小程序使用微信支付实际上是使用的微信商家中的JSAPI支付
- 第一步先开通微信商家中的JSAPI支付

2.在开发设置中配置支付授权目录
3.在你自己的小程序后台中申请绑定微信商家账号

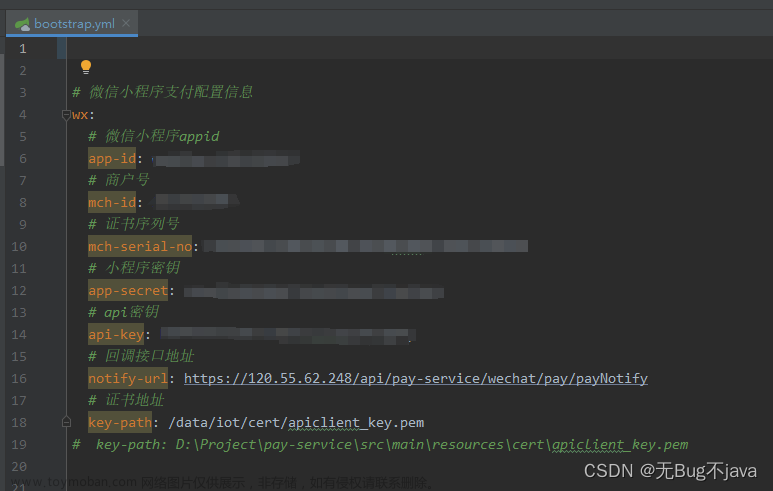
4.在你的小程序的开发设置中配置小程序密钥,ip白名单,服务器域名等 文章来源:https://www.toymoban.com/news/detail-530200.html
文章来源:https://www.toymoban.com/news/detail-530200.html
5.配置好之后就可以做小程序支付
附上代码:文章来源地址https://www.toymoban.com/news/detail-530200.html
/**
* 调用统一下单,并获取支付跳转链接
* @param openid
* @param price 总价格
* @param description 商品描述
* @param out_trade_no 商户订单号
* @param request
* @return
*/
public static Map<String,String> payH5(String openid, BigDecimal price, String description, String out_trade_no, HttpServletRequest request){
String ip = GetIp.getIpAddr(request);
int total = FengFromYuan(price);
// 封装需要的信息
Map<String, String> payMap = new HashMap<String, String>();
String nonceStr= WXPayUtil.generateNonceStr();
long timestamp = System.currentTimeMillis()/ 1000;
//定义 两个String 字段类型
String result_code = null;
String myRremark = null;
try {
// 1. 拼接下单地址参数
Map<String,String> param = new HashMap<String,String>();
param.put("appid", String.valueOf(publicAppid)); // 小程序appid
param.put("mch_id", String.valueOf(mch_id)); // 商户号ID
param.put("nonce_str",nonceStr); // 随机字符串
param.put("body", description) ;// 商品描述
param.put("out_trade_no", out_trade_no); // 商户订单号
param.put("total_fee", String.valueOf(total));//金额(分)
param.put("spbill_create_ip", ip); // 商户终端ip
param.put("notify_url", "自己的回调地址"); // H5微信异步通知回调地址
param.put("trade_type", "JSAPI"); // 支付类型
param.put("openid", openid);
// 生成签名,官方默认MD5+商户秘钥+参数信息
// String sign =createSign(param);
String sign = WXPayUtil.generateSignature(param, "填写自己的商家密钥");
param.put("sign", sign);
// 将所有参数转换为xml形式
String xmlParam = WXPayUtil.mapToXml(param);
// 2. 发送请求,请求地址是微信支付的接口地址
HttpClient1 httpClient1 = new HttpClient1("https://api.mch.weixin.qq.com/pay/unifiedorder");
httpClient1.setHttps(true);// https协议
httpClient1.setXmlParam(xmlParam);
httpClient1.post();
// 获取结果
String xmlResult = httpClient1.getContent();
//以下内容是返回前端页面的json数据
String mweb_url = "";//跳转链接
String prepay_id="";//prepay_id
System.out.println(xmlResult);
if (xmlResult.indexOf("SUCCESS") != -1) { // 只要执行了下发接口,都会包含SUCCESS的
Map<String, String> map = WXPayUtil.xmlToMap(xmlResult);
//mweb_url为拉起微信支付收银台的中间页面,可通过访问该url来拉起微信客户端,完成支付,mweb_url的有效期为5分钟。
mweb_url = (String) map.get("mweb_url");
prepay_id=(String) map.get("prepay_id");
//判断调起支付是否成功
if (map.get("result_code").equals("SUCCESS")){
result_code = "true";
}else {
result_code = "false";
myRremark = map.get("err_code_des");
}
System.out.println("结果:"+xmlResult);
//支付完返回浏览器跳转的地址,如跳到查看订单页面
String redirect_url = "填写自己的回调域名";
String redirect_urlEncode = URLEncoder.encode(redirect_url,"utf-8");//对上面地址urlencode
mweb_url = mweb_url + "&redirect_url=" + redirect_urlEncode;//拼接返回地址
System.out.println("成功的payMap:"+payMap);
} else {
payMap.put("msg", "支付失败");
System.out.println("失败的payMap:"+payMap);
return payMap;
}
payMap.put("appId", String.valueOf(publicAppid)); // 小程序ID
payMap.put("package","prepay_id="+prepay_id);
payMap.put("nonceStr",nonceStr);
payMap.put("signType","MD5");
payMap.put("timeStamp",String.valueOf(timestamp));
String sign1 = WXPayUtil.generateSignature(payMap, "自己的密钥");
payMap.put("paySign",sign1);
payMap.put("out_trade_no",out_trade_no);
System.out.println("payMap:"+payMap);
} catch (Exception e) {
e.printStackTrace();
payMap.put("msg", "系统支付错误");
System.out.println("系统支付错误的payMap:"+payMap);
return payMap;
}
//添加微信支付记录日志等操作
payMap.put("result_code",result_code);
payMap.put("myRremark",myRremark);
payMap.put("msg", "success");
System.out.println("支付成功的payMap:"+payMap);
return payMap;
}
/**
* 1块------->100分
* 元转分
*
* @param bigDecimal 钱数目
* @return 分
*/
public static int FengFromYuan(BigDecimal bigDecimal) {
return bigDecimal.multiply(new BigDecimal(100)).intValue();
}
到了这里,关于小程序支付jsapi的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!