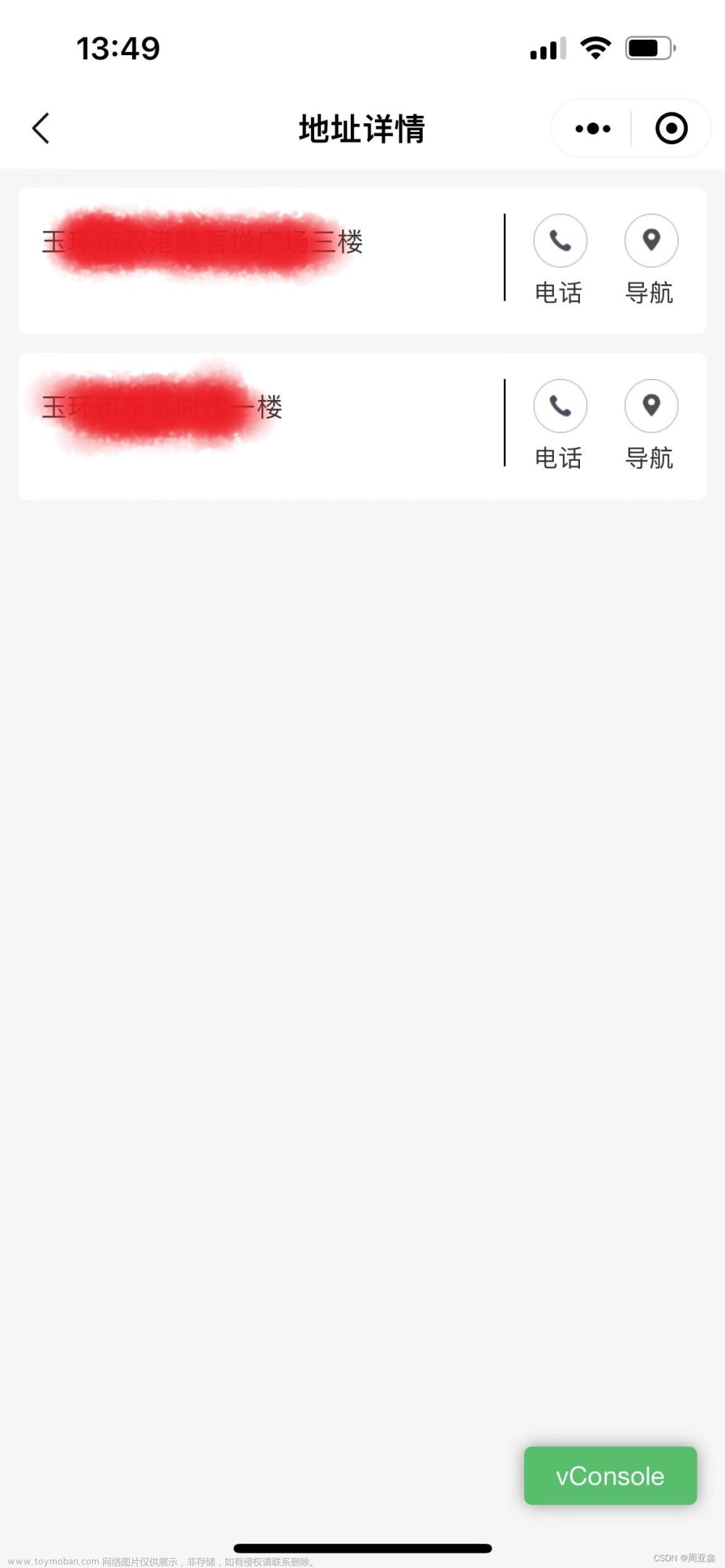
效果图: 文章来源地址https://www.toymoban.com/news/detail-529791.html
文章来源地址https://www.toymoban.com/news/detail-529791.html
<template>
<view class="user">
<view class="list">
<view class="title">地址列表</view>
<view class="title-label">
<view>名称</view>
<view>距离(由近到远排序)</view>
</view>
<view class="item" v-for="(item,index) in sortingList" :key="index">
<view class="item-top">
<view class="item-top-left">{{item.placeName}}</view>
<view class="item-top-right">
<view>{{item.designCapacity}}km</view>
<view class="view-btn" @click="toNavigation(item.longitude,item.latitude,item.placeName,item.temporaryAddress)">
<image src="../../static/img/view-btn.png"></image>
</view>
</view>
</view>
<view class="item-bottom">地址:{{item.temporaryAddress}}</view>
</view>
<!-- 到底了~ -->
<view class="loadall" v-if="sortingList.length > 10 && loadAll">已加载全部数据</view>
<!-- 空 -->
<view class="empty" v-if="!sortingList.length">
<view class="empty-text">暂无数据</view>
</view>
</view>
</view>
</template>
<script>
var http = require("../../utils/http.js");
var config = require("../../utils/config.js");
export default {
data() {
return {
sortingList: [],//地址列表
longitude: '', // 经度(当前用户位置)
latitude: '',// 纬度(当前用户位置)
loadAll: false ,// 已加载全部
current: 1,
total:0,//总数量
pageSize:10,//每页查询数量
}
},
components: {},
props: {},
computed:{},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
this.getCurrentLocation()
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
this.current = 1
this.sortingList = []
this.getSortingList(1)
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
if (this.current < this.total/this.pageSize) {
this.current ++;
this.getSortingList(1)
} else {
this.loadAll = true
}
},
methods: {
//通过自带的方法获取到当前的经纬度
getCurrentLocation() {
let that = this
uni.getLocation({
type: 'wgs84',
success: function(res) {
console.log("当前位置信息:",res)
that.longitude = res.longitude; // 经度
that.latitude = res.latitude;// 纬度
},
fail: function(error) {
uni.showToast({
title: '无法获取位置信息!无法使用位置功能',
icon: 'none',
})
}
});
},
// 获取地址列表
getSortingList: function(current) {
