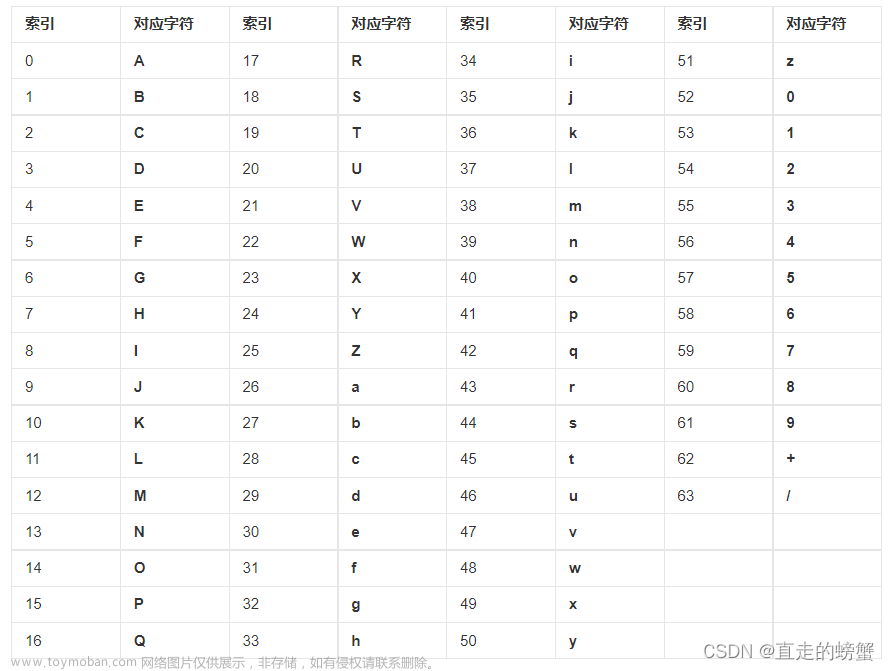
Base64是一种用于将二进制数据转换为ASCII字符集中可打印字符的编码方法。它通常用于在不同系统之间传输二进制数据,因为许多系统只支持文本数据的传输。
二、实现步骤
1. 将要上传的文件读入到内存中,并使用 FileReader 将其转换成 Base64 编码的字符串:
代码如下(示例):
const reader = new FileReader()
reader.readAsDataURL(file) // 读取文件并转换成 Base64 编码
reader.onload = (event) => {
const base64String = event.target.result
// ...
}
2. 对 Base64 编码的字符串进行分块处理。因为在上传大文件时,将整个文件的 Base64 编码作为一个字符串直接上传可能会导致浏览器崩溃或上传失败。因此,我们需要将 Base64 编码的字符串分成多个较小的块进行上传
代码如下(示例):
const CHUNK_SIZE = 1024 * 1024 // 每个块的大小为 1MB
const chunks = []
let start = 0
let end = CHUNK_SIZE
while (start < base64String.length) {
chunks.push(base64String.slice(start, end))
start = end
end += CHUNK_SIZE
}
该处使用的url网络请求的数据。
3. 上传分块数据。我们可以使用 axios 或其他 HTTP 库来上传数据。在上传每个块时,我们需要将其放入 FormData 中,并将其作为 HTTP 请求的 body 部分进行上传。
代码如下(示例):
const formData = new FormData()
formData.append('file', chunk)
axios.post('/upload', formData)
该处使用的url网络请求的数据。
4. 上传完成后,在服务器端将所有分块数据合并为一个完整的文件。具体的实现方法可以根据服务器端的语言和框架不同而有所不同。
代码如下(示例):
const reader = new FileReader()
reader.readAsDataURL(file) // 读取文件并转换成 Base64 编码
reader.onload = (event) => {
const base64String = event.target.result
const CHUNK_SIZE = 1024 * 1024 // 每个块的大小为 1MB
const chunks = []
let start = 0
let end = CHUNK_SIZE
while (start < base64String.length) {
chunks.push(base64String.slice(start, end))
start = end
end += CHUNK_SIZE
}
let completedChunks = 0
chunks.forEach((chunk) => {
const formData = new FormData()
formData.append('file', chunk)
axios.post('/upload', formData)
.then(() => {
completedChunks++
if (completedChunks === chunks.length) {
// 所有分块上传完成,通知服务器合并文件
axios.post('/merge', { filename: file.name })
}
})
.catch((error) => {
console.error(error)
})
})
}
以上是base64数据格式分块上传的详细代码 (前端处理)
总结
提示:这里对文章进行总结:文章来源:https://www.toymoban.com/news/detail-529763.html
例如:以上是对base64编码的处理流程,网上还有很多方法,包括原生API方式,有些可能是因为兼容性的问题,已被废弃,当然还有一些性能方面的处理办法, 如webworker。文章来源地址https://www.toymoban.com/news/detail-529763.html
到了这里,关于前端实现base64编码处理的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!