uni.showLoading();
var params = {
url: "/xxx/xxx",
method: "GET",
data: {
pageNum: this.current,
pageSize: 10,
longitude: this.longitude, // 经度
latitude: this.latitude // 纬度
},
callBack: res => {
uni.hideLoading()
this.sortingList = this.sortingList.concat(res.rows);
this.total = res.total;
}
};
http.request(params);
},
//导航--传终点的坐标即可
toNavigation: function(endLongitude,endLatitude,placeName,temporaryAddress) {
console.log("返回的坐标:",endLongitude,endLatitude)
uni.openLocation({
longitude: parseFloat(endLongitude),
latitude: parseFloat(endLatitude),
scale: 28, // 缩放比例TODO
name:placeName,//地点名称
address:temporaryAddress,//地点详细地址
success: function (res) {
console.log('success:',res);
}
});
},
}
}
</script>
<style>
page {
background: #f4f4f4;
}
.list{
margin-top: 32rpx;
}
.title{
font-size: 34rpx;
color: #333333;
text-align: center;
}
.title-label{
margin-top: 27rpx;
margin-bottom: 24rpx;
display: flex;
justify-content: space-between;
font-size: 30rpx;
color: #666666;
padding-left: 22rpx;
padding-right: 22rpx;
}
.item{
width:100%;
padding: 17rpx 22rpx 28rpx 22rpx;
background: #FFFFFF;
margin-bottom: 28rpx;
box-sizing:border-box;
}
.item-top{
height: 56rpx;
line-height: 56rpx;
margin-bottom: 27rpx;
font-size: 30rpx;
color: #333333;
display: flex;
justify-content: space-between;
}
.item-top-right{
display: flex;
justify-content: space-between;
height: 56rpx;
line-height: 56rpx;
}
.item-bottom{
font-size: 30rpx;
color: #666;
}
.view-btn{
width: 200rpx;
height: 58rpx;
border-radius: 60rpx;
margin-left: 10rpx;
}
.view-btn image{
width:100%;
height:100%;
}
.empty-text {
font-size: 28rpx;
text-align: center;
color: #999;
line-height: 2em;
}
.loadall{
font-size: 28rpx;
text-align: center;
color: #999;
line-height: 2em;
margin-bottom: 20rpx;
}
</style>
文章来源:https://www.toymoban.com/news/detail-529791.html
到了这里,关于uniapp 微信小程序导航功能(从地址列表内点击某一个地址)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!



![uniapp - [微信小程序] 实现点击预览各种文件 pdf文档、视频mp4、mp3音乐、图片图像、word/excel/ppt 等,uniapp小程序文件预览功能(详细示例代码,一键复制开箱即用)](https://imgs.yssmx.com/Uploads/2024/02/755973-1.png)